精灵图处理
工具计算(PS或者FW)
以fw为例,按照2倍图缩放
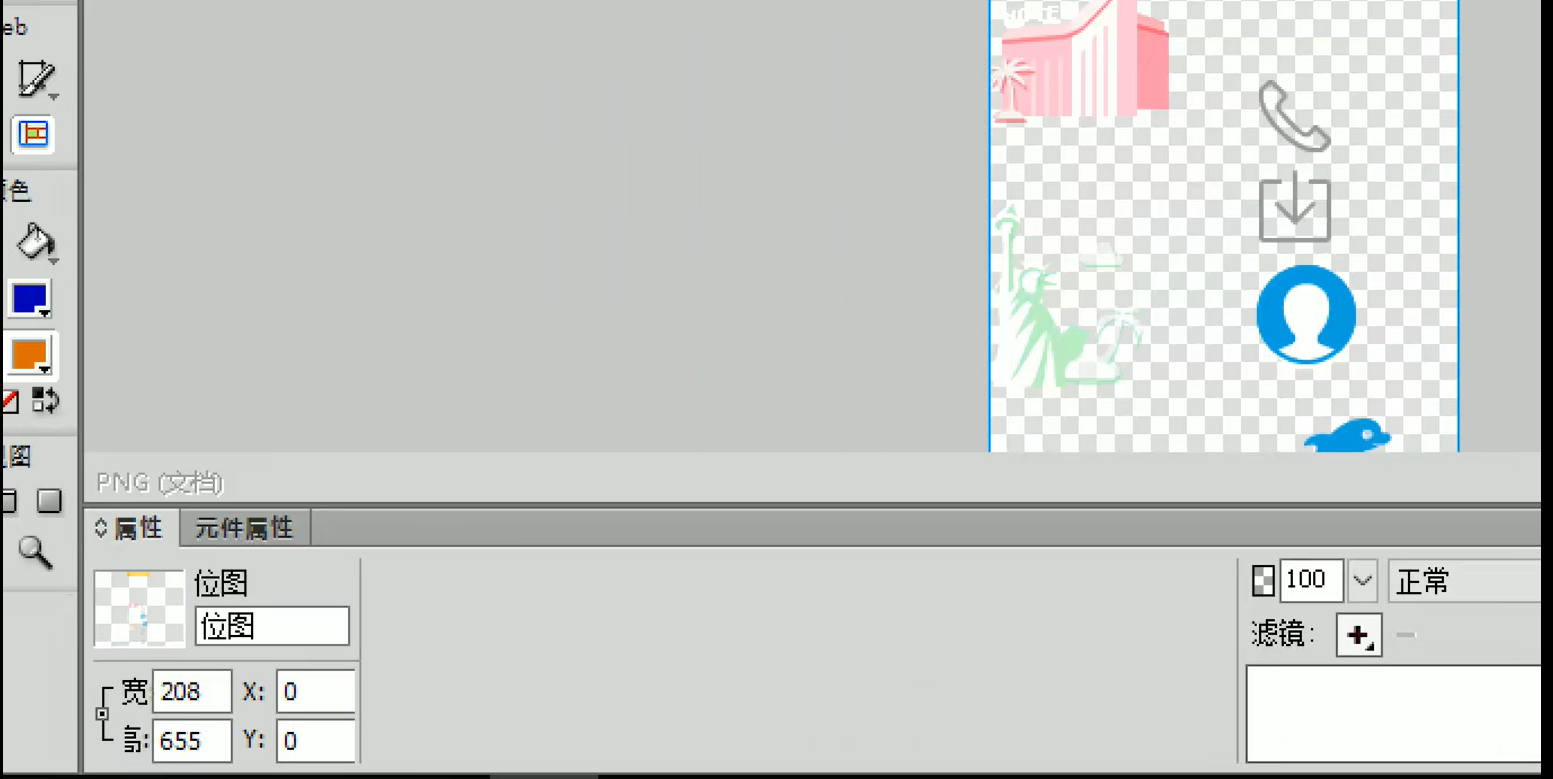
1.导入图片后,选中图片,下方显示整张图片的尺寸大小(208x655)

