vuex-mutations
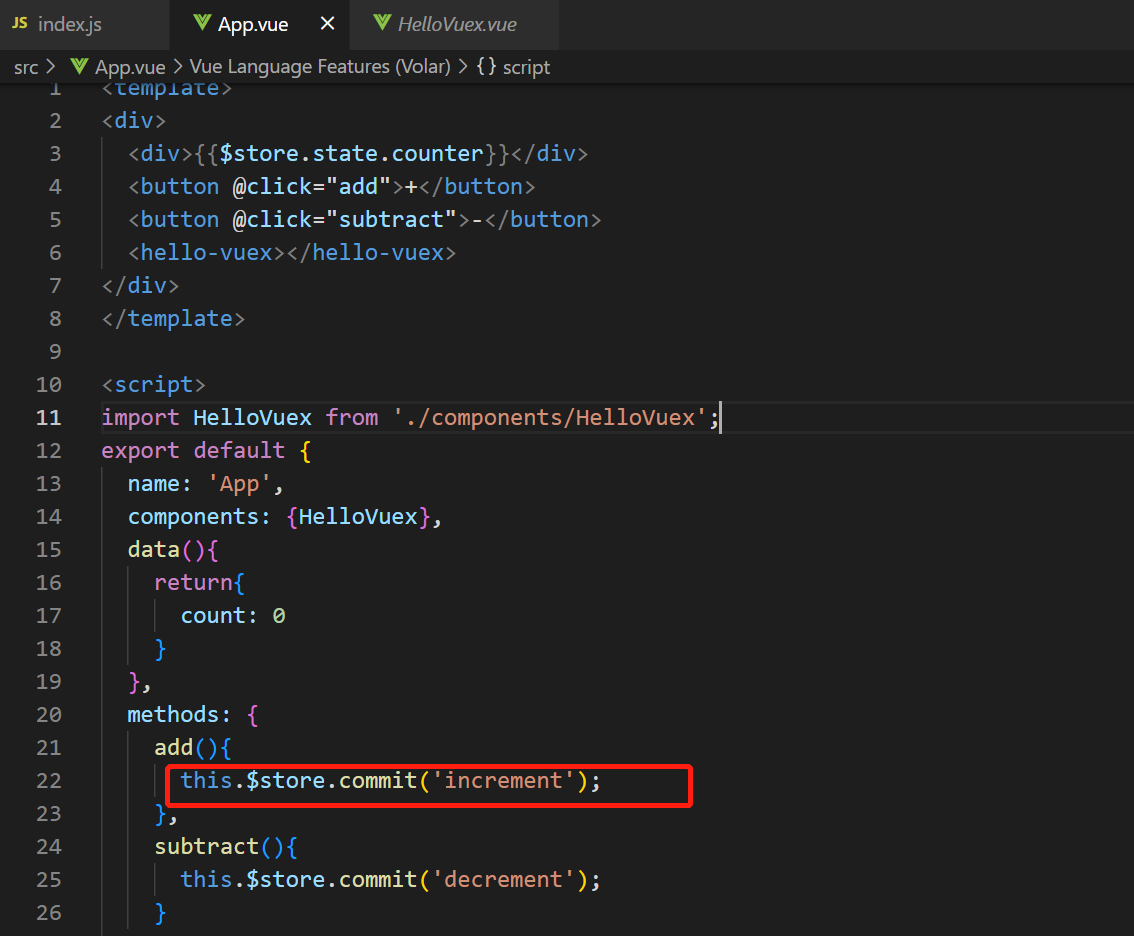
通过mutations修改state状态
mutations中的方法必须是同步方法
this.$store.commit('mutations中的方法')

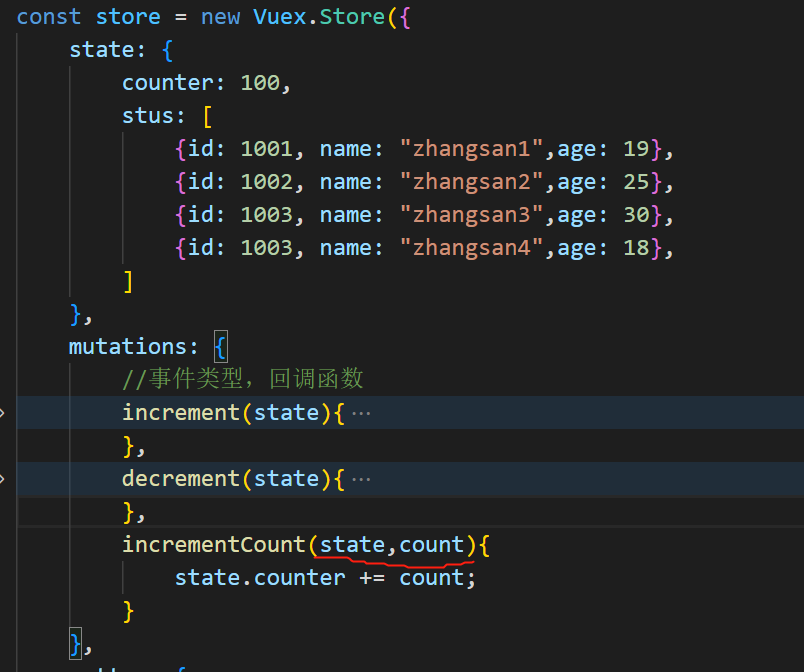
