vue项目初始化自定义webpack与eslint
问题
// main.js
import Antd from "ant-design-vue";
import "ant-design-vue/dist/antd.less"; // 后缀改为less 支持自定义主题
Vue.use(Antd);
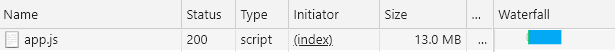
完整导入第三方UI组件库是导致app.js文件过大

通过按需加载的方式
// main.js
import Button from "ant-design-vue/lib/button";
import "ant-design-vue/lib/button/style";
Vue.use(Button);
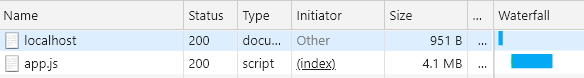
结果小很多

简化步骤
此时我们需要对 vue-cli 的默认配置进行自定义。
- 使用 babel-plugin-import
babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件(原理)。
$ cnpm i babel-plugin-import -D
$ yarn add babel-plugin-import --dev
使用 vue-cli 2 的小伙伴
修改.babelrc文件,配置 babel-plugin-import
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
- "plugins": ["transform-vue-jsx", "transform-runtime"]
+ "plugins": [
+ "transform-vue-jsx",
+ "transform-runtime",
+ ["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" }]
+ ]
}
- 使用 vue-cli 3 的小伙伴
修改babel.config.js文件,配置 babel-plugin-import
module.exports = {
presets: ["@vue/app"],
+ plugins: [
+ [
+ "import",
+ { libraryName: "ant-design-vue", libraryDirectory: "es", style: true }
+ ]
+ ]
};
- 然后移除前面在 src/main.js 里全量添加的 import ‘ant-design-vue/dist/antd.css’; 样式代码,并且按下面的格式引入模块。
// src/main.js
import Vue from 'vue'
- import Button from 'ant-design-vue/lib/button';
+ import { Button } from 'ant-design-vue';
- import 'ant-design-vue/dist/antd.css'
import App from './App'
Vue.component(Button.name, Button)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount("#app");
- 最后重启 npm run serve 访问页面,antd 组件的 js 和 css 代码都会按需加载,你在控制台也不会看到这样的警告信息。关于按需加载的原理和其他方式可以阅读这里。


