父组件访问子组件$children,$refs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<cpn1></cpn1>
<cpn2 ref="aaa"></cpn2>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn1">
<div>子组件1</div>
</template>
<template id="cpn2">
<div>子组件2</div>
</template>
<script>
Vue.component('cpn1',{
template:'#cpn1',
data(){
return{
message:'cpn111'
}
}
});
Vue.component('cpn2',{
template:'#cpn2',
data(){
return{
message:'cpn222'
}
},
methods:{
show(){
console.log("我是子组件的方法");
}
}
});
const app = new Vue({
el:'#app',
data:{
message:'hello world'
},
methods:{
btnClick(){
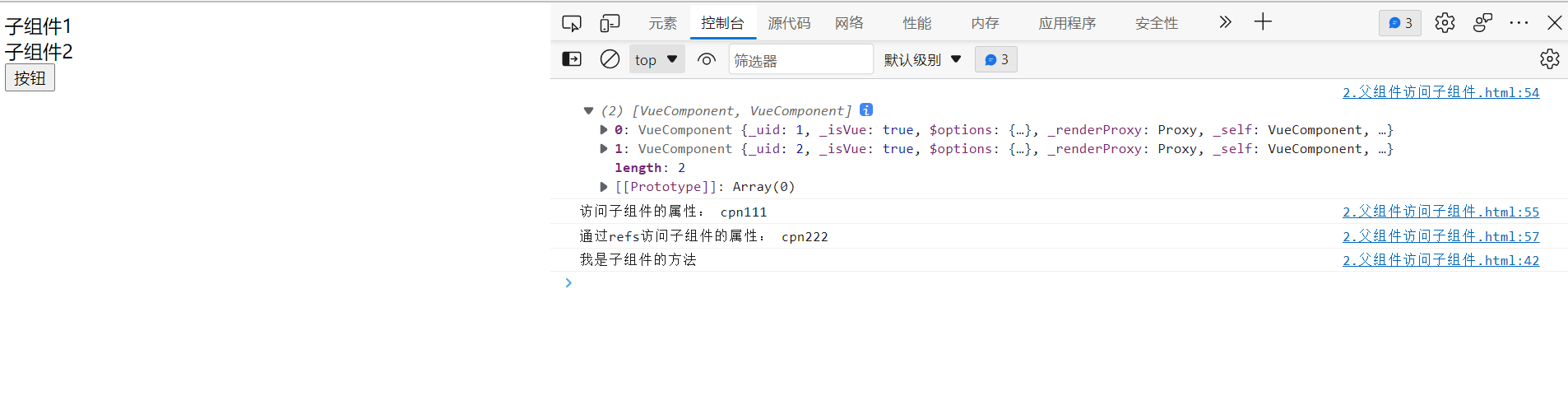
console.log(this.$children);//返回子组件类型的数组
console.log("访问子组件的属性:",this.$children[0].message);//cpn111
console.log("通过refs访问子组件的属性:",this.$refs.aaa.message);//cpn222
this.$refs.aaa.show();//我是子组件的方法
}
}
})
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?