子组件访问父组件$parent,$root
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<cpn1></cpn1>
</div>
<template id="cpn1">
<button @click="btnClick">按钮</button>
</template>
<script>
Vue.component('cpn1',{
template:'#cpn1',
data(){
return{
message:'cpn111'
}
},
methods:{
btnClick(){
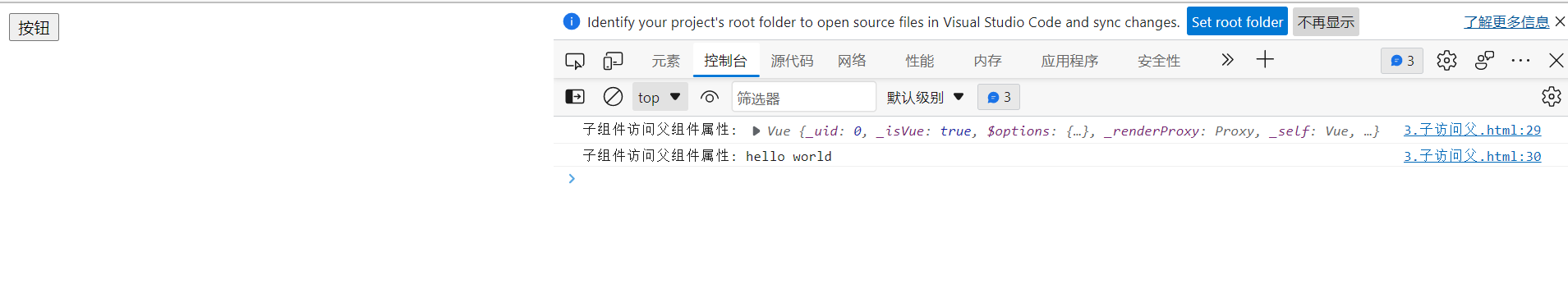
console.log("子组件访问父组件属性:",this.$parent);
console.log("子组件访问父组件属性:",this.$root.message);
}
}
});
const app = new Vue({
el:'#app',
data:{
message:'hello world'
},
methods:{
}
})
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?