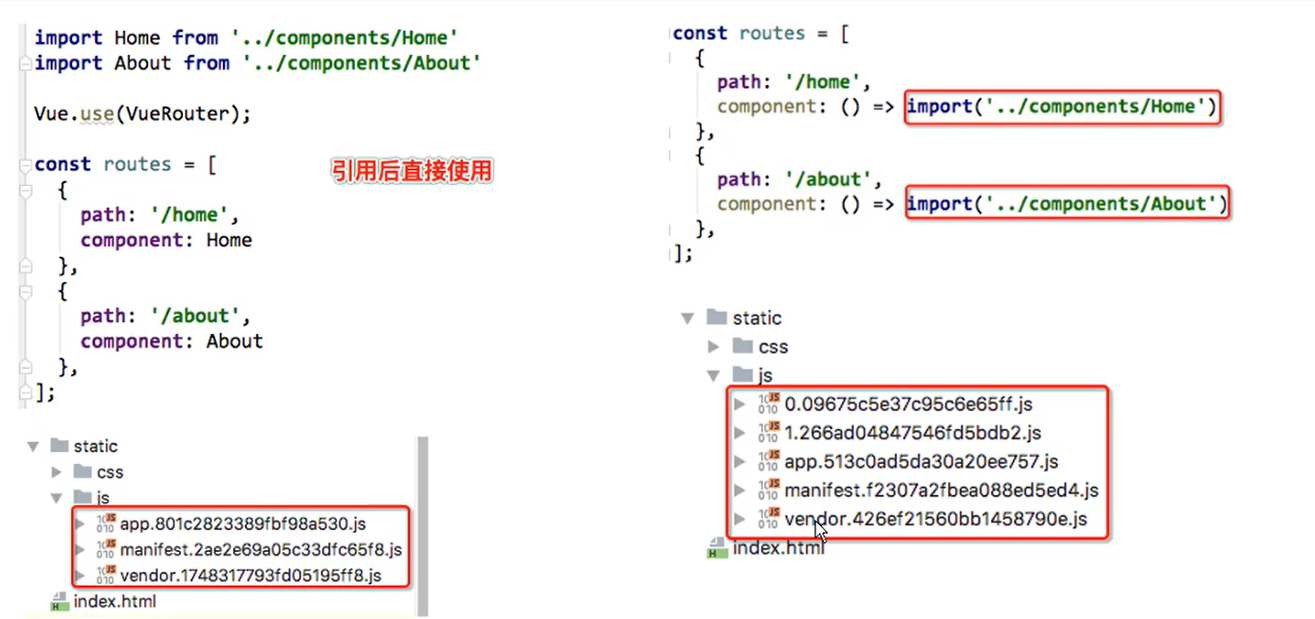
路由懒加载

推荐使用下面的方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import Vue from 'vue'import VueRouter from 'vue-router'const Home = () => import('../components/Home')const About = () => import('../components/About')const User = () => import('../components/User')//1.通过Vue.use(插件),安装插件Vue.use(VueRouter)//2.创建VueRouter对象const routes = [ { path:'/', //重定向到home redirect: '/home' }, { path:'/home', component: Home }, { path:'/about', component: About }, { path: '/user/:userName', component: User }]const router = new VueRouter({ mode: 'history',//使用history模式,去除url中的#符号(hash模式) //配置路由和组件之间的应用关系 routes})//3.将router对象传入到vue实例export default router |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律