vuex
安装
1 | npm install vuex --save |
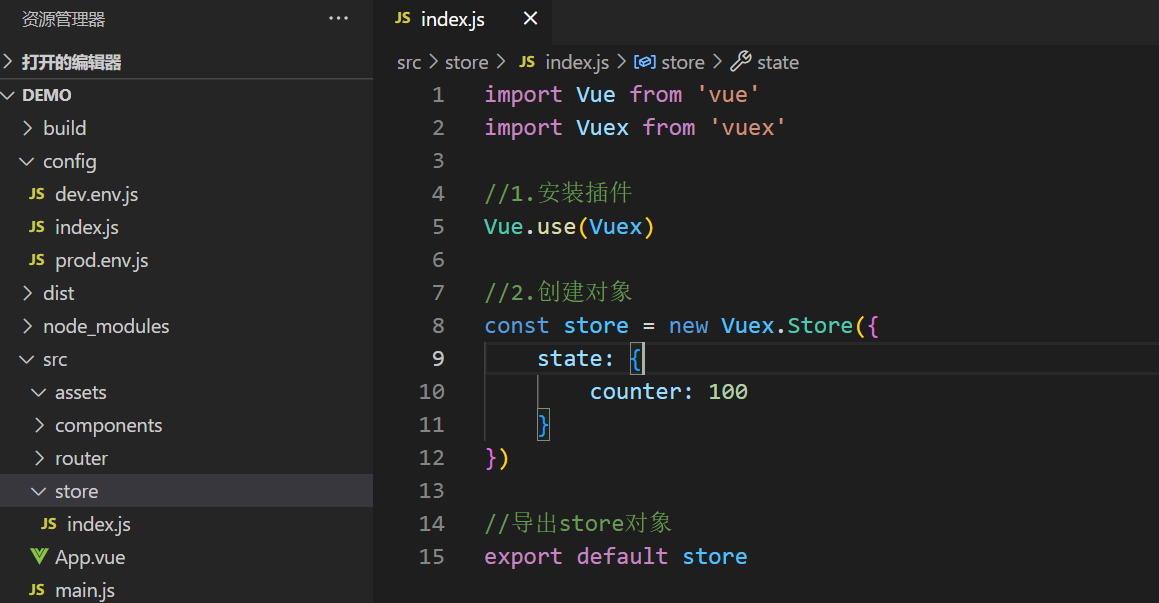
创建store文件夹及index.js文件

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import Vue from 'vue'import Vuex from 'vuex'//1.安装插件Vue.use(Vuex)//2.创建对象const store = new Vuex.Store({ state: { counter: 100 }})//导出store对象export default store |
挂载store(main.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import Vue from 'vue'import App from './App'import router