详细解读神器minimaltext
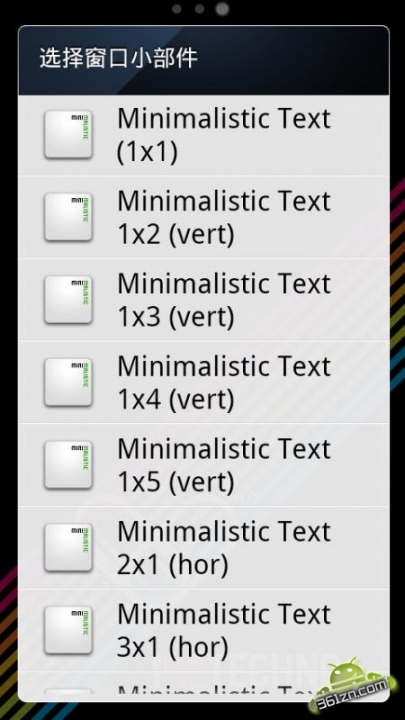
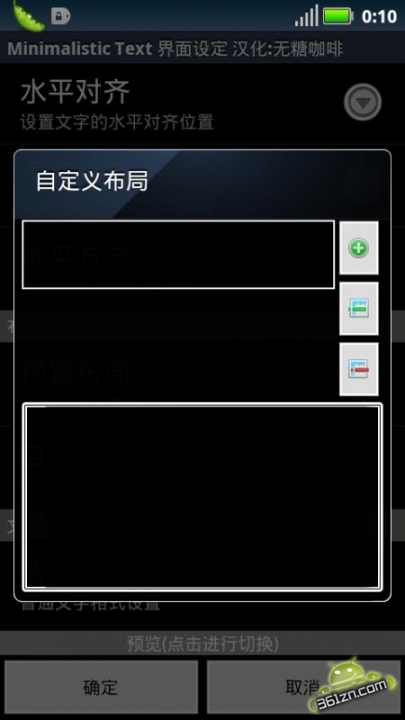
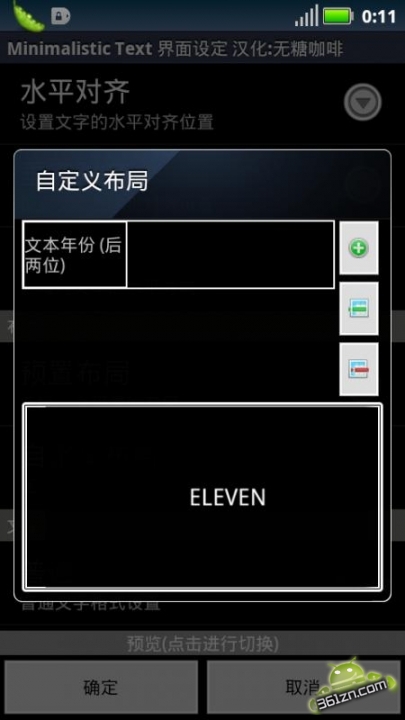
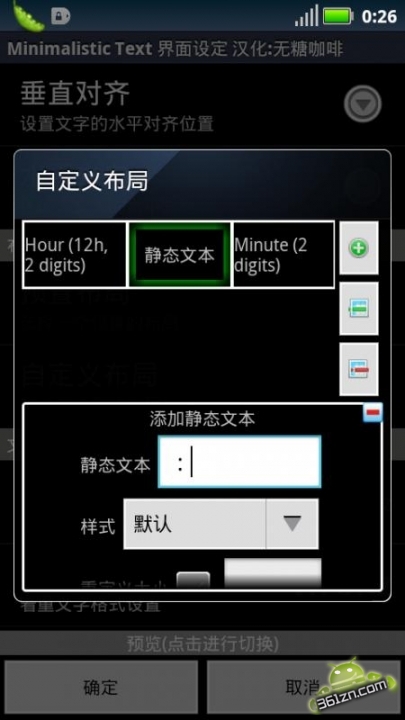
