provide 与 inject
-
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
-
123456
setup(){......letcar = reactive({name:'奔驰',price:'40万'})provide('car',car)......}2.后代组件中:
-
123456
setup(props,context){......const car = inject('car')return{car}......}
例子:
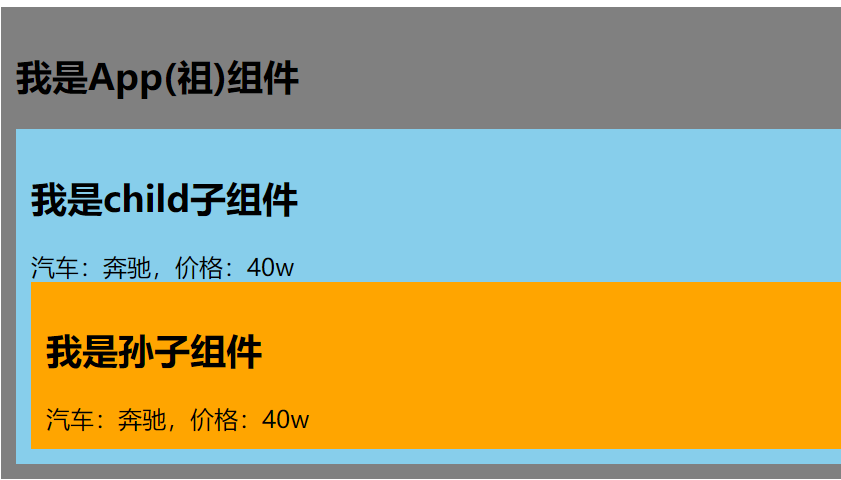
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <template> <div class="container"> <h2>我是App(祖)组件</h2> <Child></Child> </div></template><script>import {reactive,provide} from 'vue'import Child from './components/Child';export default { name: 'App', components:{ Child }, setup() { let car = reactive({name:'奔驰',price:'40w'}) provide('car',car) //给自己的后代组件传递数据 //return {car} } }</script> <style> .container{ background-color: grey; padding: 10px; }</style> |
Child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <template> <div class="child"> <h2>我是child子组件</h2> 汽车:{{car.name}},价格:{{car.price}} <Sun></Sun> </div></template><script>import {inject} from 'vue'import Sun from './Sun'export default { name: 'Child', components:{ Sun }, setup() { let car = inject('car') return{car} } }</script><style> .child{ background-color: skyblue; padding: 10px; }</style> |
Sun.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <div class="sun"> <h2>我是孙子组件</h2> 汽车:{{name}},价格:{{price}} </div></template><script>import {inject,toRefs} from 'vue'export default { name: 'Child', setup() { let car = inject('car') return{...toRefs(car)} } }</script><style> .sun{ background-color: orange; padding: 10px; }</style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!