AJAX实用教程——开篇
从刚刚接触B/S开发,就耳闻AJAX技术,但一直处于模棱两可的状态,大道理明白,一到动手就傻眼了。
AJAX仿佛就是深不可测的技术,成为B/S学习过程中的一个阴影。
直到前些日子,小菜才真正开始AJAX实践,真正动手了才发现,AJAX并没有那么困难,如果不考虑AJAX的变型应用,只考虑AJAX基本应用,它还是相当简单的,过于复杂的理论阻碍了我们动手的积极性。
因此,本系列教程将从实用的角度出发,以最快的速度让读者掌握基本的AJAX应用,以最直接的方式展示AJAX技术。
为了更好的阅读本系列教程,对读者有如下要求:
l 熟悉HTML。
l 熟悉HTTP协议。
l 熟悉javascript。
l 熟悉XML。
l 熟悉XML DOM。
AJAX并不是一项新技术,它只是一个新标准。根据小菜个人理解,所谓AJAX技术,即为了实现客户端和服务器的后台交互,以xml作为信息载体,利用javascript进行控制,通过HTTP协议进行交互,达到html界面部分刷新的效果。
下面小谈一下这些技术。
HTML没啥好说的。
HTTP协议内容就比较多了。在AJAX实践中,会涉及到POST、GET方法请求数据、HTTP头部信息的构造、数据的解析格式等,主要就是这三项,看看哪个不熟悉,赶紧补习吧!不过都很简单,不要有压力。
小菜觉得AJAX就是在写Javascript脚本,javascript负责声明一个至关重要的XMLHttpRequest对象,这个对象通过POST或GET方法向服务器发送请求,取得xml的格式的返回数据,再把xml解析,展示在界面上,这就是AJAX执行过程。
xml无非就是一种数据规范,它可以使数据具有一定结构,这样一来,方便了数据组织,又方便了数据扩展。
xml的基本组成是元素,也就是HTML中常说的标签,例如:<book></book>;而元素和元素又可以嵌套,例如:<book><name></name></book>。同时,元素又可以拥有属性,例如:<book><name data=”一千零一夜”></name></book>。
这样一来,xml就可以表示非常丰富、灵活的信息,甚至可以当成小型数据库来用。
在此,小提一下,建议用子元素的方法来扩展元素,例如:<book><name></name></book>,不建议用属性的方式扩展元素,例如:<book name=””></book>,因为子元素比属性更加灵活,也符合xml的设计思想。
想要用Javascript操作xml,必须了解基本的DOM(Document Object Model)知识。为了方便读者学习,小菜简单介绍一下XML DOM。
根据DOM定义,xml中每个成分都是一个节点。根据小菜的理解,成分的含义就是xml的组成部分。
具体如下:
l 整个文档是一个文档节点。
l 每个xml标签是一个元素节点。例如<book></book>是一对标签,也叫元素节点,又叫元素。
l 包含在xml元素中的文本是文本节点。例如<name>一千零一夜</name>,其中“一千零一夜”就是文本节点。
l xml元素的属性叫属性节点。例如<book serialNumber=”0905024”></book>,其中serialNumber就是属性节点。
节点有三个非常重要的属性,分别为:nodeName(节点名称)、nodeValue(节点值)、nodeType(节点类型)。其中nodeName和nodeValue非常常用,必须搞清楚。
对于nodeName(只读)有:
l 元素节点的nodeName与该元素的标签名相同。例如元素<book></book>,它的nodeName就是book。
l 属性节点的nodeName就是属性名称。例如<book serialNumber=” 0905024”></book>,属性节点是serialNumber,那么它的nodeName属性也是serialNumber。
l 文本节点的nodeName是固定的#text字符串。例如<name>一千零一夜</name>,文本节点是“一千零一夜”,它的nodeName将返回”#text”这个固定字符串。
对于nodeValue(读/写)有:
l 元素节点的nodeValue返回undefind。例如<book></book>元素,它的nodeValue属性将返回undefind。
l 属性节点的nodeValue即该属性的值。例如<book serialNumber=” 0905024”></book>,属性节点是serialNumber,它的nodeValue返回0905024。
l 文本节点的nodeValue即文本自身内容。例如<name>一千零一夜</name>,文本节点是“一千零一夜”,它的nodeValue返回“一千零一夜”。这个一定要特别注意!!!本例中name元素包含了一个“一千零一夜”文本节点,“一千零一夜”并不是name元素的值(nodeValue)!name元素的值(nodeValue)是undefind!因此实际编程时要注意,当获取到name元素时,还要类似firstChild、childNodes[0]这样进一步获取元素中包含的文本节点,然后才能用nodeValue属性读出文本内容。
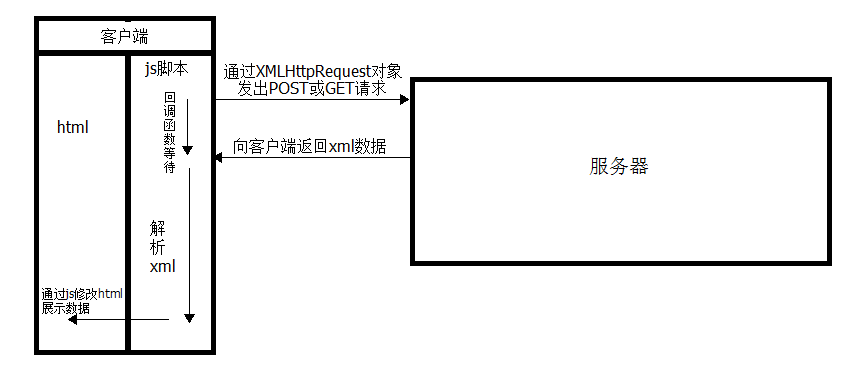
综上,可以用一张图概括AJAX技术:

小菜精力有限,水平也有限,不可能把这些技术讲的很细,还需要读者有一定基础,本系列文章的目的是通过小菜的实战例子,让读者对AJAX恍然大悟,认清AJAX本质。
本节到此结束。


