java-selenium八种元素定位方式
一、ID定位
一般情况下页面元素的id属性在当前网页中是唯一的所以使用ID定位可以保证定位的唯一性,不会像其他定位方式一样可能定位到多个页面元素。但有的网页页面元素没有id属性值,导致无法使用ID定位方式。
HTML 源码
<a onclick="return false;" id="lb" name="tj_login" href="https://passport.baidu.com/v2/?login&tpl=mn&">登录</a>
Java代码
WebElement element = driver.findElement(By. id("lb"));
二、name定位
name属性值在一个网页中可以不是唯一值,因此使用name方式定位可能会同时定位到多个元素。
HTML 源码
<a onclick="return false;" id="lb" name="tj_login" href="https://passport.baidu.com/v2/?login&">登录</a>
java代码
WebElement element=driver.findElement(By.name("tj_login"));
三、className定位
classname定位可以查找一个或者一组显示效果相同的页面元素。
HTML 源码
<a class="reg" href="https://passport.baidu.com/v2/?reg&u=http%3A%2F%2Fwww.baidu.com%2F">注册</a>
java代码
WebElement element = driver.findElement(By.className( "reg"));
四、linkText定位(链接全部文字)
此方式定位链接需要完全匹配链接的显示文字,常用于页面中存在多个链接文字高度相似的情况,无法使用部分链接文字定位。
HTML 源码
<a name="tj_setting" href="http://www.baidu.com/gaoji/preferences.html">搜索设置</a>
java代码
WebElement element = driver.findElement(By.linkText( "搜索设置" ));
五、partialLinkText定位(链接部分文字)
这种定位方式只需模糊匹配链接的显示文字即可,常用于匹配页面链接文字不定期发生少量变化的情况,使用模糊匹配的方式可以提高链接定位的准确率,也可以用于模糊匹配一组链接的情况。
HTML 源码
<a href="http://www.sogou.com">sogou搜索</a><br> <a href="http://www.baidu.com">baidu搜索</a>
Java代码
WebElement element = driver.findElement(By. partialLinkText( "baidu" ));
List<WebElement> elements=driver.findelement(By.partialLinkText("搜索"));
六、tagname定位(标签名称定位)
标签名定位方式主要用于匹配多个页面元素的情况,将找到的页面元素对象进行计数、遍历。。。
HTML 源码
<a name="tj_setting" href="http://www.baidu.com/gaoji/preferences.html">搜索设置</a> <a href="http://www.baidu.com">baidu搜索</a>
Java代码
WebElement element=driver.findElement(By.tagName("a"));
List<WebElement> elements= driver.findElement(By.tagName(a));
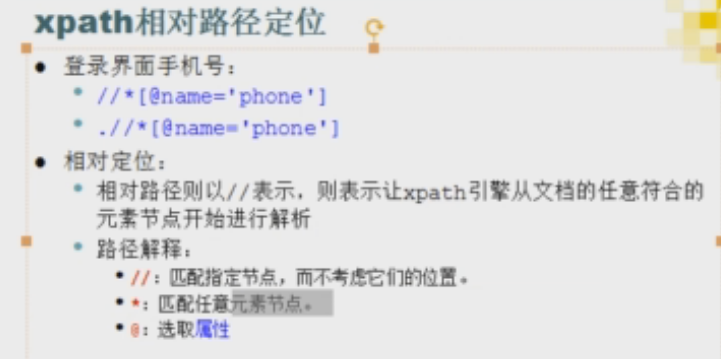
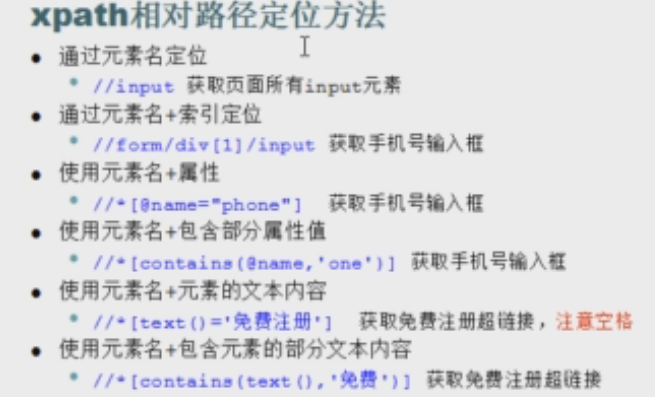
七、XPath定位(这里讲述的XPath例子全部是相对路径定位)
HTML源码
<html>
<head>
<title>SeleniumElement</title>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
</head>
<body>
<div id='sousuo'>
<a href="http://www.sogou.com">sogou搜索</a><br>
<a href="http://www.baidu.com">baidu搜索</a>
