VSCode创建Vue项目(vue cli2)
一、配置环境
1.安装VS Code
官网下载 https://code.visualstudio.com/ 下载VS Code,按照步骤安装。
2.安装node.js
(1)官网 https://nodejs.org/en/ 下载node.js,按照步骤安装即可,node.js安装完成之后会同步安装npm。
(2)配置环境变量:把node.js安装路径配置到环境变量Path中,使用node.js安装包安装时一般会自动添加环境变量。
(3)查看node.js是否安装成功:打开cmd,输入ndoe -v 和 npm -v 如果显示版本信息,则说明安装成功。
安装Node.js淘宝镜像加速器(有时npm安装失败,可使用cnpm,速度快些)
npm install cnpm -g
3.安装配置脚手架vue-cli
npm install -g vue-cli
脚手架可以帮助我们快速配置项目,打开VScode的终端,输入上述命令,回车,等待安装完成。

二、创建vue项目
1.命令方式创建
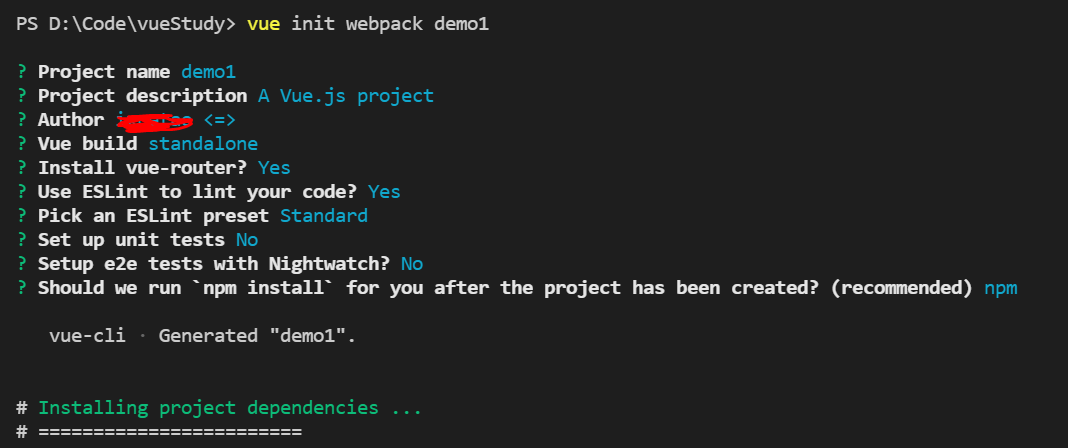
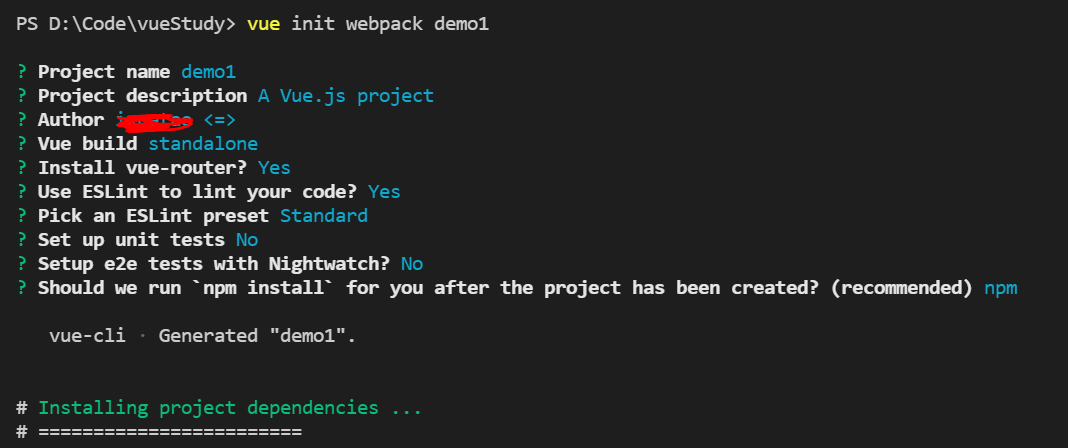
同样也是在vscode终端,输入vue init webpack demo1,初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的,demo1是整个项目文件夹的名称

