reactive函数
-
-
语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”。
-
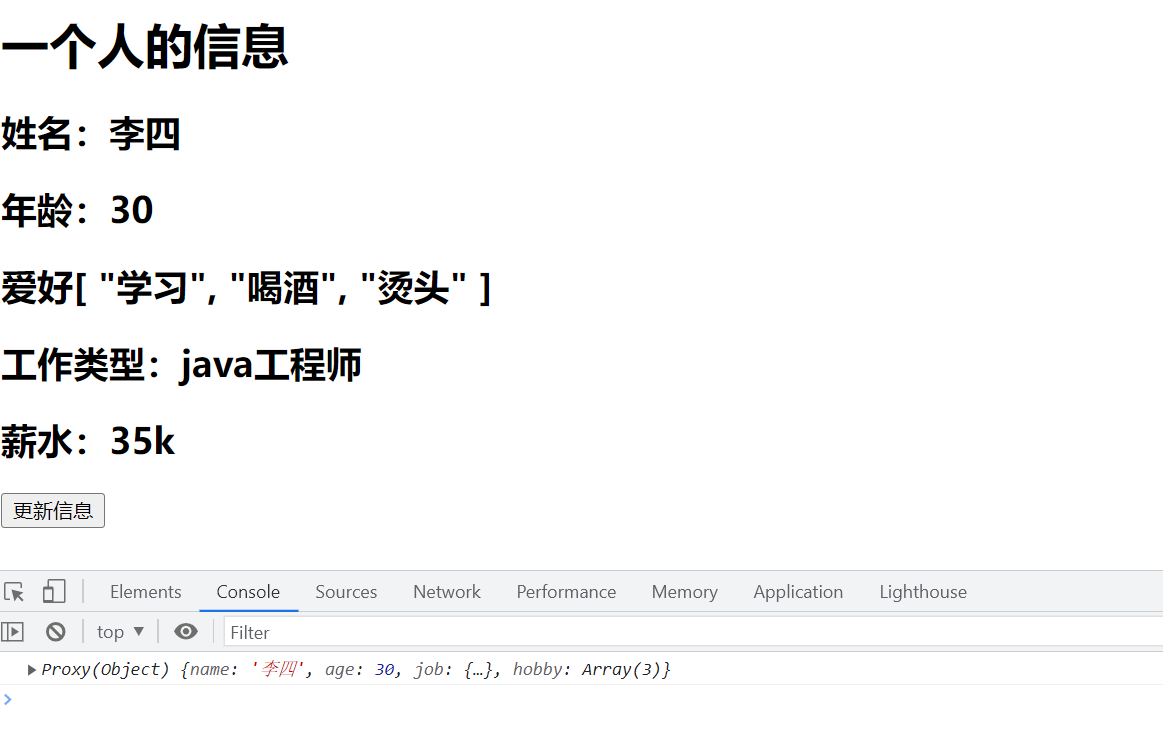
<template> <!-- vue3组件中的模板结构可以没有根标签 --> <h1>一个人的信息</h1> <h2>姓名:{{person.name}}</h2> <h2>年龄:{{person.age}}</h2> <h2>爱好{{person.hobby}}</h2> <h2>工作类型:{{person.job.type}}</h2> <h2>薪水:{{person.job.salary}}</h2> <button @click="changeInfo">更新信息</button> </template> <script> import {reactive} from 'vue' export default { name: 'App', setup() { //数据 let person = reactive({ name: '张三', age: 20, job: { type:'前端工程师', salary:'30k' }, hobby: ['抽烟','喝酒','烫头'] }) //方法 function changeInfo(){ person.name = '李四' person.age = 30 person.job.type = 'java工程师' person.job.salary = '35k' person.hobby[0] = '学习' console.log(person); } //setup的返回值,返回一个对象 return{ person,changeInfo } } } </script> <style> </style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本