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const store = new Vuex.Store({ state: { counter: 100 }, mutations: { //方法 increment(state){ state.counter++; }, decrement(state){ state.counter--; } }}) |
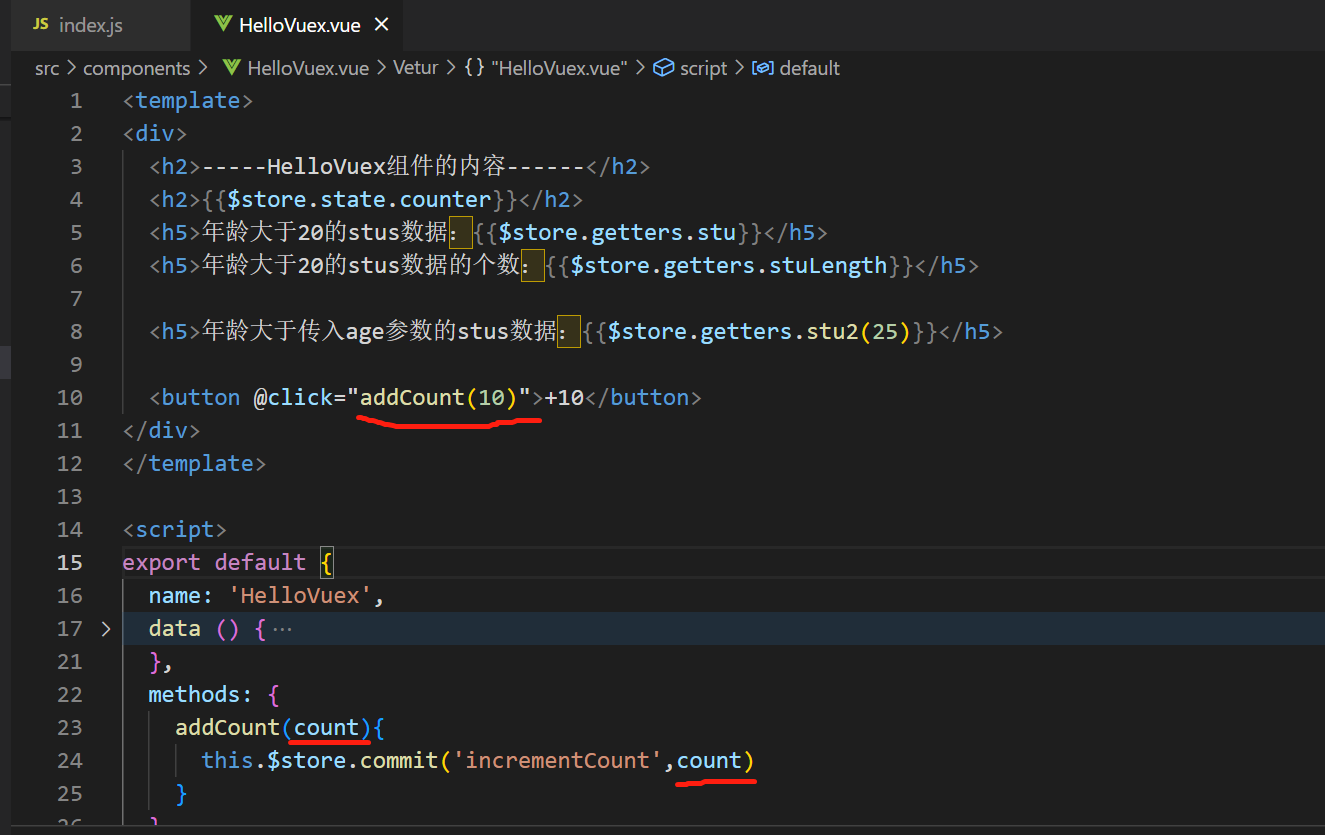