3.启动项目
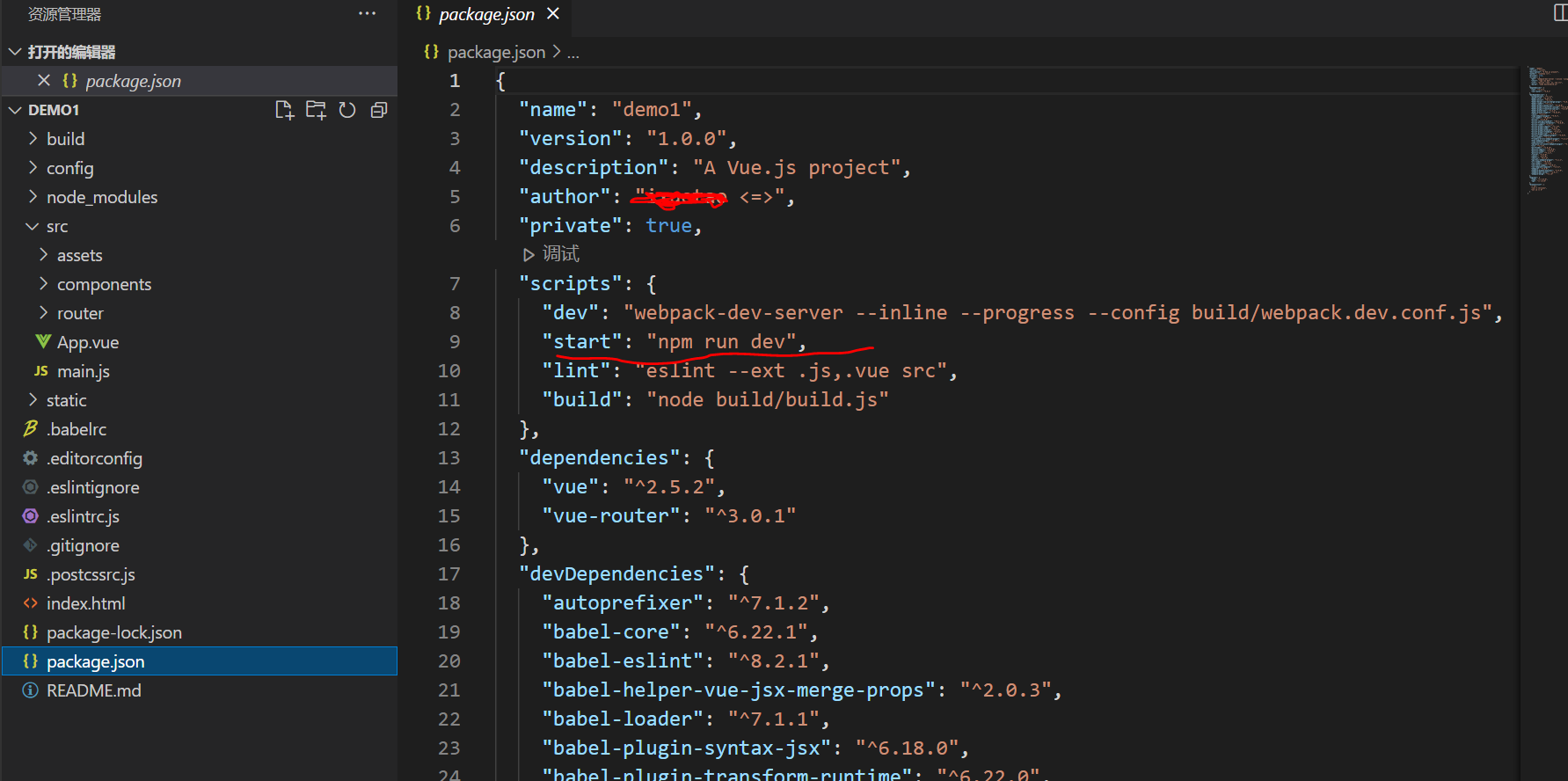
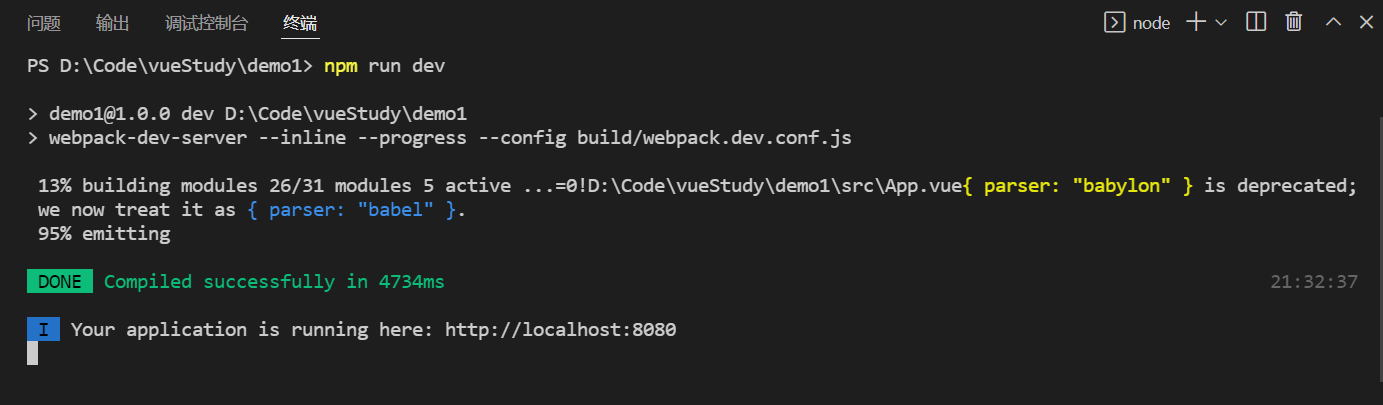
(1) 打开项目里面的package.json,在vscode终端执行start中的命令npm run dev,启动成功后会出现访问地址。

(2) 进入项目目录,执行npm run dev
根据提示,访问http://localhost:8080





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-10-23 idea2018.3.6安装与破解教程