spm3 基本
spm3 命令
spm init //初始化一个spm模块,会生成基本配置以及测试文件等(下图)。
//注 初始化以后一般需要 鲜执行一下 spm install 安装默认依赖模块

index.js就是我们要开发的模块了。
spm install jquery@2.1.1 --save 假设我们需要用到jquery模块,那么这个命令可以安装到本目录sea-modules里面

构建之前,我们需要明白一些配置,构建是依据配置(package.json)来进行的。
我们主要看 这个文件里面的spm字段的内容。
{
"name": "spmtest", //构建模块名
"version": "0.0.0", //构建版本
"description": "",
"keywords": [],
"homepage": "",
"author": "",
"repository": {
"type": "git",
"url": "git://github.com/hebo/spm3-1.git"
},
"bugs": {
"url": ""
},
"licenses": "MIT",
"spm": {
"main": "index.js", //构建的依据,将会把这个‘index.js’构建
"dependencies": { //index.js 依赖的一些库
"jquery": "2.1.1"
},
"devDependencies": { //开发阶段依赖
"expect.js": "0.3.1"
}
}
}
spm build //默认方式构建
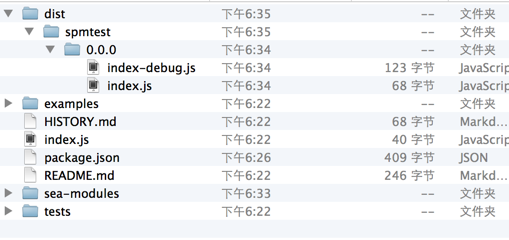
此时默认构建 就能帮助我们构建一个模块了。

上图中dist目录就是构建默认的目录,她帮我们生成了spmtest模块,版本0.0.0,并且有压缩版以及debug版本。
当然,我们对构建通常有各种各样需求。
- 打包输出目录不是
dist,换成dev
spm build -O更换输出目录 - 合并所有文件
spm build --include all
spm build --include relative只包含相对依赖
spm build --include standalone构建一个独立对包,可以被独立引用
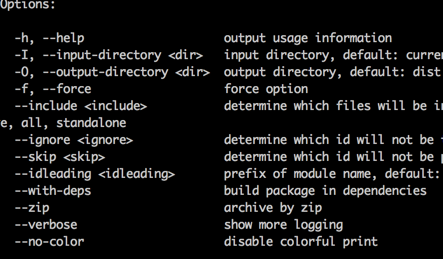
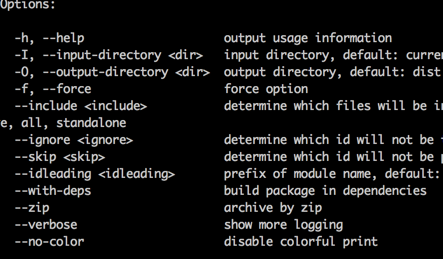
spm build --with-deps所有依赖都打包 - 其他命令如下:

Now or nerver .