引入第三方css样式
方式一
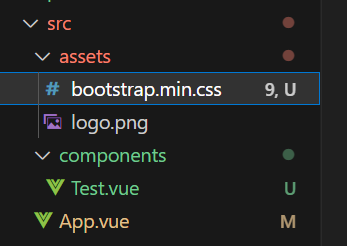
1.将bootstrap.min.css放入src下assets目录

2.app组件中引入样式
import '@/assets/bootstrap.min.css'
如果使用import引入,会严格检查,当字体文件不存在时,会报错
方式二
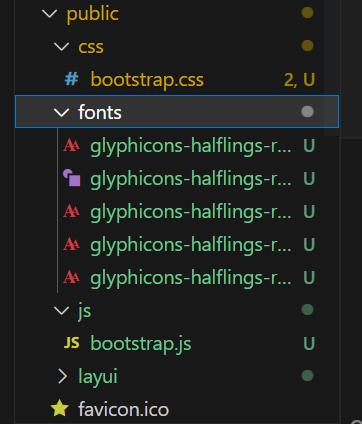
1.将第三方样式放入目录:public/css目录下

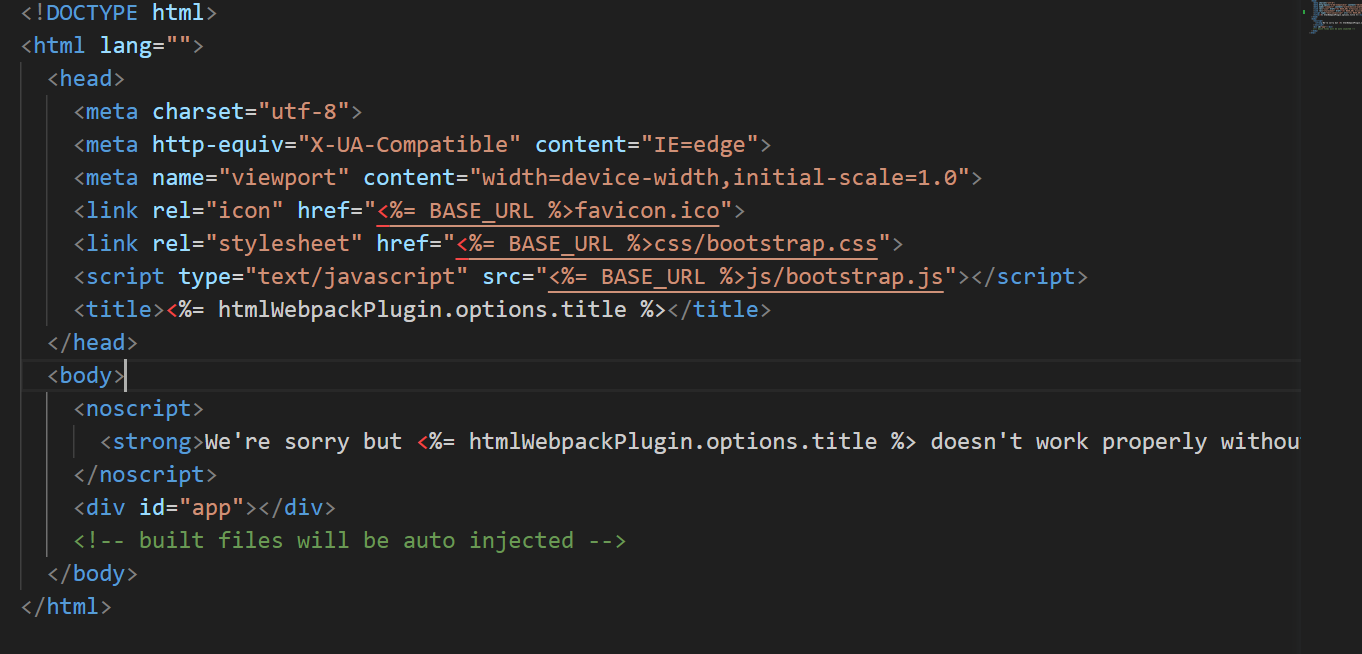
2.在index.html文件中引入样式
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"> <script type="text/javascript" src="<%= BASE_URL %>js/bootstrap.js"></script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-06-24 vue-watch监听的方法
2021-06-24 elementUI中的Backtop回到顶部
2021-06-24 在Vue+Element中,Select选项值动态从后台接口获取的实现方法
2021-06-24 vue定义数组对象