路由传递params和query参数-对象方式
需求
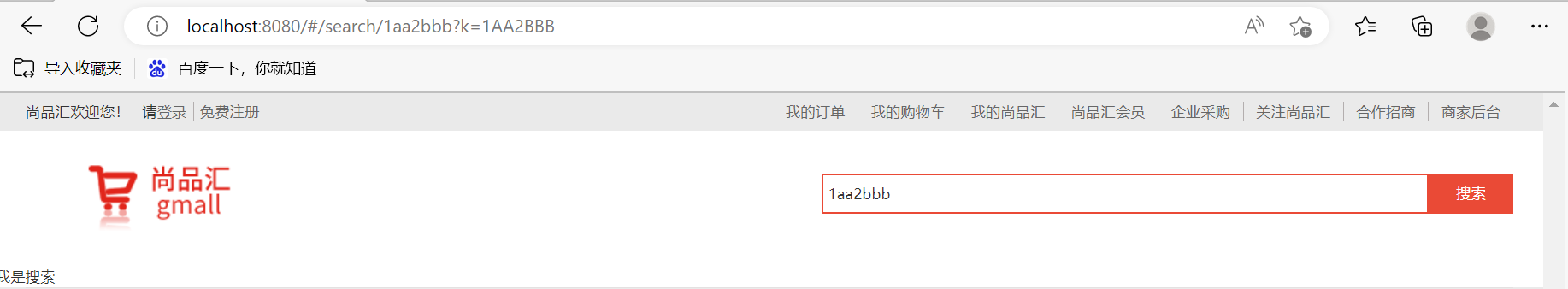
点击搜索按钮向search组件传递参数

1.先给路由组件取个名字
2.路径中定义一个变量接受params参数(如果不想传params参数,则写:variable?,表示params参数可传可不传)
{ name: 'search', path: '/search/:variable',
component: Search, meta:{ showFooter: true } }
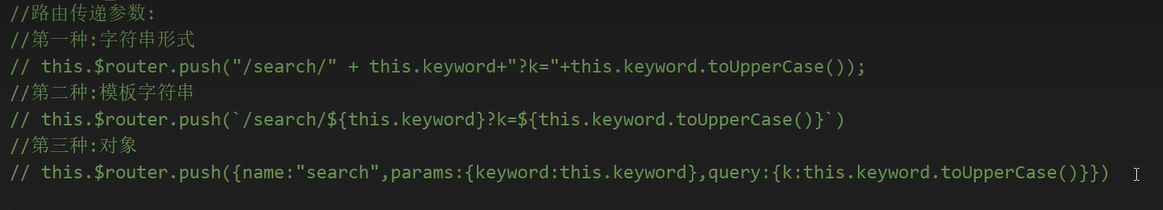
3.传递参数部分
methods:{ goSearch(){ this.$router.push({ name:'search',//search组件 params:{variable:this.keyword}, query:{k:this.keyword.toUpperCase()}}) } }
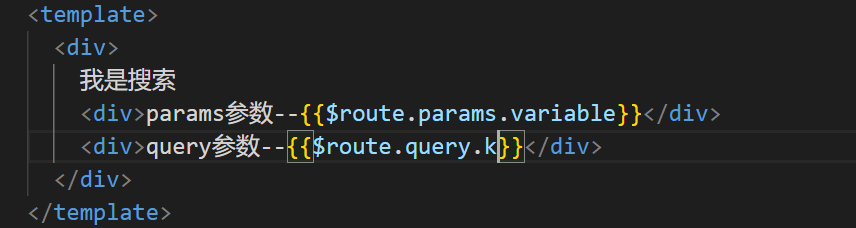
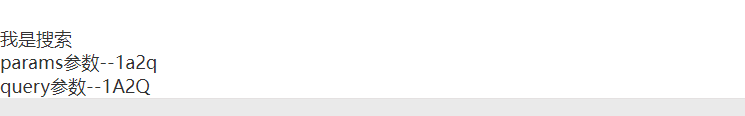
search组件中获取参数



分类:
前端 / vue项目





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律