自己动手写 ASP.NET MVC 分页 part1
学习编程也有一年半载了,从来没有自己动手写过东西,都是利用搜索软件找代码,最近偶发感慨,难道真的继续做码农???
突发奇想是不是该自己动手写点东西,可是算法、逻辑思维都太弱了,只能copy网上的代码,所有就从简单的写起,以后会不定期的推出!
下面是我本周业余时间写的 ASP.NET 分页,以不同的方式去实现最终的结果,先给大家看效果图
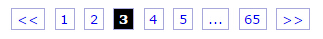
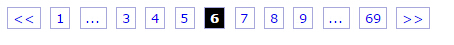
1、这是最满意的一个分页功能(看图片是不是特别像博客园首页的分页),并且是异步实现:






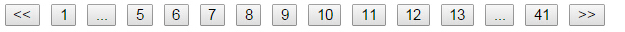
2、这个是最开始写的一个分页,按钮用的是button (见笑了):

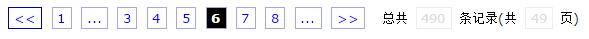
3、这个是1的前身,从它修改过去的





好了效果看完了,得贴代码了(这里声明个事情:我用的是伪数据,如果想直接使用到项目中还的做少量的修改)
如果您发现有不合理的地方希望不腻赐教,小弟先在这里谢过您了!
首先把第一个分页效果的代码贴出来(2,3和1共享的代码我将会标注:1.2.3 共享<共享的代码后面的2.3我就不贴了>)
好了,屁话不说了,文笔不好(语文体育老师教的),将就着看吧 !
1.2.3 共享 定义一个分页类对象 HTMLPager
/// <summary>
/// 分页类的属性
/// </summary>
public class htmlPager
{
public int pageIndex { get; set; }//当前页
public int countTotal { get; set; }//总条数
public int pageBack {//上一页
get {
if (pageIndex==0)
{
pageIndex = 0;
}
else
{
pageIndex -= 1;
}
return pageIndex;
}
}
public int pageNext {//下一页
get
{
if (pageIndex == pageCount)
{
pageIndex = pageCount;
}
else
{
pageIndex += 1;
}
return pageIndex;
}
}
public int pageSize//当前页第三条
{
get {
return 10;
}
}
public int pageCount//总页数
{
get {
return (int)Math.Ceiling(countTotal / (double)pageSize);
}
}
/// <summary>
/// 分页类的属性
/// </summary>
/// <param name="pageIndex">当前页</param>
/// <param name="countTotal">总条数</param>
public htmlPager(int pageIndex, int countTotal)
{
this.pageIndex = pageIndex;
this.countTotal = countTotal;
}
}
1.2.3 共享 数据类

1 public class UserInfo 2 { 3 public string userName { get; set; } 4 public int userAge { get; set; } 5 public string userSex { get; set; } 6 public double userHeight { get; set; } 7 public double userWeight { get; set; } 8 }

