指令
【v-once】
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。
<div id="app"> <h2 v-once>{{message}}</h2></div><script src="../js/vue.js"></script><script> const app = new Vue({ el:'#app', data:{ message: '你好!' } })</script> |
【v-html】
某些情况下,从服务器请求到的数据的本身就是html代码。
- 如果我们直接使用{{}}来输出,会将html代码也一起输出。
- 但是我们希望的是按照html格式进行解析,并且显示对应的内容
如果我们希望解析出html展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并进行渲染
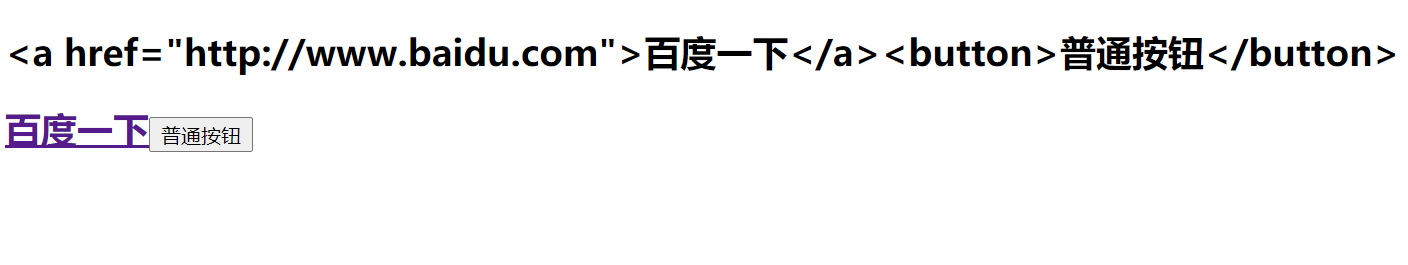
<div id="app"> <h2>{{url}}</h2> <h2 v-html="url"></h2></div><script src="../js/vue.js"></script><script> const app = new Vue({ el:'#app', data:{ message: '你好!', url: '<a href="http://www.baidu.com">百度一下</a><button>普通按钮</button>' } })</script> |

【v-pre】
用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
<div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2></div><script src="../js/vue.js"></script><script> const app = new Vue({ el:'#app', data:{ message: '你好!' } })</script> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律