axios请求
安装
1 | npm install axios --save |
axios基本使用
1 2 3 4 5 6 | axios({ url: 'http://123.207.32.32:8000/home/multidata', method: 'get'//不写默认get方式}).then(res => { console.log(res.data)}) |
1 2 3 4 5 6 7 8 9 | axios({//get请求带参数 url: 'http://123.207.32.32:8000/home/data', params: { type:'pop', page: 1 }}).then(res => { console.log(res.data)}) |
并发请求
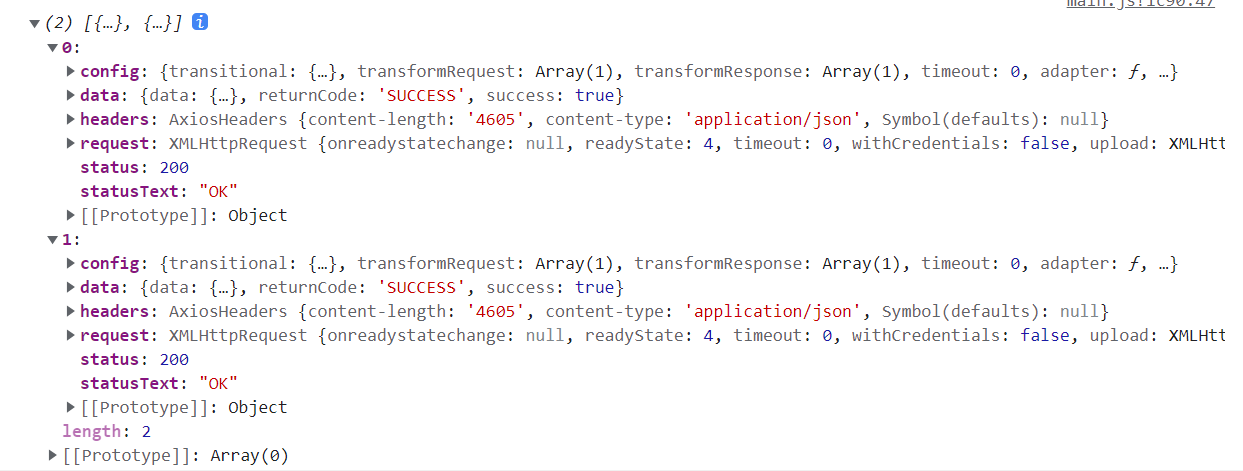
1 2 3 4 5 6 | axios.all([ axios('http://123.207.32.32:8000/home/multidata'), axios('http://123.207.32.32:8000/home/multidata')]).then((results) => {//返回results数组 console.log(results)}) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律