项目创建
vue-cli3+vue2项目
1.创建项目命令:vue create app
2.vue.config.js文件关闭eslint配置
module.exports = {
transpileDependencies: true,
lintOnSave: false
}
3.jsconfig.json文件配置别名
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
4.项目采用less样式,浏览器不识别less样式,需要通过less,less-loader(安装5版本)进行处理less,把less样式变为css样式
cnpm install --save less@3.0.4 less-loader@5
注意:组件要想识别less样式,需要在style标签加上lang="less"
5.使用组件的步骤(非路由组件)
- 创建或定义
- 引入
- 注册
- 使用
6.安装vue-router
cnpm install --save vue-router@3



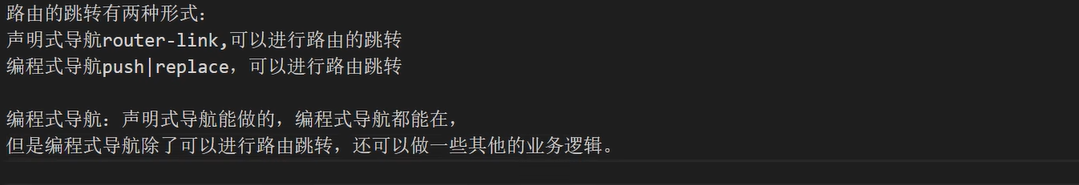
声明式:
<router-link to="/login">登录</router-link>
编程式:
<button type="button" @click="goSearch">搜索</button>
methods:{
goSearch(){
this.$router.push('/search')
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律