<!-- ref属性
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象 -->
<template>
<div id="app">
<h2 v-text="msg" ref="title" hh="哈哈"></h2>
<button @click="show" ref="btn">点我一下</button>
<School ref="sch"></School>
</div>
</template>
<script>
import School from './components/school'
export default {
name: 'App',
components: {
School
},
data(){
return{
msg: '你好啊'
}
},
methods: {
show(){
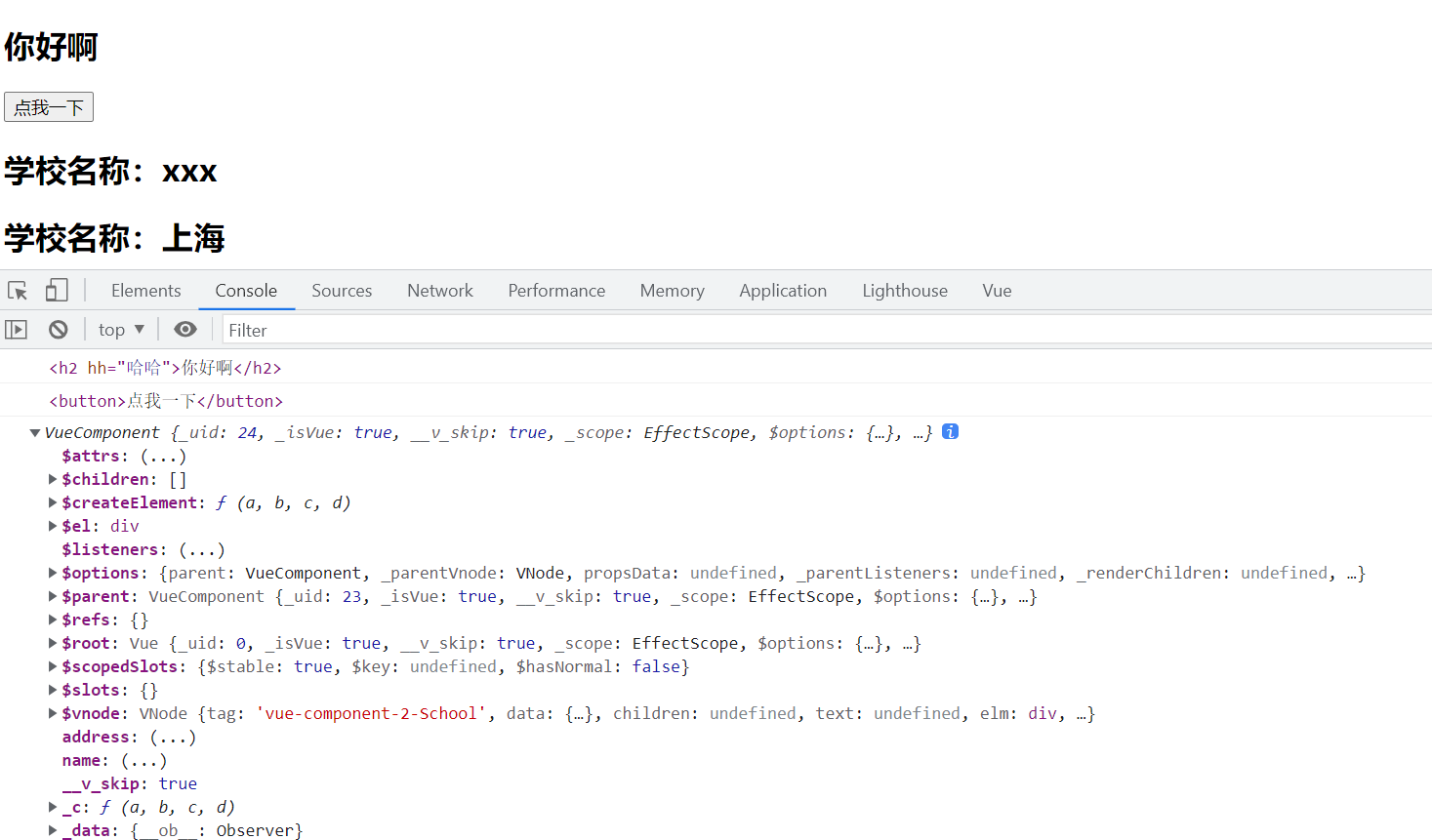
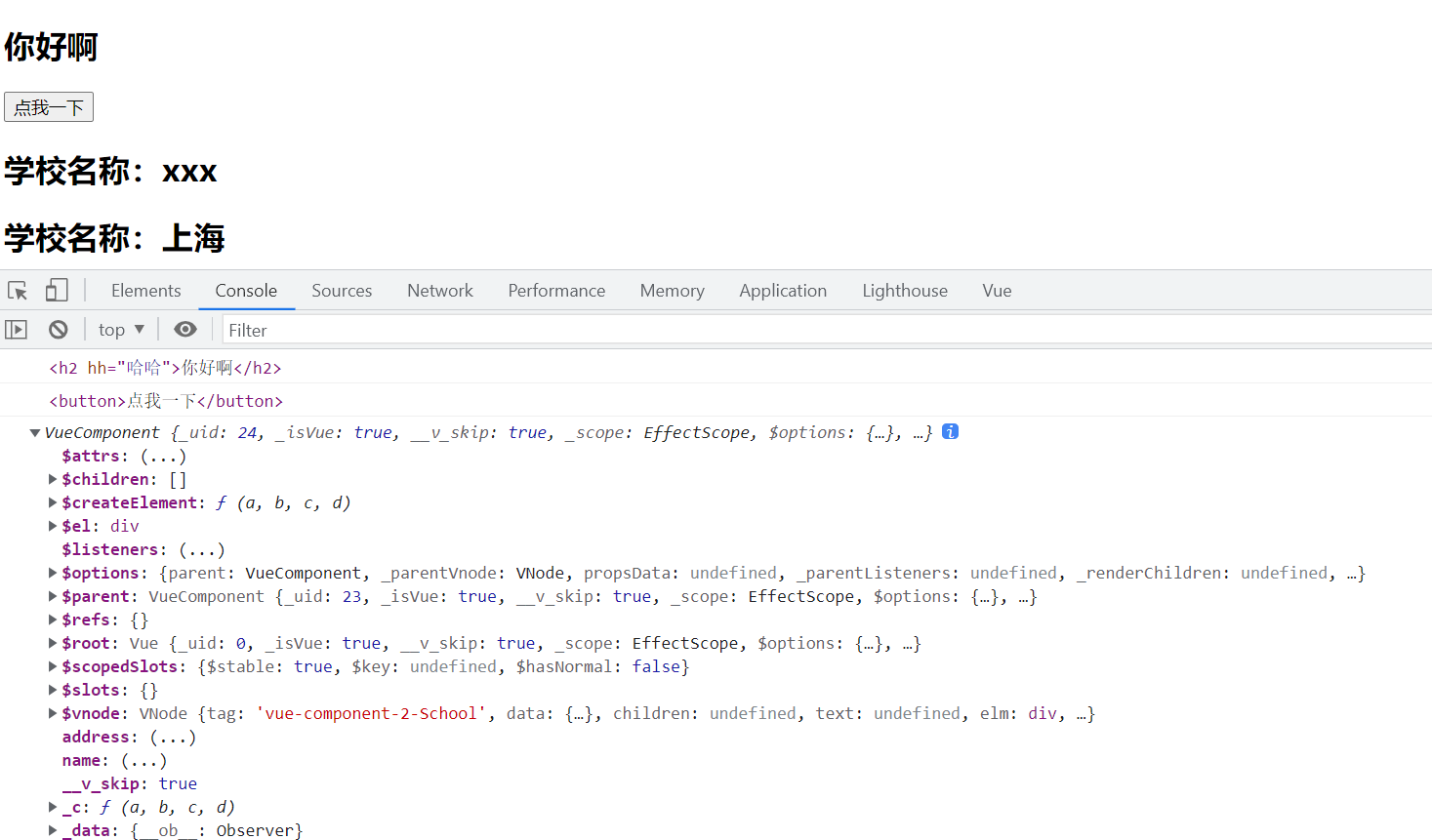
console.log(this.$refs.title);//真实DOM元素
console.log(this.$refs.btn);//真实DOM元素
console.log(this.$refs.sch);//School组件的实例对象
}
},
}
</script>
<style>
/* #app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
</style>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律