模块化
CommonJS
a.js
let name = "小明"; let age = 20; let flag = true; function sum(num1, num2) { return num1+num2; } module.exports = {name,age,flag,sum}
b.js
let {name,age,flag,sum} = require('./a.js')
if(flag){
console.log(sum(10,20))
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="a.js" type="module"></script>
<script src="b.js" type="module"></script>
</body>
</html>
ES6模块化
a.js
let name = "小明"; let age = 20; let flag = true; function sum(num1, num2) { return num1+num2; } export {name,age,flag,sum}
//等同于export let flag = true;
b.js
1 2 3 4 5 | import {name,age,flag,sum} from './a.js'if(flag){ console.log(sum(10,20))} |
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="a.js" type="module"></script>
<script src="b.js" type="module"></script>
</body>
</html>

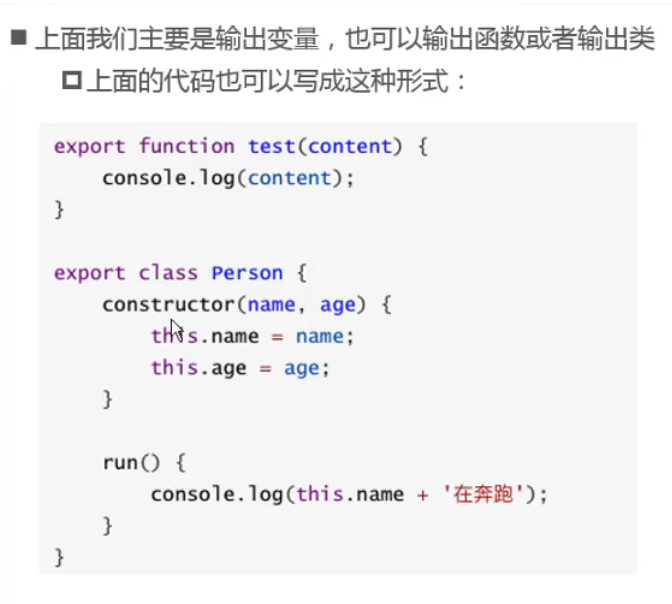
导出函数或者类

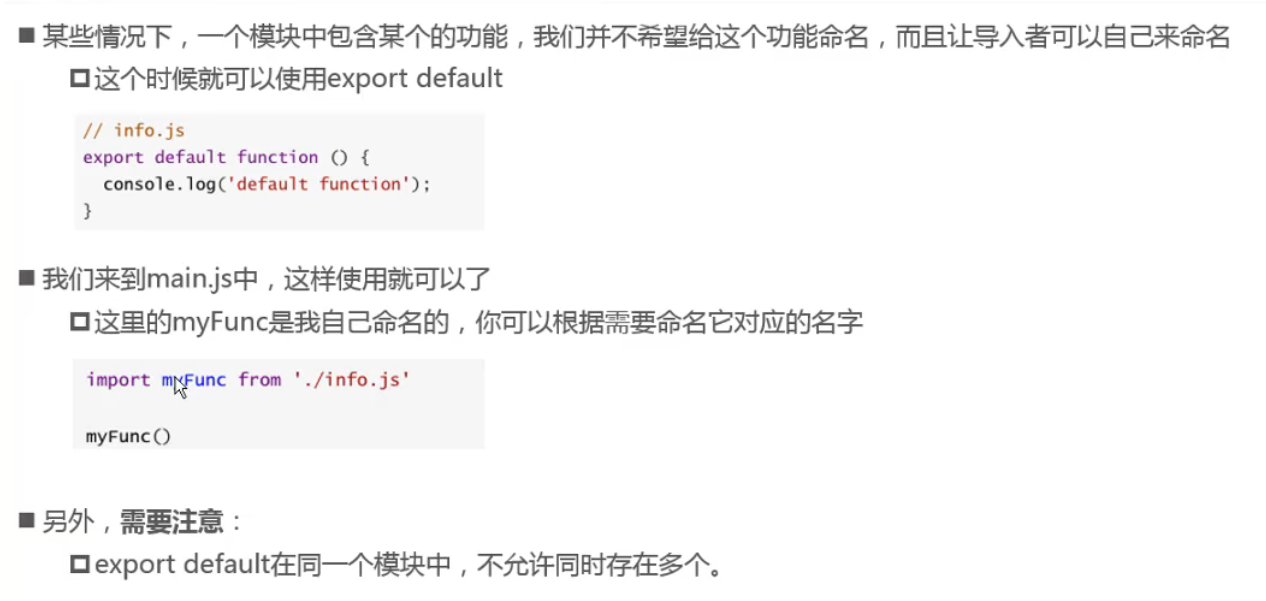
export default

举例
a.js
let name = "小明"; let age = 20; let flag = true; function sum(num1, num2) { return num1+num2; } export default {name,age,flag,sum}
b.js
import data from './a.js' if(data.flag){ console.log(data.sum(10,20)); } console.log(data.name);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律