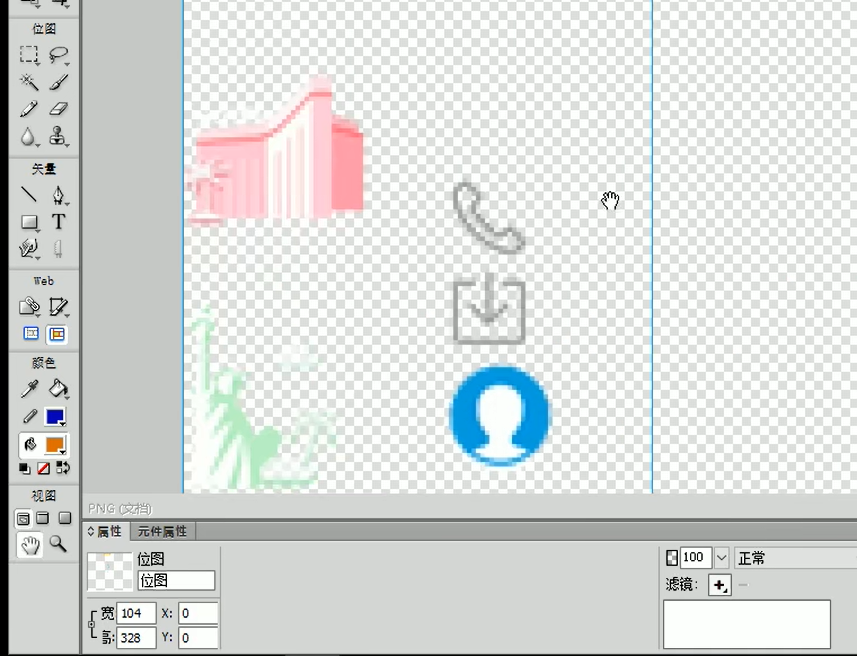
2.修改宽大小为原来的一半:104
回车

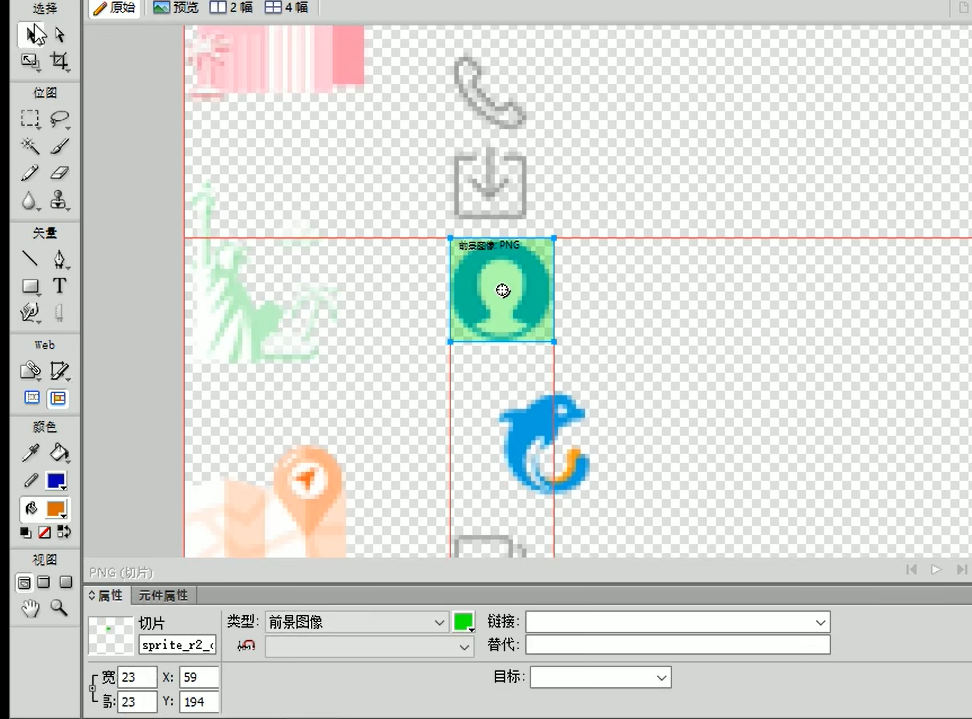
3.测量图标大小(23x23),坐标为(59x194)

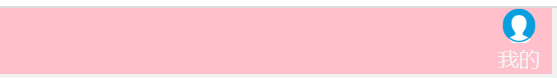
相关代码
<body> <div class="search-index"> <div class="search"> <input type="text" placeholder="请输入关键词进行搜索"> </div> <a href="#" class="user">我的</a> </div> </body>
css
body { max-width: 540px; min-width: 320px; margin: 0 auto; font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei; color: #000; background: #f2f2f2; overflow-x: hidden; -webkit-tap-highlight-color: transparent; } .search-index{ position: fixed; top: 0; left: 50%; transform: translateX(-50%); width: 100%; min-width: 320px; max-width: 540px; height: 44px; background-color: pink; display: flex; } .search{ width: 100%; flex: 1; } .user{ width: 44px; height: 44px; text-align: center; color: #f2f2f2; } .user::before{ /* 给元素设置伪元素的时候,必须设置其content属性,浏览器才会将这些元素插入到选择的元素中。该值可以设置为空字符串:content: "" */ content: ""; /* 行内元素转为块元素 */ display: block; width: 23px; height: 23px; background: url(../images/sprite.png) no-repeat -59px -194px; /* 缩放精灵图 */ background-size: 104px auto; margin: 0 auto; } /* 去除下划线 */ a{ text-decoration: none; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律