路由的嵌套
home路径下配置一个news和message子路径
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | import Vue from 'vue'import VueRouter from 'vue-router'const Home = () => import('../components/Home')const HomeNews = () => import('../components/HomeNews')const HomeMessage = () => import('../components/HomeMessage')const About = () => import('../components/About')const User = () => import('../components/User')//1.通过Vue.use(插件),安装插件Vue.use(VueRouter)//2.创建VueRouter对象const routes = [ { path:'/', //重定向到home redirect: '/home' }, { path:'/home', component: Home, children: [ { path: '',//设置嵌套路由默认路径 redirect: 'message' }, { path: 'news',//子组件不能加/ component: HomeNews }, { path: 'message', component: HomeMessage } ] }, { path:'/about', component: About }, { path: '/user/:userName', component: User }]const router = new VueRouter({ mode: 'history',//使用history模式,去除url中的#符号(hash模式) //配置路由和组件之间的应用关系 routes})//3.将router对象传入到vue实例export default router |
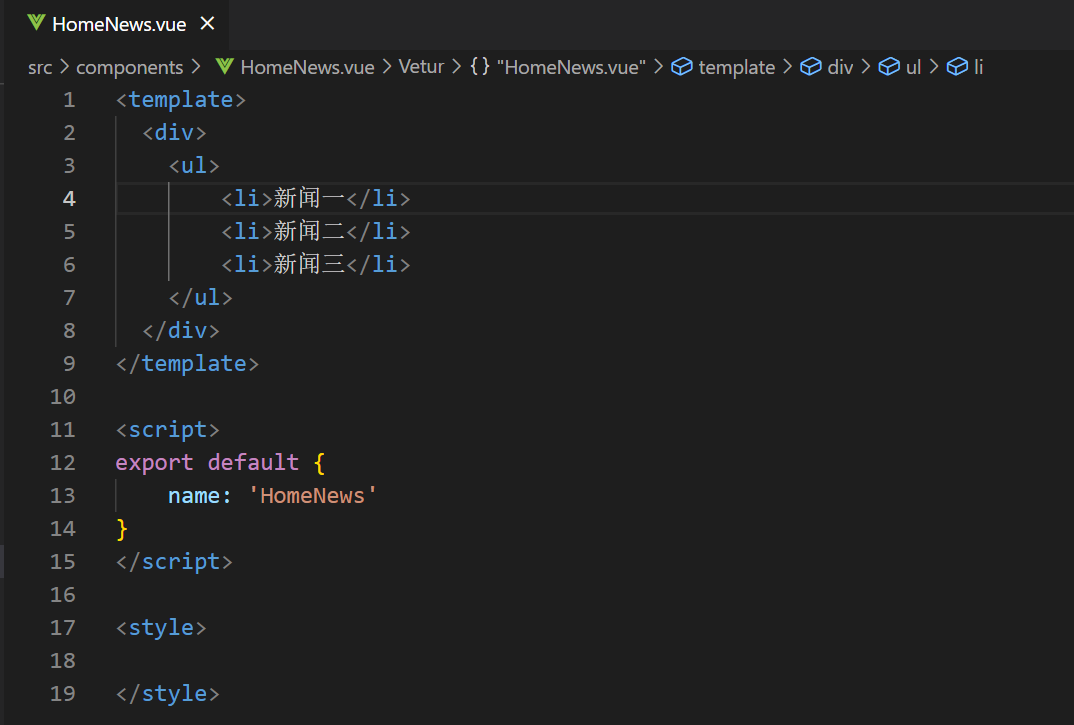
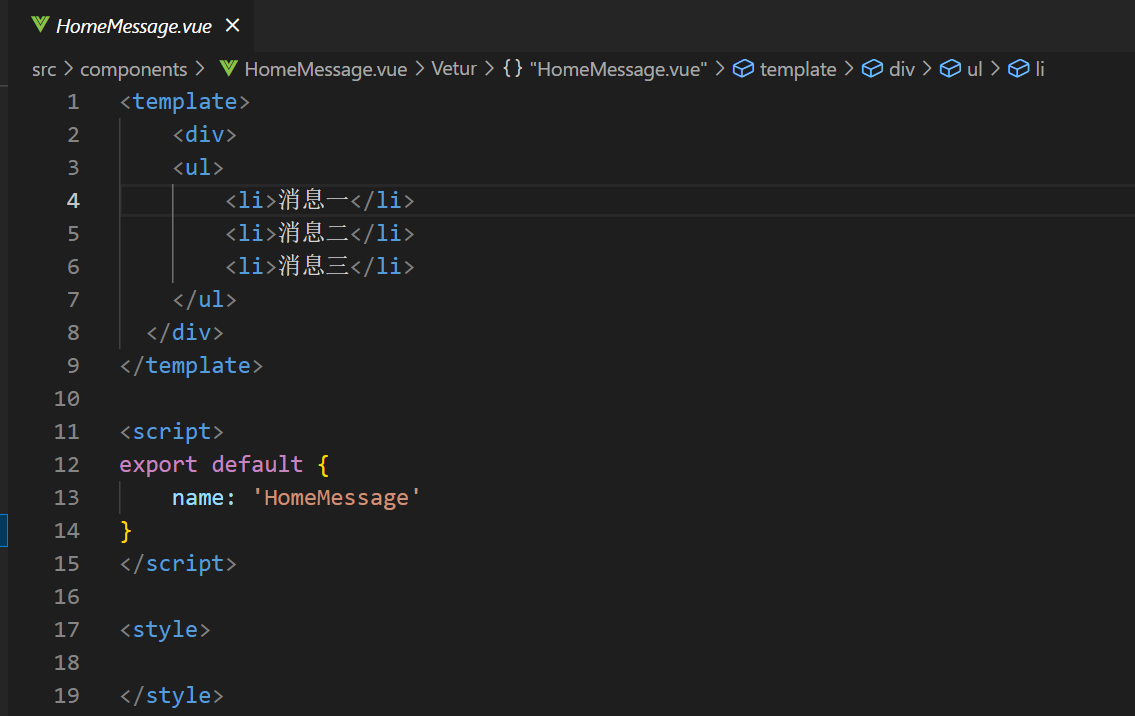
创建HomeNews和HomeMessage组件


Home组件中使用<router-link>和<router-view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律