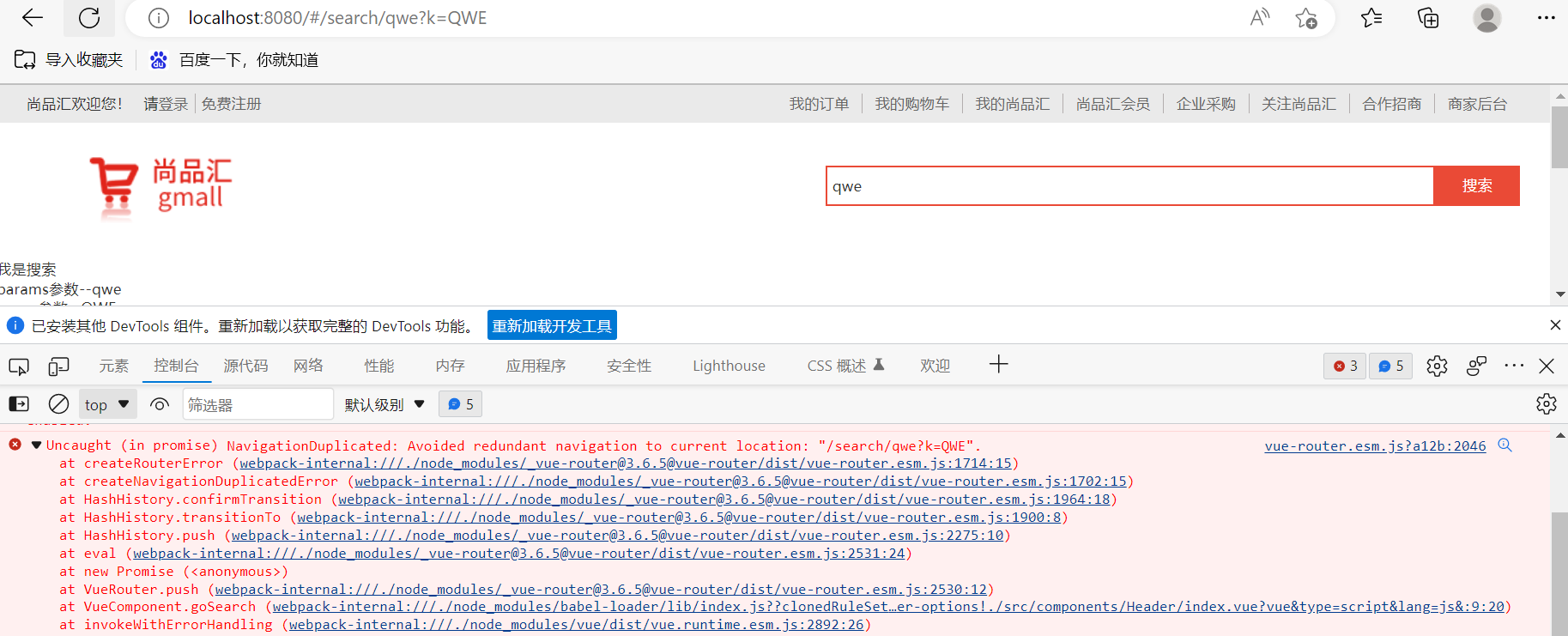
解决编程式路由跳转,多次执行抛出NavigationDuplicated异常

解决:在vue-router的index.js中添加如下代码
//先保存router原型对象的push let originPush = VueRouter.prototype.push let originReplace = VueRouter.prototype.replace //第一个参数:告诉push方法往哪里跳转,并传递哪些参数 //第二个参数: 成功回调 //第三个参数:失败回调 VueRouter.prototype.push = function(location, resolve, reject) { if (resolve && reject) { //js中的每个函数都有call和apply方法,唯一区别就是call传参用逗号隔开,apply使用数组,相同点都可以调用函数一次 originPush.call(this, location, resolve, reject) } else { originPush.call(this, location, () => {}, () => {}) } } VueRouter.prototype.replace = function(location, resolve, reject) { if (resolve && reject) { //js中的每个函数都有call和apply方法,唯一区别就是call传参用逗号隔开,apply使用数组,相同点都可以调用函数一次 originReplace.call(this, location, resolve, reject) } else { originReplace.call(this, location, () => {}, () => {}) } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律