自定义hook函数
-
-
类似于vue2.x中的mixin。
-

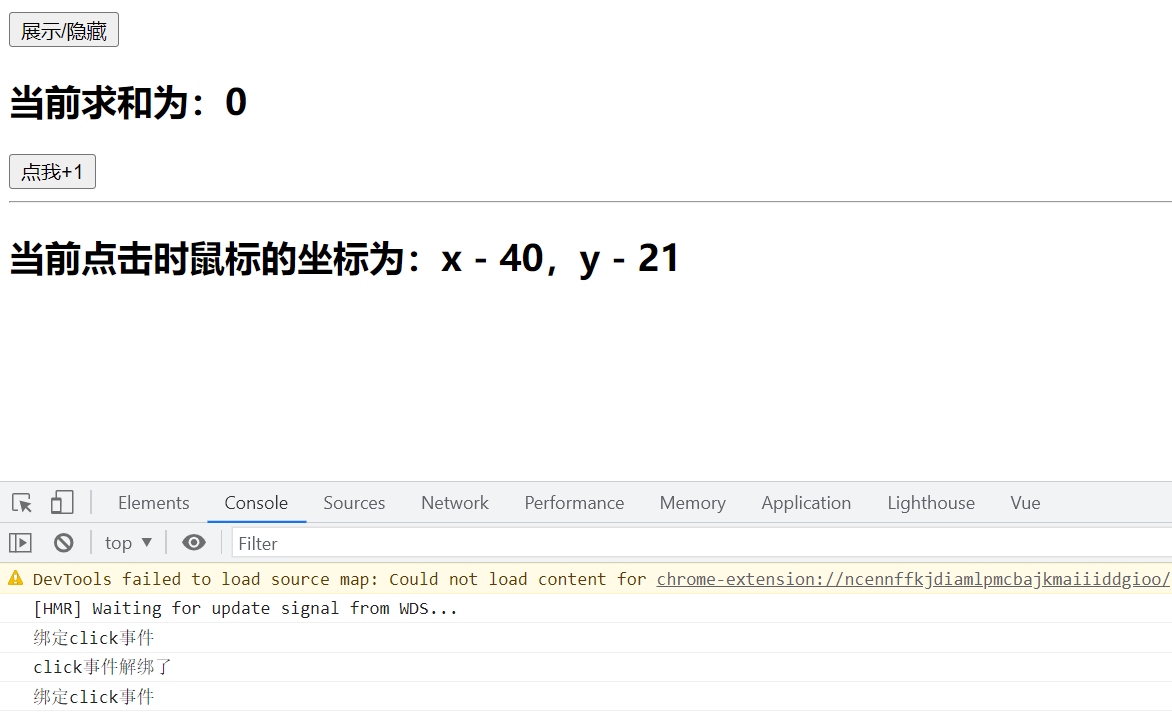
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <button @click="isShow = !isShow">展示/隐藏</button> <Demo4 v-if="isShow"></Demo4></template><script>import Demo4 from './components/Demo4'import {ref} from 'vue'export default { name: 'App', components:{ Demo4 }, setup() { let isShow = ref(true) return {isShow} } }</script><style></style> |
Deme4.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <template> <h2>当前求和为:{{sum}}</h2> <button @click="sum++">点我+1</button> <hr> <h2>当前点击时鼠标的坐标为:x - {{point.x}},y - {{point.y}}</h2></template><script>import {ref} from 'vue'import usePoint from '../hooks/usePoint';export default { name: 'Demo', setup() { let sum = ref(0) let point = usePoint() //返回一个对象 return{sum,point} } }</script><style></style> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!