安装axios和二次封装、接口统一管理
cnpm install --save axios@0.24
二次封装:
项目中新建api目录,及request.js
//对于axios进行二次封测 import axios from 'axios'; //1.利用axios读写的方法create,创建一个axios实例 const request = axios.create({ //设置基础路径,发送请求时路径自动拼接上api,如http://xxx:8080/api/xxx baseURL: "/api", timeout: '5000' }); //请求拦截器:在发请求前,请求拦截器可以检测到,可以在请求发出去之前做一些事情 request.interceptors.request.use((config)=>{ //config:配置对象,对象里面有个属性,header请求头 return config; }); //响应拦截器 request.interceptors.response.use((res)=>{ //服务器成功的回调函数,服务器响应数据回来以后,响应拦截器可以检测到 return res.data },(error)=>{ //服务器响应失败的回调函数 return Promise.reject(new Error('fail'));//终止promise链 }) //对外暴露 export default request;
接口统一管理
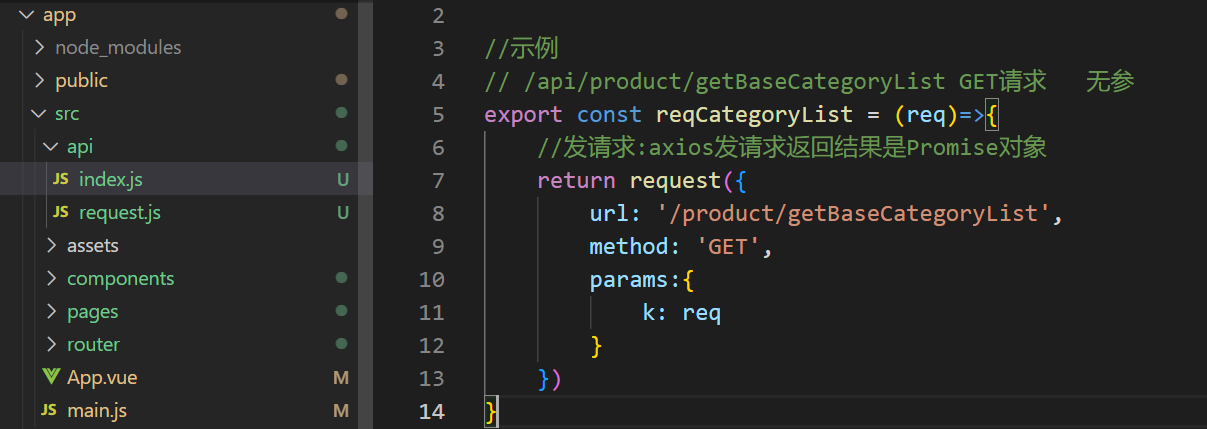
新建index.js
import request from "./request"; //示例 // /api/product/getBaseCategoryList GET请求 无参 export const reqCategoryList = (req)=>{ //发请求:axios发请求返回结果是Promise对象 return request({ url: '/product/getBaseCategoryList', method: 'GET', params:{ k: req } }) }
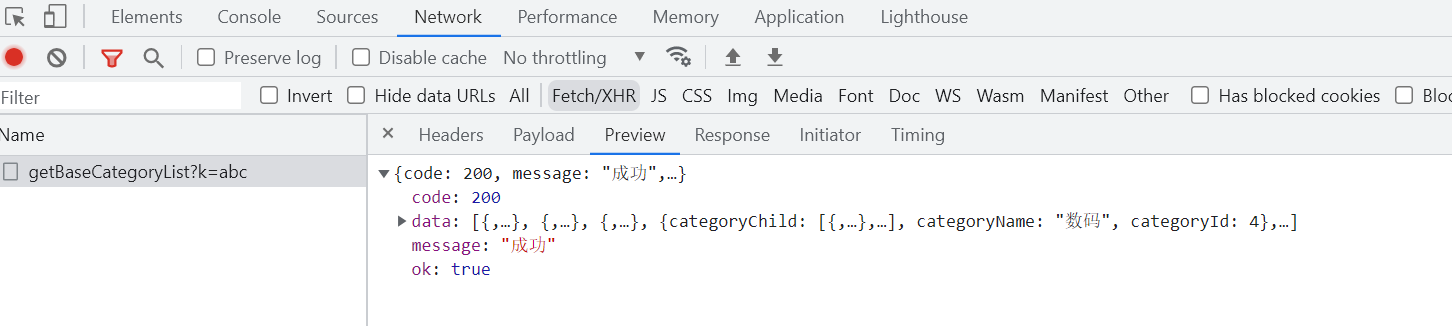
请求接口的使用(示例:在main.js中发起请求)
import {reqCategoryList} from '@/api/index'
reqCategoryList("abc").then(res=>{
console.log(res)
})








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律