url的hash和html5的history
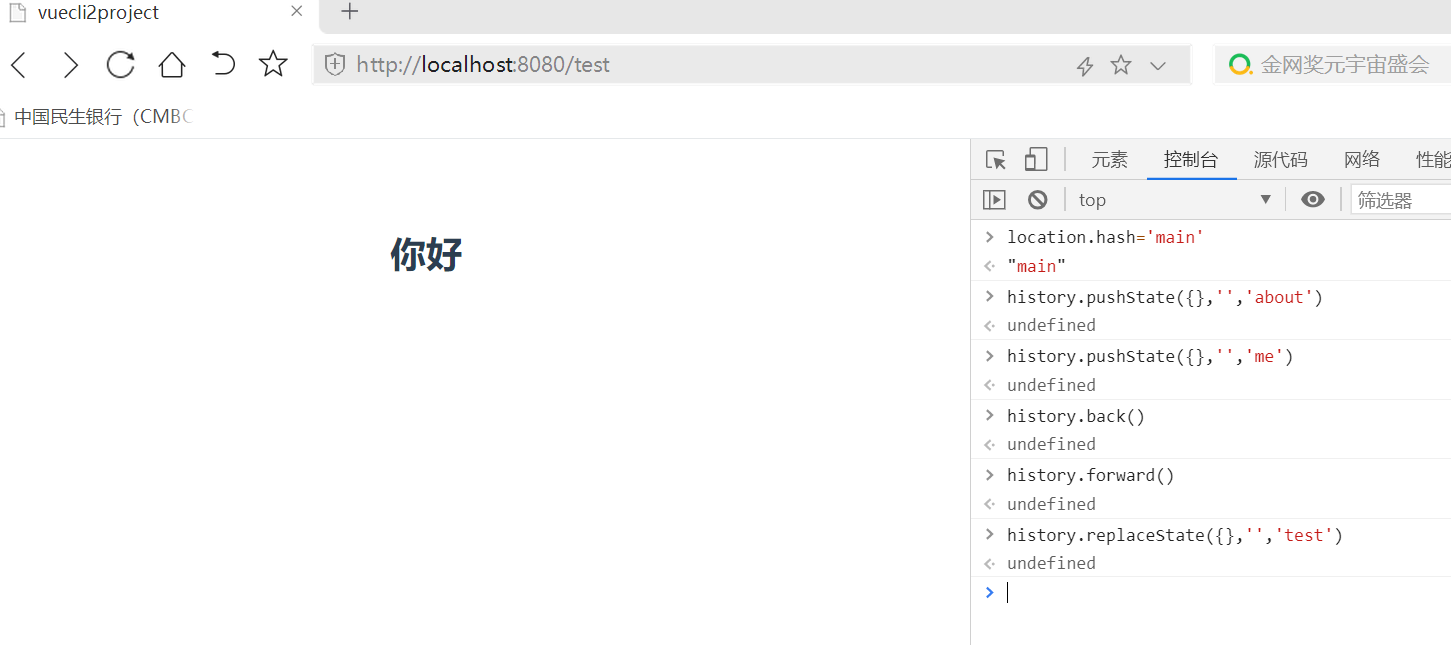
通过以下可以改变浏览器中的url
跳转到home路径下:
location.hash='home'
跳转到about路径下:
history.pushState({},'','about')
向上回退:
history.back()
向前进:
history.forward()
使用test路径替换之前的url,不能回退
history.replaceState({},'','test')

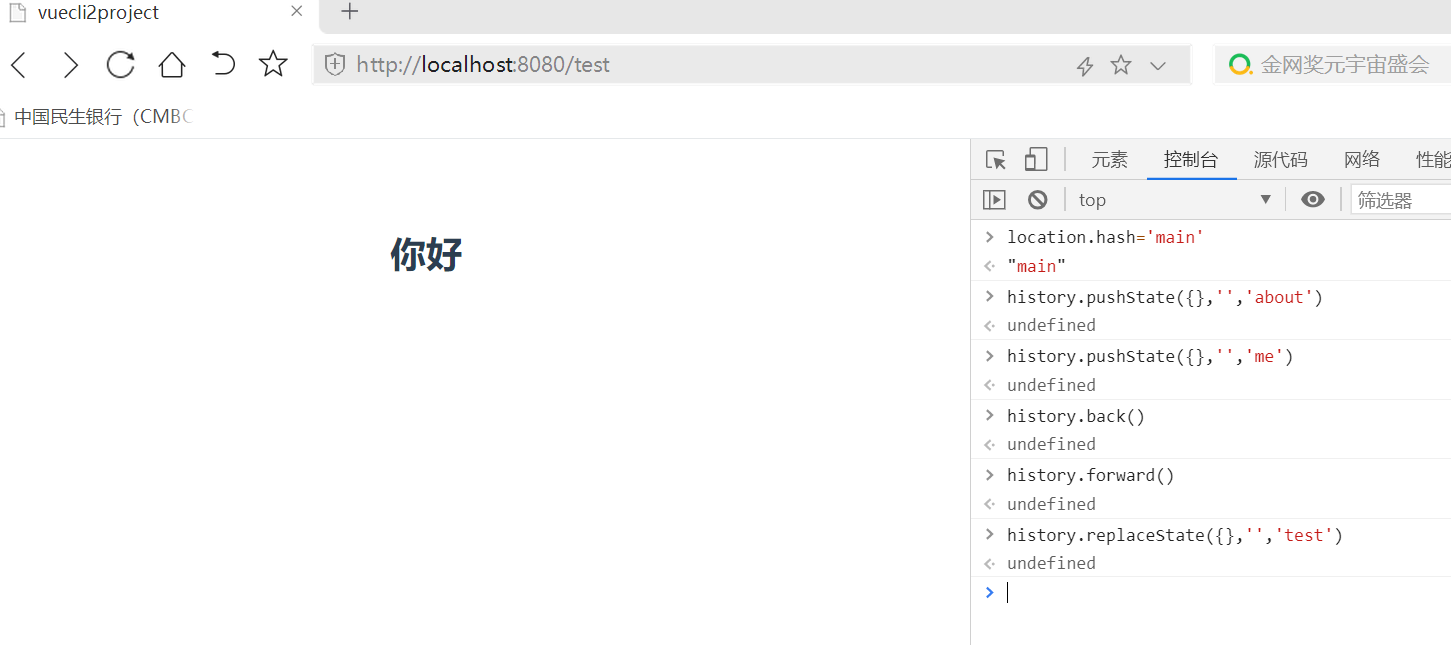
通过以下可以改变浏览器中的url
跳转到home路径下:
location.hash='home'
跳转到about路径下:
history.pushState({},'','about')
向上回退:
history.back()
向前进:
history.forward()
使用test路径替换之前的url,不能回退
history.replaceState({},'','test')

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能