Vuex模块式开发
vue2安装vuex3版本
vue3安装vuex4版本
背景:2个组件:home和search,将store仓库拆分成2个小仓库,home和search两个小仓库用于管理自己模块的数据
store文件夹下新建2个文件夹:home和search
home下index.js
//home模块的小仓库 const state = {}; const mutations = {}; const actions = {}; const getters = {}; export default{ state, mutations, actions, getters }
search下index.js
//search模块的小仓库 const state = {}; const mutations = {}; const actions = {}; const getters = {}; export default{ state, mutations, actions, getters }
store下index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); //引入小仓库 import home from './home' import search from './search' //对外暴露Store类的一个实例 export default new Vuex.Store({ //实现Vuex仓库模块式开发存储数据 modules:{ home, search } })

示例:页面加载时请求reqCategoryList接口获取分类列表信息
home仓库中
import {reqCategoryList} from '@/api'
//home模块的小仓库
const state = {
categoryList: []
};
const mutations = {
CATEGORYLIST(state,categoryList){
state.categoryList = categoryList
}
};
const actions = {
//通过API里面的接口函数调用,向服务器发送请求,获取服务器的数据
async categoryList({commit}){
let result = await reqCategoryList();
if(result.code==200){
commit("CATEGORYLIST",result.data)
}
}
};
const getters = {};
export default{
state,
mutations,
actions,
getters
}
组件中:
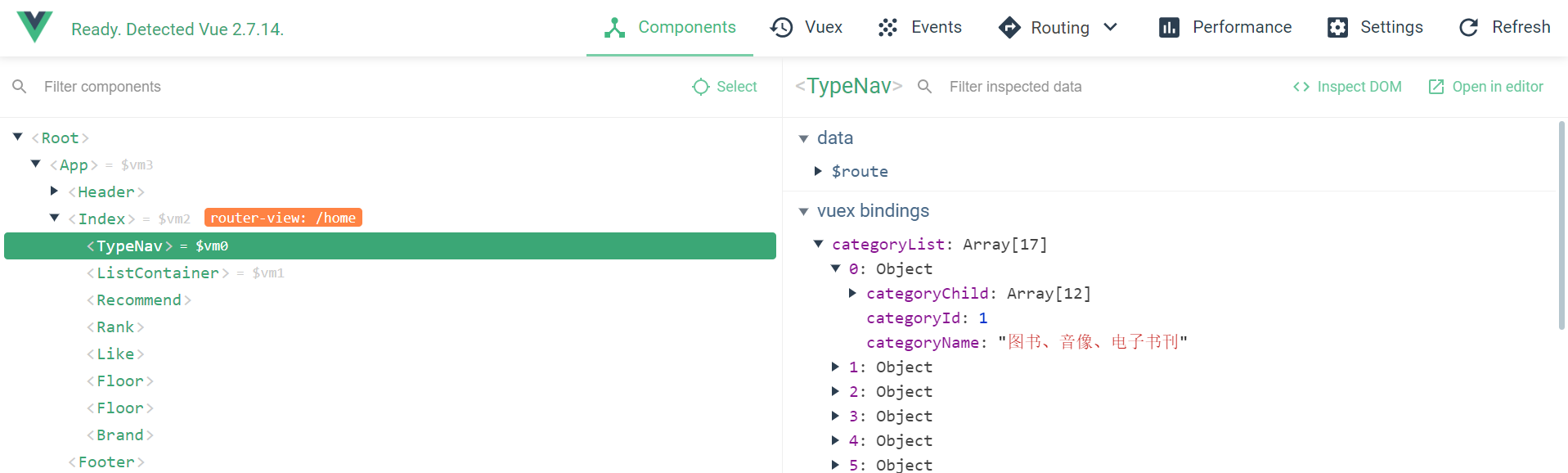
<script> import {mapState} from 'vuex'; export default { name: "TypeNav", //组件挂载完毕,可以向服务器发请求 mounted(){ //通知Vuex发请求,获取数据存储于仓库当中 this.$store.dispatch('categoryList') }, computed:{ ...mapState({ //右侧需要的是一个函数,当使用这个计算属性的时候,右侧函数会立即执行一次 //注入一个参数state,其实即为大仓库中的数据 categoryList:(state)=>{ return state.home.categoryList } }) } }; </script>

如果actions中没有业务逻辑,vue组件可用commit方法与mutations直接交互
vue组件中的方法
methods:{
test(){
this.$store.commit('HELLO','你好啊')
}
}
store
const state = {
str:''
};
const mutations = {
HELLO(state,value){
state.str = value;
console.log(state.str);
}
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律