public class getUserInfo { private static List<UserInfo> listUserInfo = new List<UserInfo>(); public static List<UserInfo> getInfo() { UserInfo ui1 = new UserInfo { userName = "小明", userAge = 21, userSex = "男", userHeight = 170, userWeight = 64 }; UserInfo ui2 = new UserInfo { userName = "张三", userAge = 23, userSex = "男", userHeight = 170, userWeight = 64 }; UserInfo ui3 = new UserInfo { userName = "美霖", userAge = 23, userSex = "女", userHeight = 170, userWeight = 64 }; UserInfo ui4 = new UserInfo { userName = "姜夏", userAge = 25, userSex = "男", userHeight = 170, userWeight = 64 }; UserInfo ui5 = new UserInfo { userName = "知鸟", userAge = 22, userSex = "男", userHeight = 170, userWeight = 64 }; UserInfo ui6 = new UserInfo { userName = "知鸟分页", userAge = 25, userSex = "女", userHeight = 170, userWeight = 64 }; UserInfo ui7 = new UserInfo { userName = "分页", userAge = 25, userSex = "男", userHeight = 170, userWeight = 64 }; for (int i = 0; i <2; i++) { listUserInfo.Add(ui1); listUserInfo.Add(ui2); listUserInfo.Add(ui3); listUserInfo.Add(ui4); listUserInfo.Add(ui5); listUserInfo.Add(ui6); listUserInfo.Add(ui7); } return listUserInfo; } }
1. 独有 action方法
public ActionResult pagehtml(int indexpage = 1) //主要是1的视图
{
return View();
}
下面给出视图 pagehtml.cshtml 中的代码
1.2.3 共享 html代码
<html>
<head>
<title> 实现分页功能 </title>
<style type="text/css">
body {
font-size: 12px; font-family: Verdana, Arial, Helvetica, sans-serif; width: 60%;padding-left: 25px;
}
DIV.digg {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; TEXT-ALIGN: center
}
DIV.digg A {
BORDER-RIGHT: #aaaadd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aaaadd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #aaaadd 1px solid; PADDING-TOP: 2px; BORDER-BOTTOM: #aaaadd 1px solid; TEXT-DECORATION: none
}
DIV.digg A:hover {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; BORDER-BOTTOM: #000099 1px solid
}
DIV.digg A:active {
BORDER-RIGHT: #000099 1px solid; BORDER-TOP: #000099 1px solid; BORDER-LEFT: #000099 1px solid; BORDER-BOTTOM: #000099 1px solid
}
DIV.digg SPAN.disabled {
BORDER-RIGHT: #eee 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #eee 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #eee 1px solid; COLOR: #ddd; PADDING-TOP: 2px; BORDER-BOTTOM: #eee 1px solid
}
.current {
BORDER-RIGHT: #000099 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #000099 1px solid; PADDING-LEFT: 5px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #000099 1px solid; COLOR: #FAFAFA; PADDING-TOP: 2px; BORDER-BOTTOM: #000099 1px solid; BACKGROUND-COLOR: #000000;
}
</style>
</head>
<body>
<div>
<table id="testtable">
</table>
</div>
<div id="pageChangeID" class="digg">
</div>
<input type="hidden" id="hiddenPage" value="1"/> <!--存储当前页的值-->
</body>
</html>
1. 独有 js代码
<script src="../../Scripts/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
$.ajax({
url: '/Home/pagehtmldata/',
type: 'post',
data: { indexpage: $("#hiddenPage").val() },
success: function (data) {
var str = data.split('|-|-|');
$("#testtable").html(str[0]);
$("#pageChangeID").html(str[1]);
}
});
}
function ChangePage(thisvalue) {
var currentvalue = $(thisvalue).text();
var hiddenPage = $("#hiddenPage").val();
if (hiddenPage != currentvalue) {//判断点击的是否是上次的那一页
$("#hiddenPage").val(currentvalue);
$(thisvalue).addClass('current');
$.ajax({
url: '/Home/pagehtmldata/',
type: 'post',
data: { indexpage: $(thisvalue).text() },
success: function (data) {
var str = data.split('|-|-|');
$("#testtable").html(str[0]);
$("#pageChangeID").html(str[1]);
}
});
}
}
function PrePage(thisvalue) {
var prePage=$("#hiddenPage").val()-1;
$("#hiddenPage").val(prePage);
$.ajax({
url: '/Home/pagehtmldata/',
type: 'post',
data: { indexpage: prePage },
success: function (data) {
var str = data.split('|-|-|');
