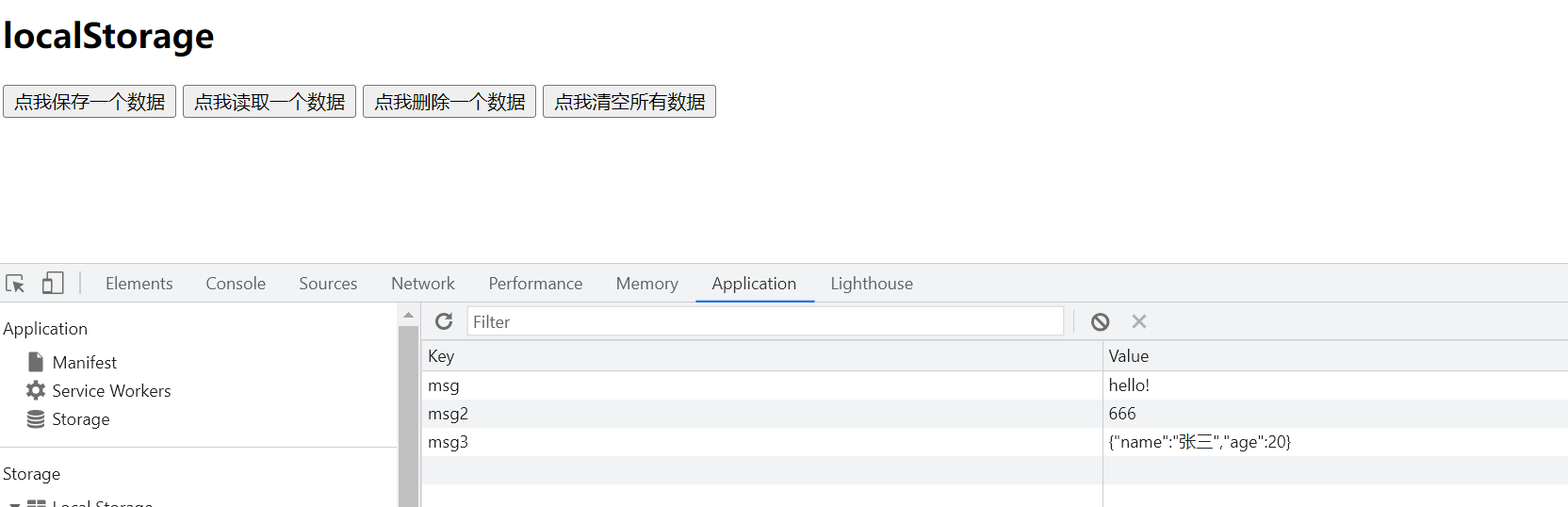
浏览器本地储存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>localStorage</title> </head> <body> <h2>localStorage</h2> <button onclick="saveData()">点我保存一个数据</button> <button onclick="getData()">点我读取一个数据</button> <button onclick="delData()">点我删除一个数据</button> <button onclick="clearData()">点我清空所有数据</button> <script type="text/javascript"> // 保存数据,浏览器关闭,数据也在 function saveData(){ //key 和 value均为字符串 window.localStorage.setItem('msg','hello!') localStorage.setItem('msg2',666)//会自动转成字符串存储 let p = {name:'张三',age:20} localStorage.setItem('msg3',JSON.stringify(p))//会自动转成字符串存储 } function getData(){ // 读取数据 const msg3 = localStorage.getItem('msg3') console.log(msg3); } function delData(){ // 删除数据 localStorage.removeItem('msg2') } function clearData(){ // 清空数据 localStorage.clear() } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sessionStorage</title> </head> <body> <h2>sessionStorage</h2> <button onclick="saveData()">点我保存一个数据</button> <button onclick="getData()">点我读取一个数据</button> <script type="text/javascript"> // 保存数据,数据只保存在一次会话中 function saveData(){ //key 和 value均为字符串 window.sessionStorage.setItem('msg','hello!') sessionStorage.setItem('msg2',666)//会自动转成字符串存储 let p = {name:'张三',age:20} sessionStorage.setItem('msg3',JSON.stringify(p))//会自动转成字符串存储 } function getData(){ // 读取数据 const msg3 = sessionStorage.getItem('msg3') console.log(msg3); } </script> </body> </html>


注:最大支持5M,如果getItem的key不存在时,会返回null





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-06-22 dubbo监控中心
2021-06-22 Dubbo消费者配置(spring文件方式配置)
2021-06-22 Dubbo提供者配置(spring文件方式配置)