vuecli3项目集成到springboot
路径配置
当springboot中设置项目访问路径
1 | server.servlet.context-path=/demo |
vue项目中vue.config.js需配置publicPath
module.exports = {
transpileDependencies: true,
configureWebpack: {
resolve: {
alias: {//配置目录的别名
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views',
}
}
} ,
publicPath: process.env.NODE_ENV === 'production' ? '/demo' : './'
}

springboot配置文件
# 应用名称
spring.application.name=vue202211
# 应用服务 WEB 访问端口
server.port=8088
#设置项目访问根路径
server.servlet.context-path=/demo
#自定义Springboot前端静态资源的位置
spring.resources.static-locations:classpath:/static/dist,classpath:/templates/
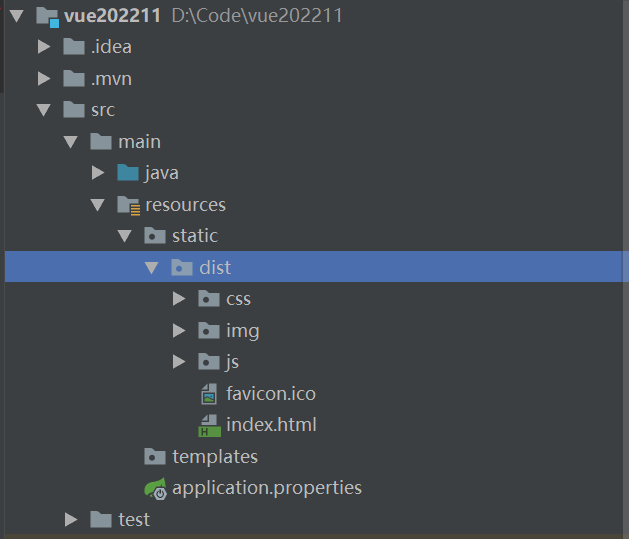
将打包后的vue项目,dist文件夹放至springboot的static目录下

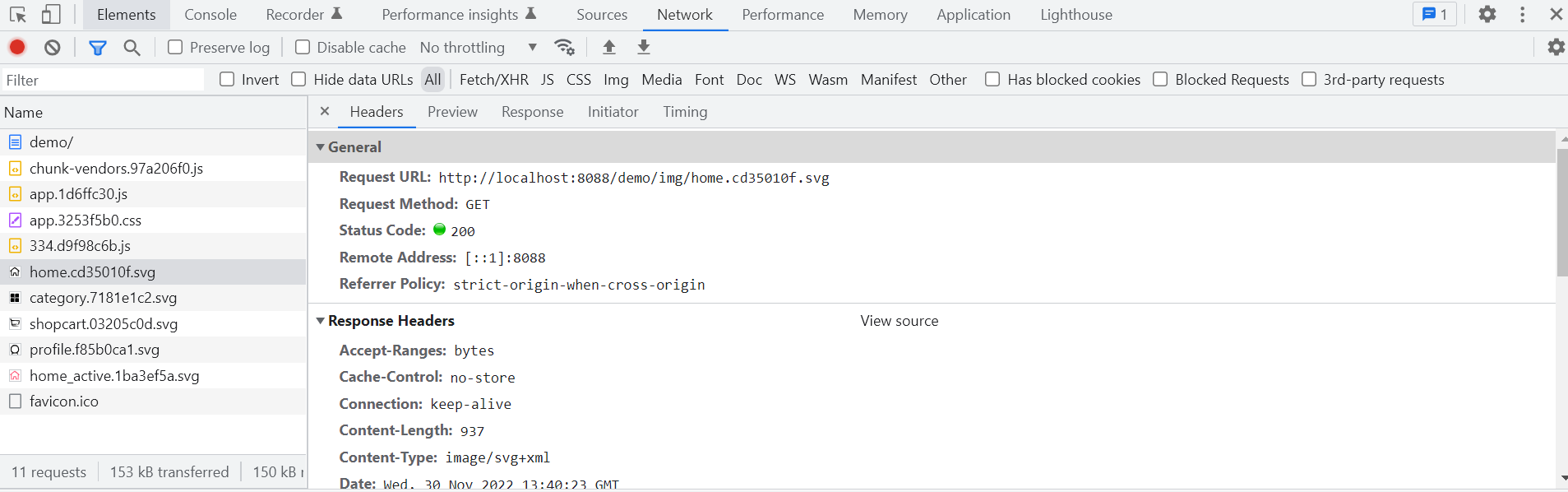
启动项目,访问url:

运行vue项目:
npm run serve
打包vue项目:
npm run build





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律