keep-alive
keep-alive是vue内置组件,可以使被包含的组件保留状态,避免重新渲染
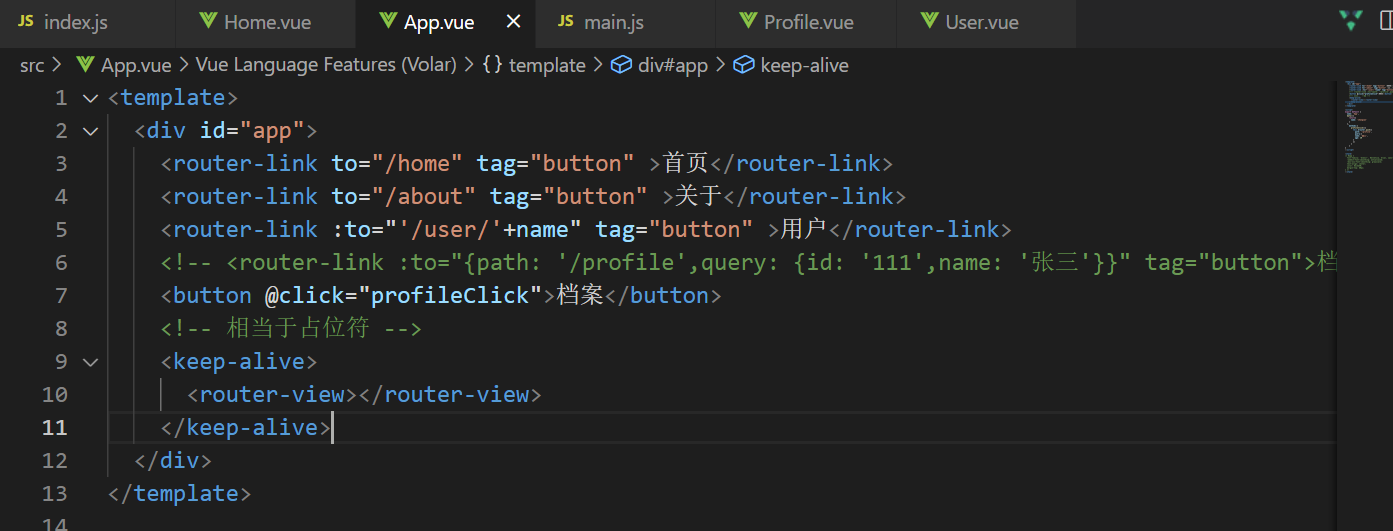
router-view也是一个组件,如果之间被包在keep-alive里面,所有路径被匹配到的视图组件都会被缓存


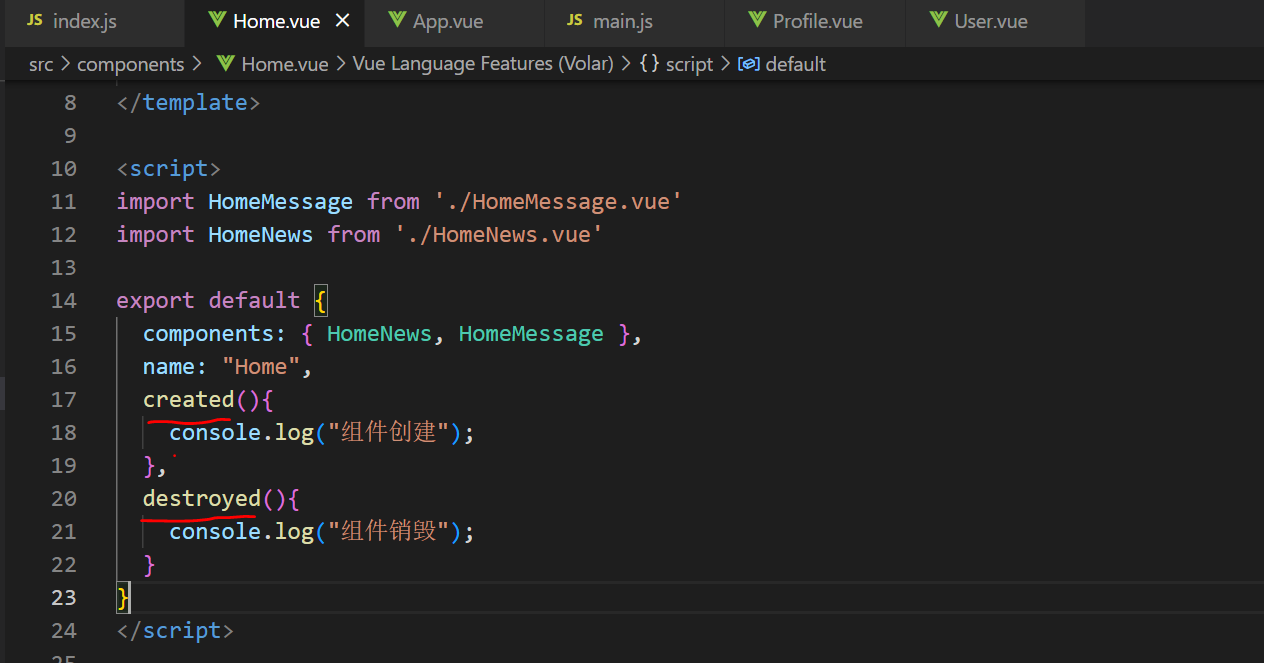
切换home组件时的created只会被执行一次,destroyed不会被执行,即始终保持组件活跃状态
keep-alive的属性
include:只有匹配的组件会被缓存
exclude:任何匹配的组件都不会被缓存(字符串或正则表达式)
1 2 3 | <keep-alive exclude="About,Profile"> <router-view></router-view></keep-alive> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律