axios的封装
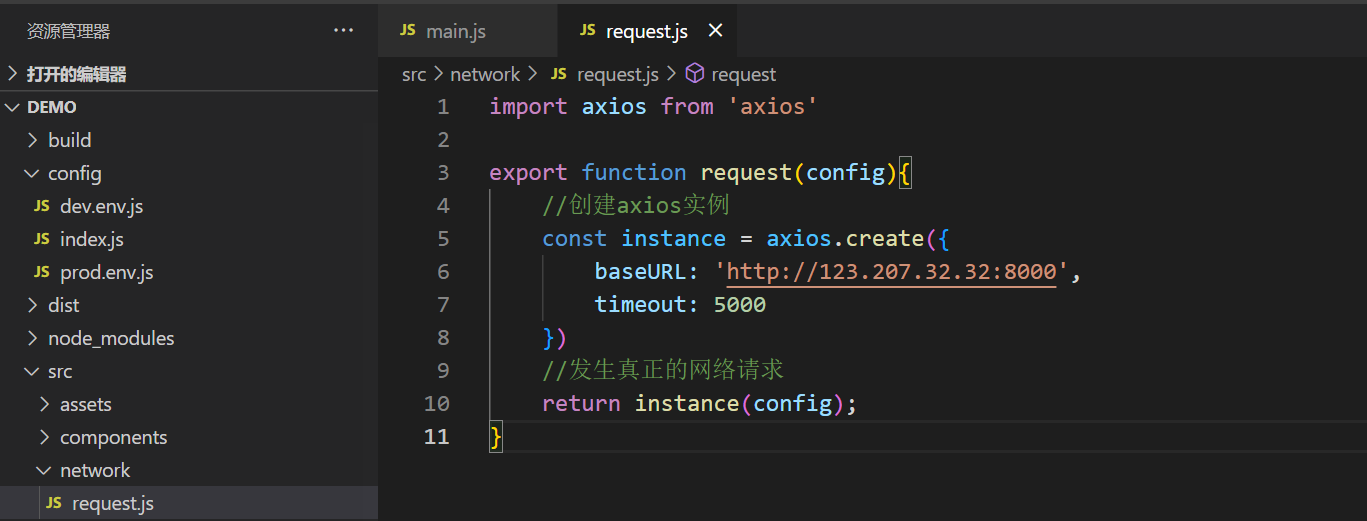
新建network文件夹及request.js

1 2 3 4 5 6 7 8 9 10 11 | import axios from 'axios'export function request(config){ //创建axios实例 const instance = axios.create({ baseURL: 'http://123.207.32.32:8000', timeout: 5000 }) //发生真正的网络请求 return instance(config);} |
发送请求的代码
1 2 3 4 5 6 7 8 | import {request} from './network/request'request({ url:'/home/data'}).then(res => { console.log(res)}).catch(err => { console.log(err)}) |
添加拦截器(request.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | import axios from 'axios'import nProgress from 'nprogress';//引入进度条样式import 'nProgress/nprogress.css';//start()代表进度条开始 done()代表进度条结束import { ElMessage } from 'element-plus' export function request(config){ //1.创建axios实例 const instance = axios.create({ baseURL: 'http://localhost:9090', timeout: 10000 }) //2.axios的拦截器 instance.interceptors.request.use(config => {//请求拦截 console.log(config) //进度条开始 nProgress.start() //放行 return config },err => { console.log(err) ElMessage.error(err) }) instance.interceptors.response.use(res => {//响应拦截 //进度条结束 nProgress.done() console.log(res) return res.data },err => { console.log(err) ElMessage.error(err) }) //3.发生真正的网络请求 return instance(config);} |
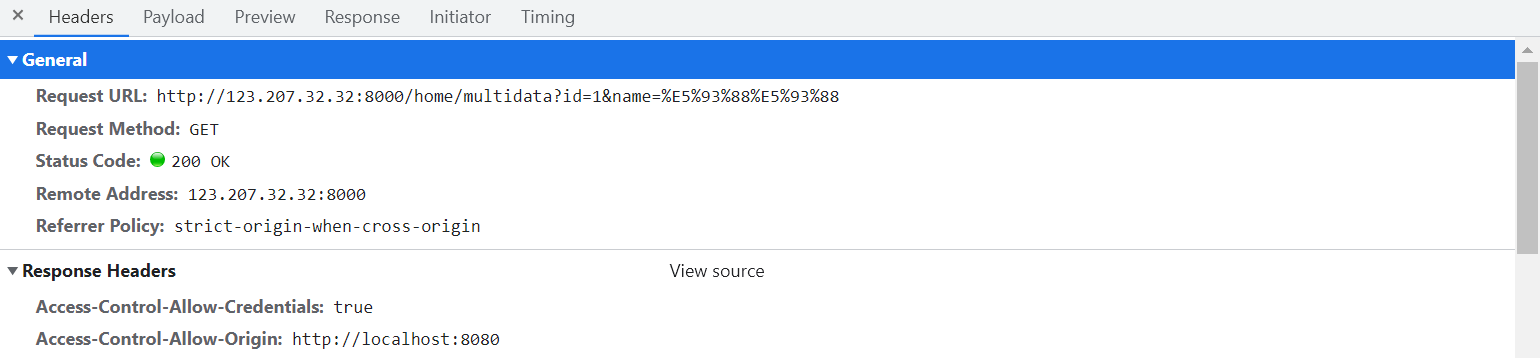
发送get请求
1 2 3 4 5 6 7 8 9 10 | request({ url: 'http://123.207.32.32:8000/home/multidata', method: 'get', params: { id:1, name:'哈哈' } }).then(res=>{ console.log(res) }) |

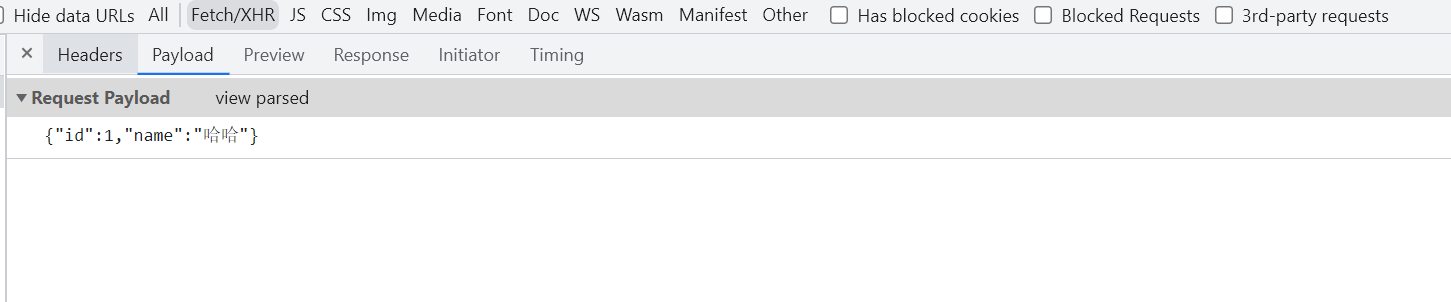
发送post请求
1 2 3 4 5 6 7 8 9 10 | request({ url: 'http://123.207.32.32:8000/home/multidata', method: 'post', data: { id: 1, name: "哈哈" } }).then(res=>{ console.log(res) }) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律