<template slot-scope="scope">
通过后端返回的具体值,前端可以映射想要的值
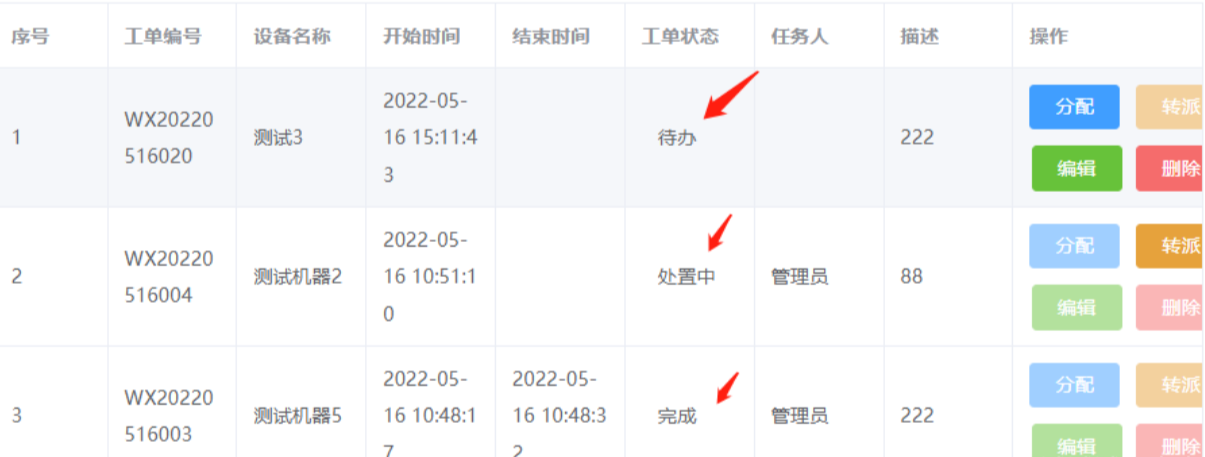
如:status状态值为0就是代办,为1就是处置,为2就是完成
<el-table-column label="工单状态" prop="status">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.status == "0"
? "待办"
: scope.row.status == "1"
? "处置中"
: "完成"
}}</span>
</template>
</el-table-column>

此外这里每行还有编辑,删除等功能,事件处理函数中的参数,scope.$index就是该行的下标,scope.row就是该行的数据所有消息对象





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律