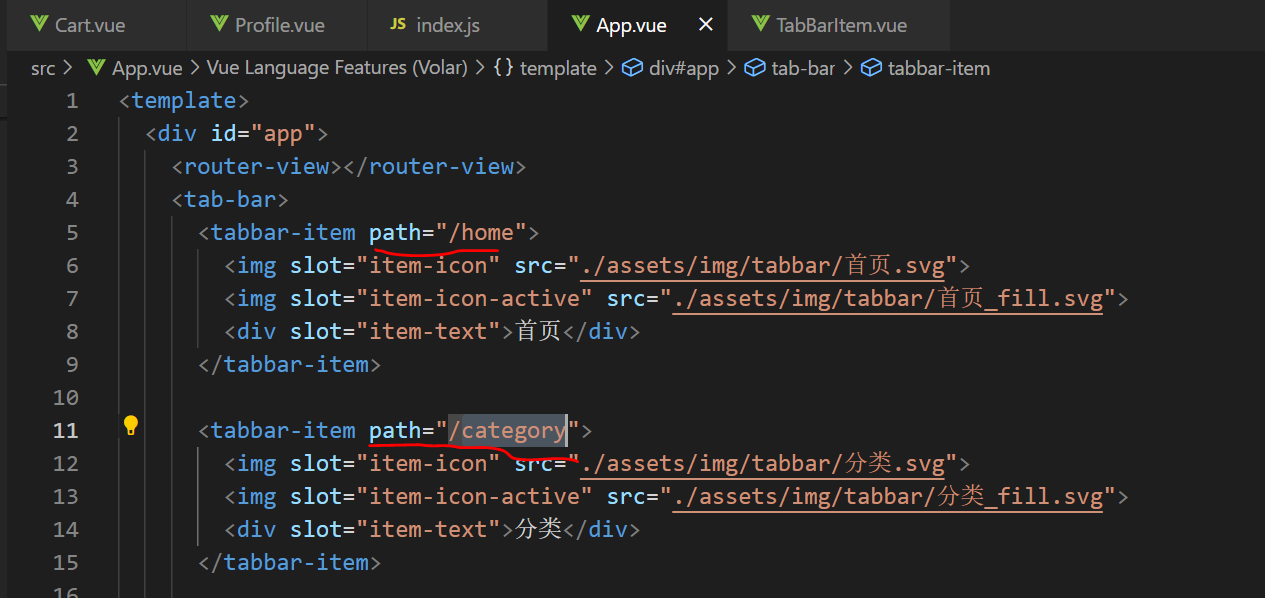
父组件传子组件参数限制String类型

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <template> <div class="tab-bar-item" @click="itemClick"> <div v-if="!isActive"><slot name="item-icon"></slot></div> <div v-else><slot name="item-icon-active"></slot></div> <div :class="{active: isActive}"><slot name="item-text"></slot></div> </div></template><script>export default { name: "TabBarItem", props:{ path: String }, data(){ return{ isActive: false } }, methods: { itemClick(index){ this.$router.push(this.path).catch(err => {}); } }}</script><style>.tab-bar-item{ flex: 1; text-align: center; height: 49px;}.tab-bar-item img{ width: 20px; height: 20px;}.active{ color: red;}</style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-11-23 forEach循环数组对象
2021-11-23 字符串文本换行展示
2021-11-23 java连接linux