from './router'import store from './store'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)Vue.config.productionTip = false/* eslint-disable no-new */new Vue({ el: '#app', router, store, render: h => h(App), components: { App }, template: '<App/>'}) |
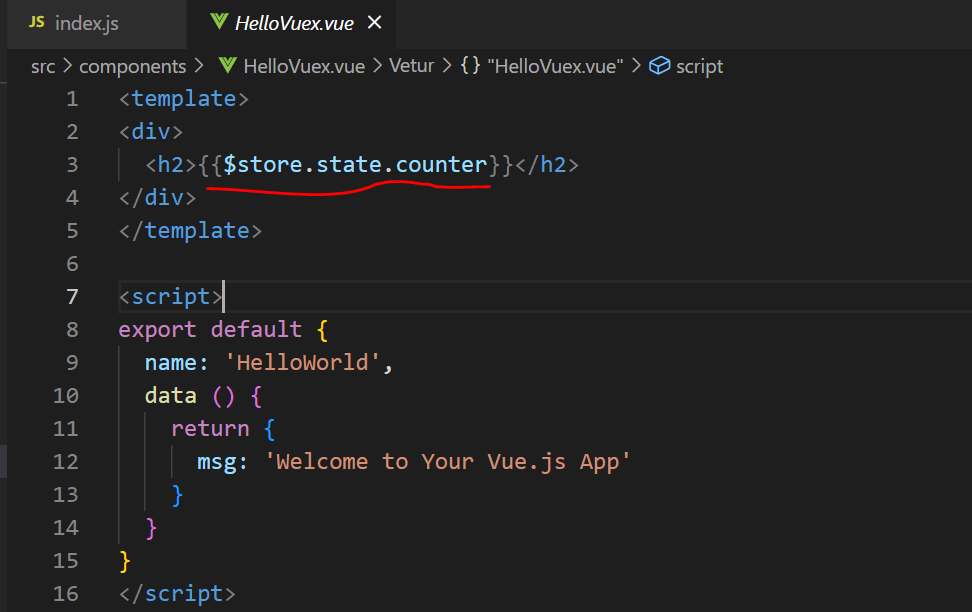
取store对象state中的值
1 | $store.state.counter |

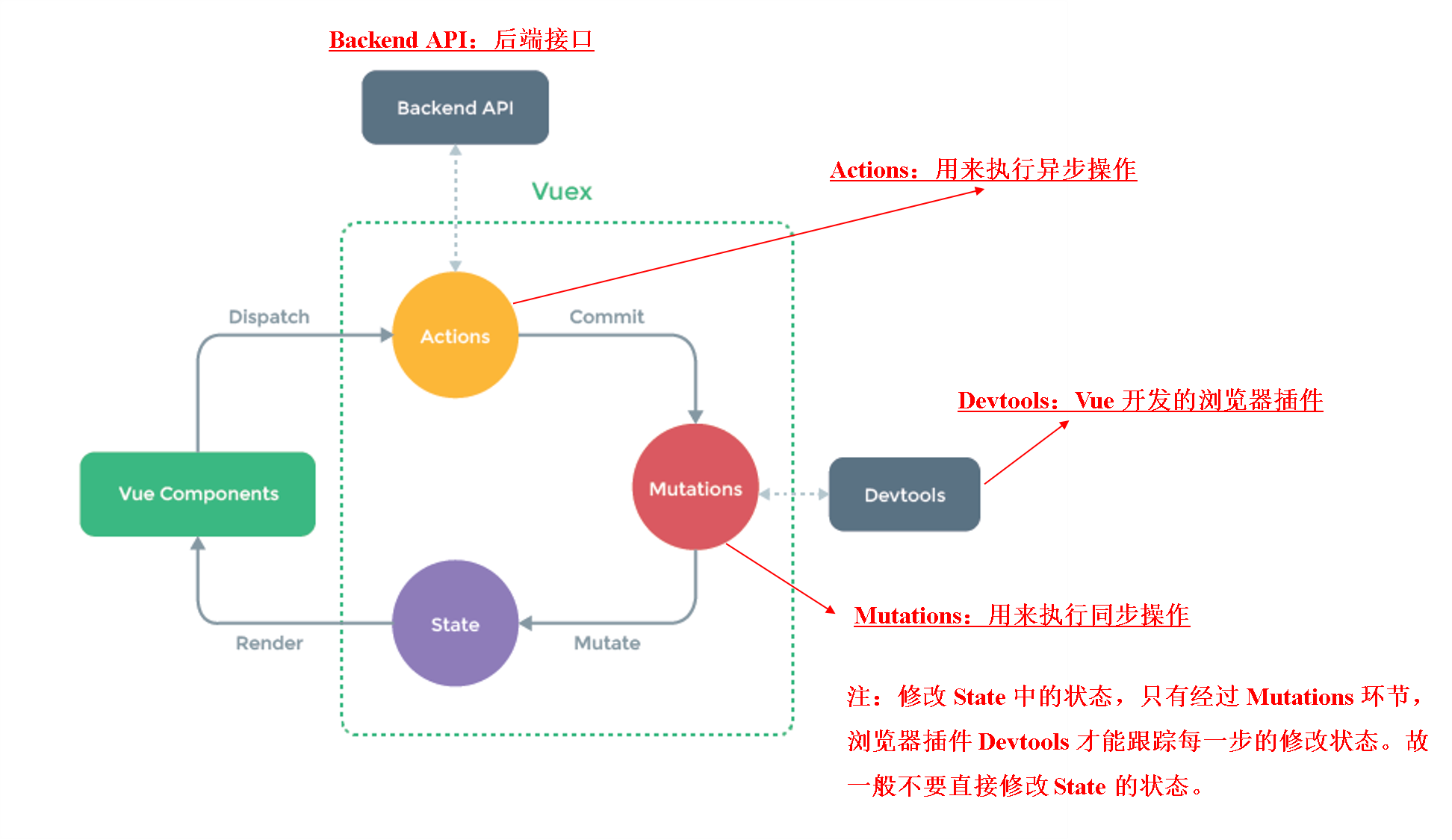
状态管理图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律