Suspense异步引入组件
-
-
使用步骤:
-
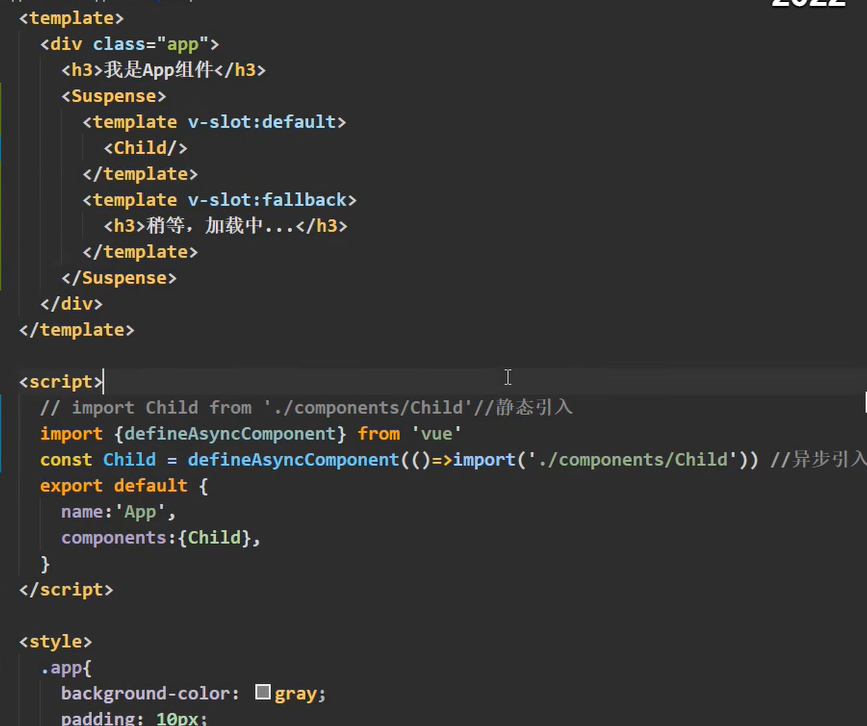
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
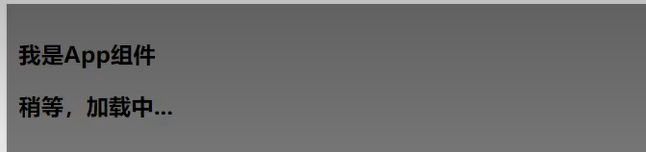
使用Suspense包裹组件,并配置好default 与 fallback
<template> <div class="app"> <h3>我是App组件</h3> <Suspense> <template v-slot:default> <Child/> </template> <template v-slot:fallback> <h3>加载中.....</h3> </template> </Suspense> </div> </template>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号