防抖与节流
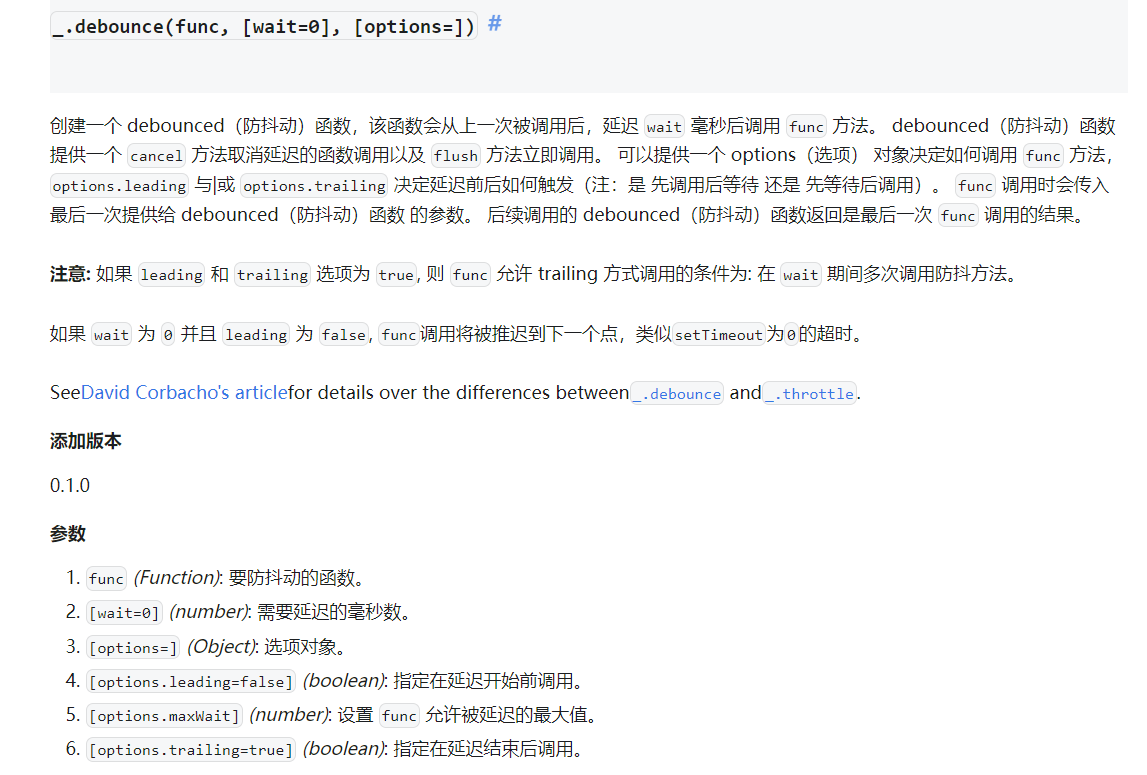
防抖:前面的所有触发都被取消,最后一次执行在规定的时间之后才会触发,也就是说如果连续的快速触发,只会执行一次
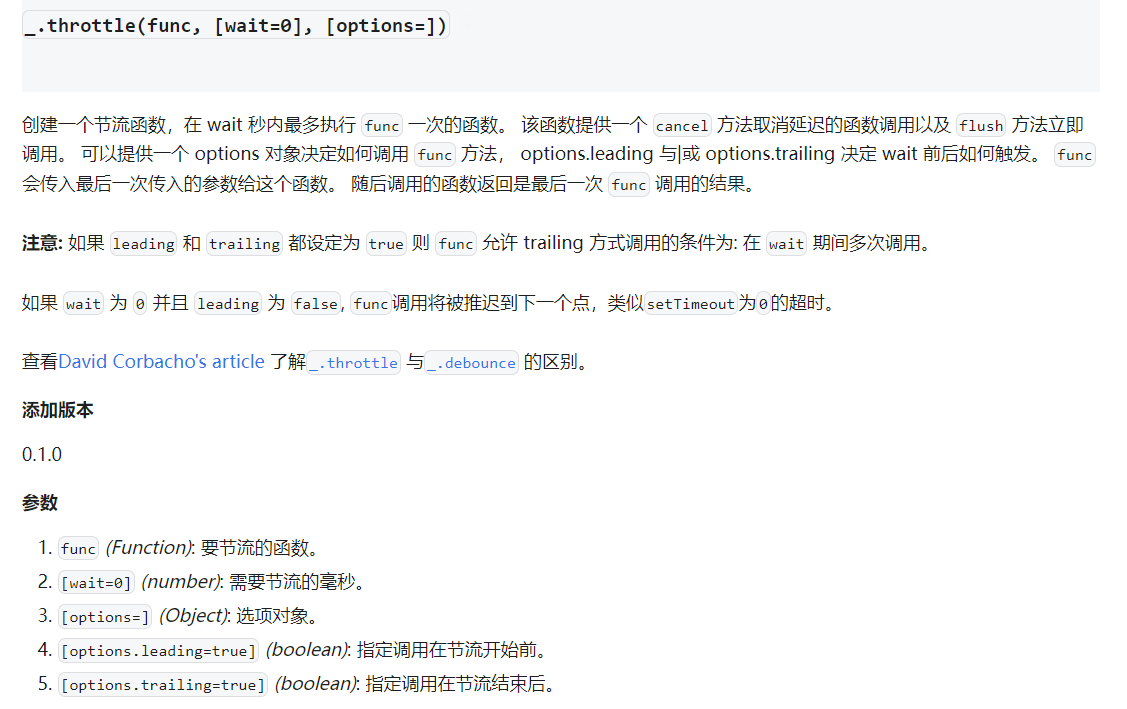
节流:在规定的间隔时间范围内不会重复的触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发
解决方案:使用lodash函数
防抖函数:

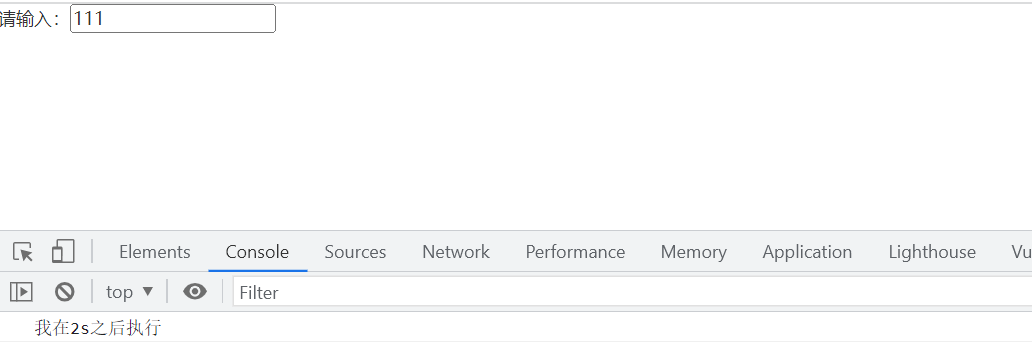
<script> import _ from 'lodash' export default { mounted(){ let input = document.querySelector('input'); input.oninput = _.debounce(function(){ console.log("我在2s之后执行"); },2000)//2s之后执行回调函数 } } </script>

节流函数:

<template>
<div>
<h1>我是计数器<span id="num">0</span></h1>
<button>点我加1</button>
</div>
</template>
<script>
import _ from 'lodash'
export default {
mounted(){
let btn = document.querySelector('button');
let count = document.getElementById("num");
btn.onclick = _.throttle(function(){
count.innerHTML++
},2000)//2s内计数器只能加上1
}
}
</script>
<style>
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律