vue-router参数传递
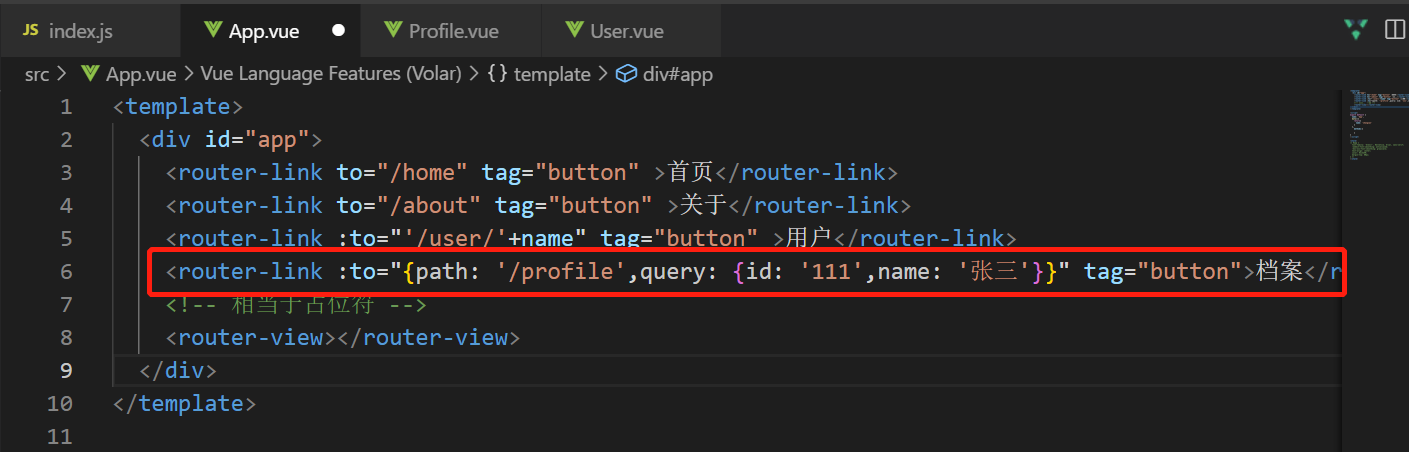
通过query传递

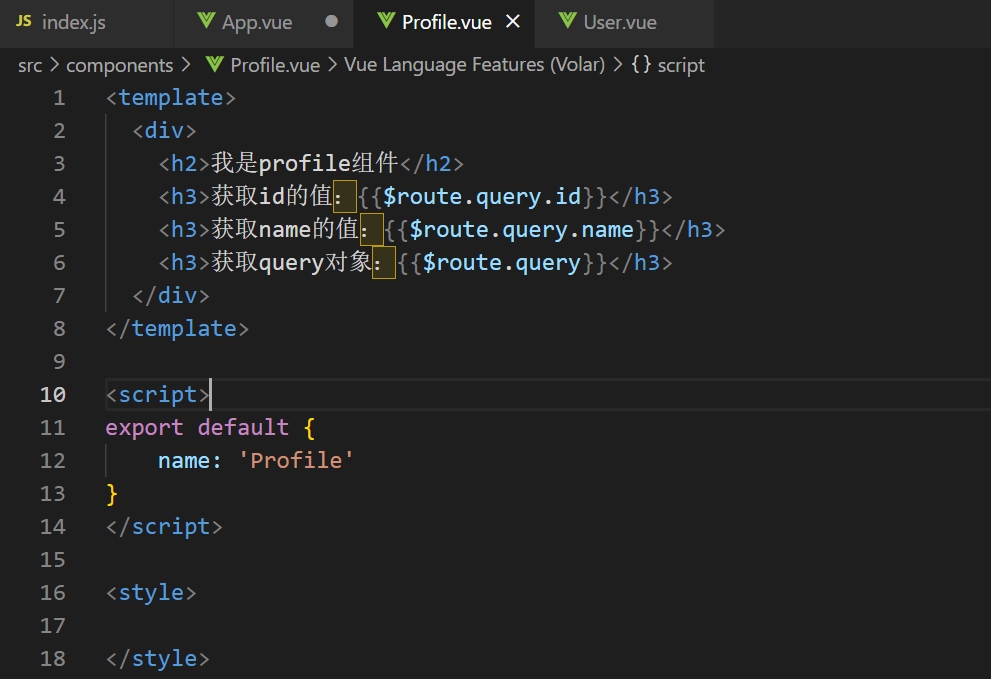
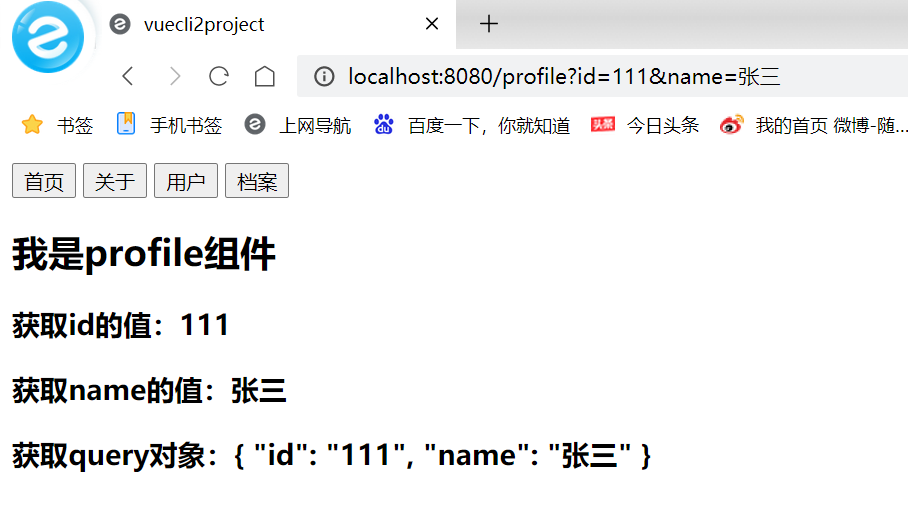
使用$route获取query对象


通过代码跳转路由的方式传递参数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <template> <div id="app"> <router-link to="/home" tag="button" >首页</router-link> <router-link to="/about" tag="button" >关于</router-link> <router-link :to="'/user/'+name" tag="button" >用户</router-link> <!-- <router-link :to="{path: '/profile',query: {id: '111',name: '张三'}}" tag="button">档案</router-link> --> <button @click="profileClick">档案</button> <!-- 相当于占位符 --> <router-view></router-view> </div></template><script>export default { name: 'App', data(){ return{ name: 'zhangsan' } }, methods:{ profileClick(){ this.$router.push({ path: '/profile', query:{ name: '张三', age: 20 } }) } }}</script><style>/* #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;} */</style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律