</div>
<br>
<div id='ifra' >
<td>Input输入框</td>
<input type="text" id="input" name='ips'/>
</div>
</br>
<div id='radio'>
<td>RadioBox单选框</td></br>
<input type='radio' name="fruit" class='yi'/><label>yi</label></br>
<input type='radio' name="fruit" class='er'/><label>er</label></br>
<input type='radio' name="fruit" class='san'/><label>san</label></br>
<input type='radio' name="fruit" class='si'/><label>si</label></br>
<input type='radio' name="fruit" class='wu'/><label>wu</label>
</div>
<br>
</body>
</html>
1.使用索引号进行定位,从 1 开始。
java代码
//通过索引号定位到第2个radio按钮
WebElement element=driver.findElement(By.xpath("//input[2]"));
2.使用元素属性值定位
网页的元素通常包含各种各样的属性值,并且很多属性值具有唯一性若能确认属性值发生变更的可能性很低且具有唯一值,则推荐使用元素属性值定位的方法来编写XPath定位表达式
java代码
//使用class属性定位到值为 yi 的按钮
WebElement yi=driver.findElement(By.xpath("//input[@class='yi']"));
//定位到id属性值为sousuo的div中href属性值为http://www.baidu.com 链接
WebElement ss=driver.findElement(By.xpath("//div[@id='sousuo']/a[@href='http://www.baidu.com']"));
//使用type属性值定位输入框
WebElement t=driver.findElement(By.xpath("//input[@type='text']"));
3.使用模糊的属性值定位
自动化实施过程中,会遇到页面元素属性值动态的生成,即每次刷新后元素属性值都会变动。使用模糊的属性值定位方式可解决一部分此类难题。使用的方法为一下两个:
> starts-with()
> contains()
java代码
//查找输入框id属性开始位置包含“in”关键字的页面元素
WebElement in=driver.findElement(By.xpath("//input[starts-with(@id,'in')]"));
//查找链接href属性包含“baidu”关键字的页面元素
WebElement bu=driver.findElement(By.xpath("//a[contains(@href,'baidu')]"));
4.使用页面元素的文本来定位
java代码
//查找元素文本为 baidu搜索 的链接
WebElement bd=driver.findElement(By.xpath("//a[text()='baidu搜索']"));
//搜索包含 sogou 的连链接
WebElement sg=driver.findElement(By.xpath("//a[contains(text(),'sogou')]"));
5.使用XPath的轴(Axis)进行元素定位
使用XPath轴方式依据在文档树种的元素相对位置关系进行定位。先找到一个相对好定位的元素,依据它和要定位元素的相对位置进行定位,可解决一些元素难以定位的问题。提供的XPath轴关键字为一下几种:
① parent:选择当前节点的上层父节点
② child:选择当前节点的下层子节点
③ ancestor:选择当前节点所有上层的节点
④ descestor:选择当前节点所有上层的节点
⑤ following:选择在当前节点之后显示的所有节点
⑥ following-sibling:选择当前节点的所有平级节点
⑦ preceding:选择当前节点前面的所有节点
⑧ preceding-sibling:选择当前节点前面的所有同级节点
XPath相对路径








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律