vue cli整合layui
安装JQuery
npm install --save jquery
安装 layui
npm install --save layui
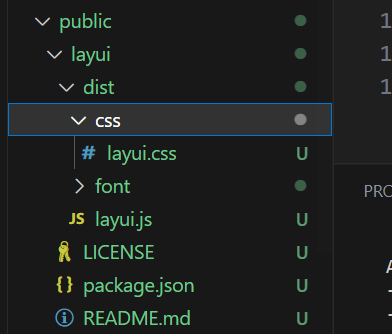
将 layui 的静态资源文件夹(layui)复制到 Vue 项目的 public 目录下。
在 Vue 项目的根目录下,public 文件夹是用来放置不需要被 Webpack 处理的静态资源文件的。复制 layui 的文件夹到 public 目录下,使得它们可以被访问。

在 main.js 中引入 layui 的 CSS 和 JS 文件。
import 'layui/dist/css/layui.css'
import 'layui/dist/layui.js'
在需要使用 layui 模块的 Vue 组件中,可以直接使用 layui。
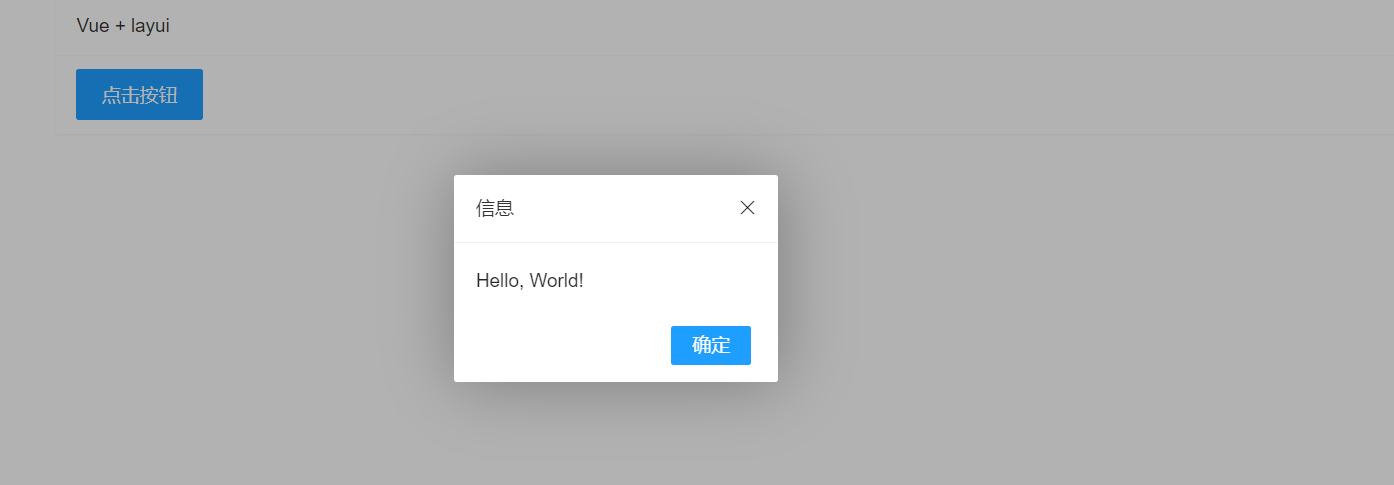
测试代码
<template> <div class="layui-container"> <div class="layui-row"> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-header">Vue + layui</div> <div class="layui-card-body"> <button class="layui-btn layui-btn-normal" @click="handleClick">点击按钮</button> </div> </div> </div> </div> </div> </template> <script> export default { name: 'Test', data() { return { } }, methods: { handleClick () { layui.layer.alert('Hello, World!')
layui.layer.msg('Hello, World!')
} } } </script> <style scoped> </style>

ps:
-
在
main.js文件中引入 jQuery:import $ from 'jquery' // 将 $ 挂载到 Vue 的原型对象上,在组件中可以直接使用 this.$ 来访问 jQuery Vue.prototype.$ = $javascript -
在组件中使用 jQuery:
export default { name: 'MyComponent', mounted () { // 在组件挂载后,通过 this.$ 来访问 jQuery this.$('div').text('Hello, jQuery!') } }
这样就可以在 Vue CLI 项目中使用 jQuery 了。请注意,在使用 jQuery 之前,确保在项目中正确地引入了 jQuery 库。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号