携带参数
例子:点击按钮,给state.counter加10


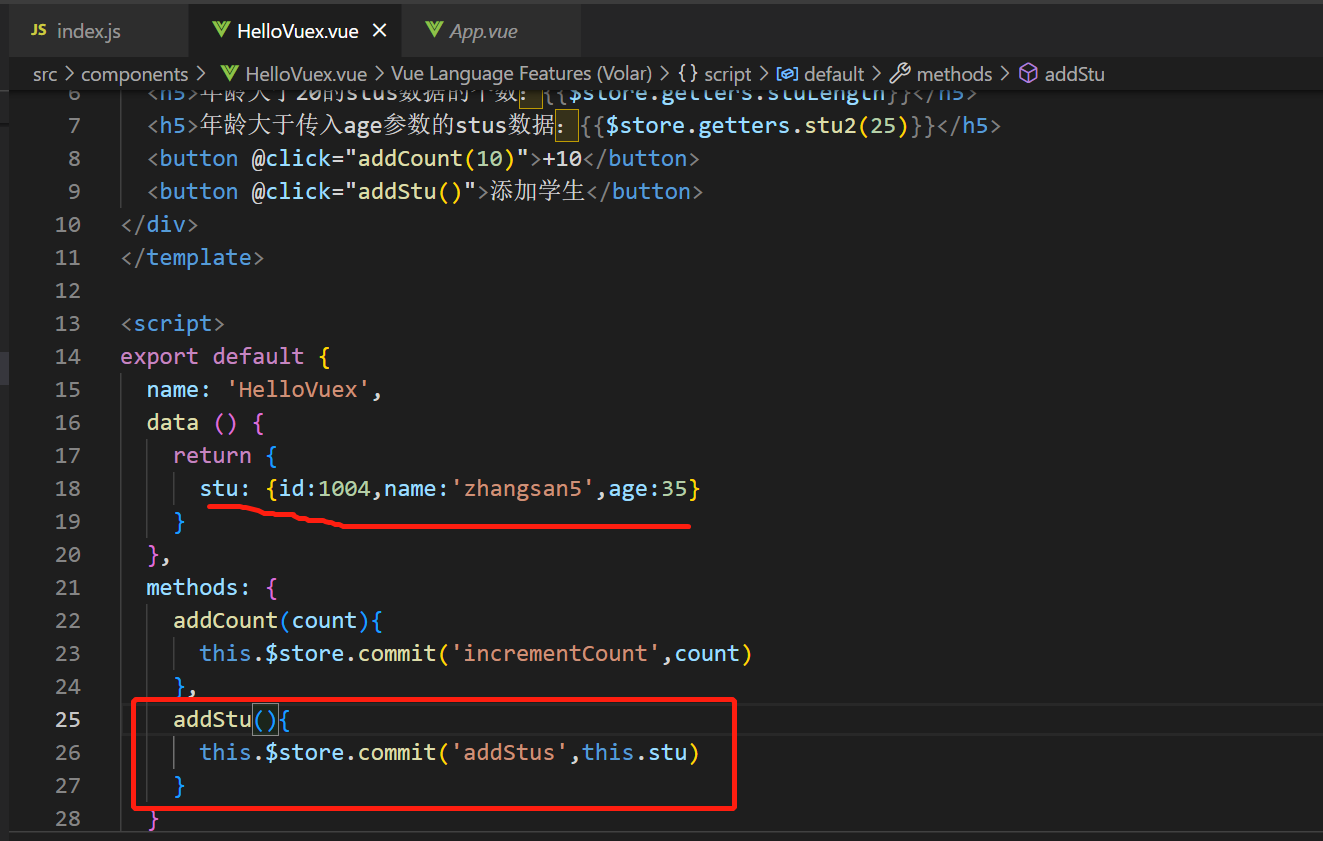
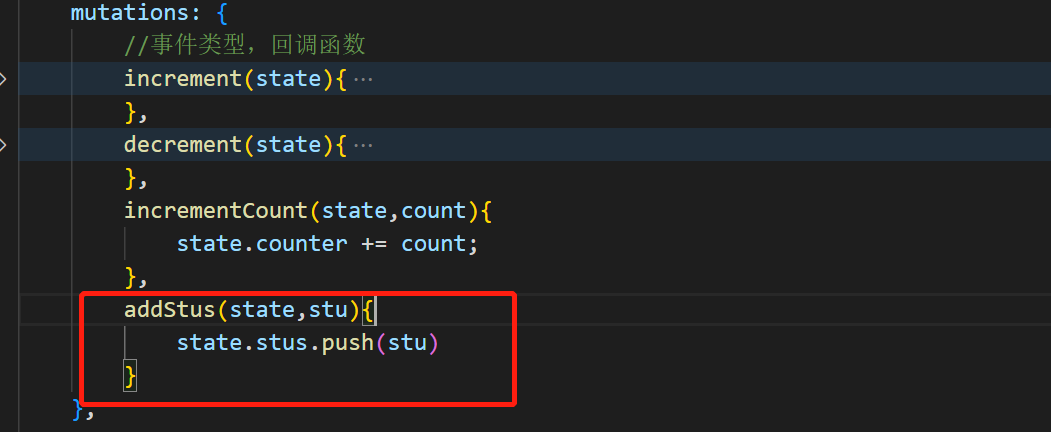
例子:点击添加学生按钮,添加stus对象






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律