$("#testtable").html(str[0]);
$("#pageChangeID").html(str[1]);
}
});
}
function NextPage(thisvalue) {
var nextPage =parseInt($("#hiddenPage").val()) + 1;
$("#hiddenPage").val(nextPage);
$.ajax({
url: '/Home/pagehtmldata/',
type: 'post',
data: { indexpage: nextPage },
success: function (data) {
var str = data.split('|-|-|');
$("#testtable").html(str[0]);
$("#pageChangeID").html(str[1]);
}
});
}
</script>
1. 独有 下面给出视图中js调用的的action 方法 :pagehtmldata
[HttpPost]
public JsonResult pagehtmldata(int indexpage = 1)
{
string HTMLpage = "<thead><tr><th>序号</th><th>用户名</th><th>年龄</th> <th>性别</th><th>身高</th><th>体重</th></tr></thead> <tbody>";
List<UserInfo> userInfo = getUserInfo.getInfo();//数据来源
htmlPager hp = new htmlPager(Int32.Parse(indexpage.ToString()), userInfo.Count);//对来源数据进行分页
if (indexpage > hp.pageCount)
{
indexpage = hp.pageCount;
}
List<UserInfo> usData = userInfo.Skip((hp.pageIndex-1) * hp.pageSize).Take(hp.pageSize).ToList<UserInfo>();//分页后的数据,从0开始
for (int i = 0; i < usData.Count; i++)
{
HTMLpage += "<tr><td>" + i + "</td>" + "<td>" + usData[i].userName + "</td>" + "<td>" + usData[i].userAge + "</td>" + "<td>" + usData[i].userSex + "</td>" + "<td>" + usData[i].userHeight + "</td>" + "<td>" + usData[i].userWeight + "</td></tr>";
}
HTMLpage += "</tbody>|-|-|";//|-|-| 用于分拆数据 前面是表格数据,后面是分页标签
HTMLpage += getpage(hp, indexpage);//分页html
return Json(HTMLpage);
}
1. 独有 pagehtmldata 中调用了 getpage(它是用来处理分页效果的实现)
public string getpage(htmlPager hp, int indexpage = 1)
{
string html = "";
string firstClassName = "";
if (indexpage==1)
{
firstClassName = " class='current'";
}
string firstpage = " <a href='javascript:void(0)'" + firstClassName + " onclick='ChangePage(this)'>" + 1 + "</a>";//第一页
string omitpage = " <a href='javascript:void(0)'>...</a>";//省略的页
string prepage = "<a href='javascript:void(0)' onclick='PrePage(this)'><<</a>";//上一页
string nextpage = " <a href='javascript:void(0)' onclick='NextPage(this)'>>></a>";//下一页
string countpage = " <a href='javascript:void(0)' onclick='ChangePage(this)'>" + hp.pageCount + "</a>";
#region 当前为第 1 页时
if (indexpage==1)
{
if (hp.pageCount==1)//如果总页数 1 , 则不显示页数!
{
return html;
}
html += firstpage;//第一页
int pageCount=hp.pageCount;
if (pageCount>5)
{
pageCount = 5;
}
for (int i = 2; i <= pageCount; i++)
{
string className = "";
if (i == indexpage)
{
className = "current";
}
html += " <a href='javascript:void(0)' class='" + className + "' onclick='ChangePage(this)'>" + i + "</a>";
}
if (hp.pageCount>5)
{
html += omitpage + countpage + nextpage;
}
}
#endregion
#region 当前页 <= 5 时
else if (indexpage<=5)
{
html += prepage + firstpage;//第一页
int pageCount = hp.pageCount;
if (pageCount > 8)
{
switch (indexpage)
{
case 2:
pageCount = 5;
break;
case 3:
pageCount = 5;
break;
case 4:
pageCount = 6;
break;
case 5:
pageCount = 7;
break;
default:
break;
}
}
for (int i = 2; i <= pageCount; i++)
{
string className = "";
if (i == indexpage)
{
className = "current";
}
html += " <a href='javascript:void(0)' class='" + className + "' onclick='ChangePage(this)'>" + i + "</a>";
}
if (hp.pageCount > 5)
{
html += omitpage + countpage + nextpage;
}
}
#endregion
#region 当前页 >5 时
else
{
html += prepage + firstpage + omitpage;//第一页
int pageCount = hp.pageCount;
if (indexpage+3<pageCount)
{
pageCount = indexpage + 3;
}
for (int i = indexpage-3; i <= pageCount; i++)
{
string className = "";
if (i == indexpage)
{
className = "current";
}
html += " <a href='javascript:void(0)' class='" + className + "' onclick='ChangePage(this)'>" + i + "</a>";
}
if (hp.pageCount > 5)
{
html += omitpage + countpage + nextpage;
}
}
#endregion
return html;
}
对应另外2个分页 我直接把项目给打包了,如果你要看也是不错的,只是代码有点多,不易在项目中使用!
开发环境是VS2010 MVC4
望不腻赐教!
源码下载 :http://pan.baidu.com/s/1eQzYAiA
本篇为原创: 转载请注明出处知鸟 www.cnblogs.com/izhiniao 谢谢!