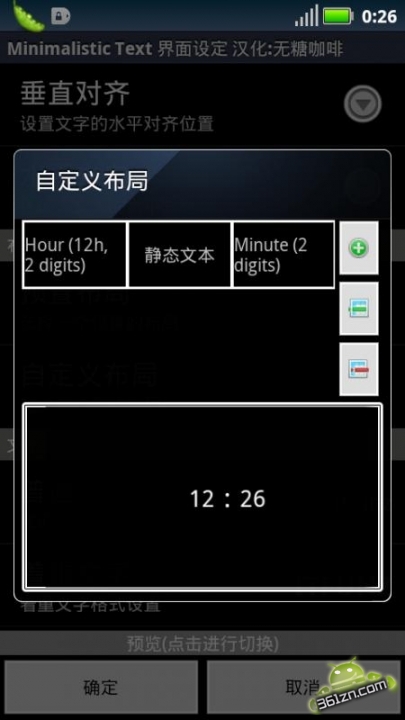
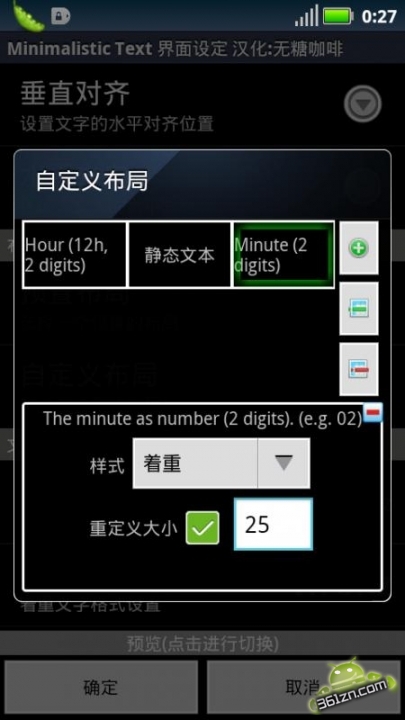
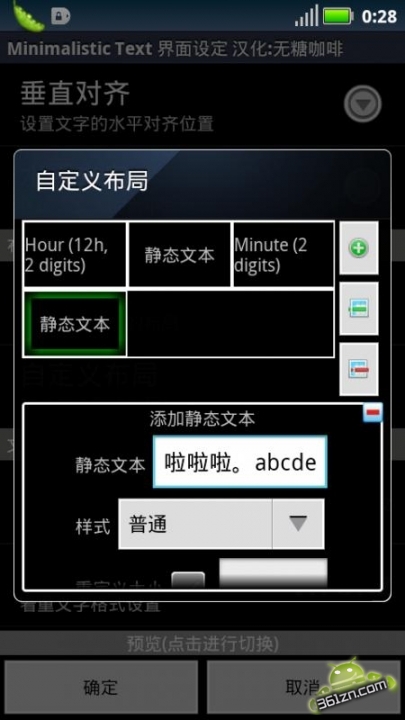
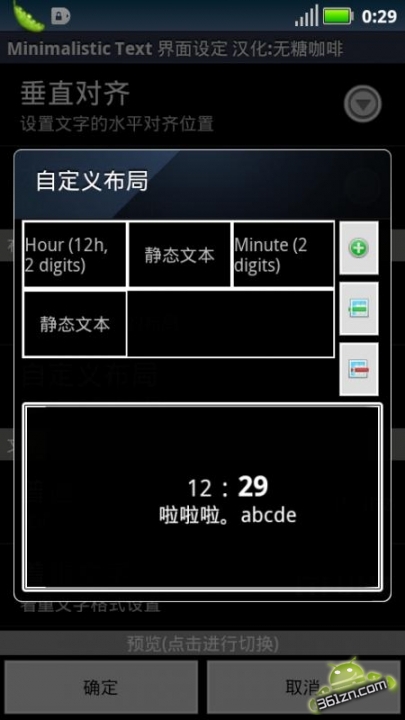
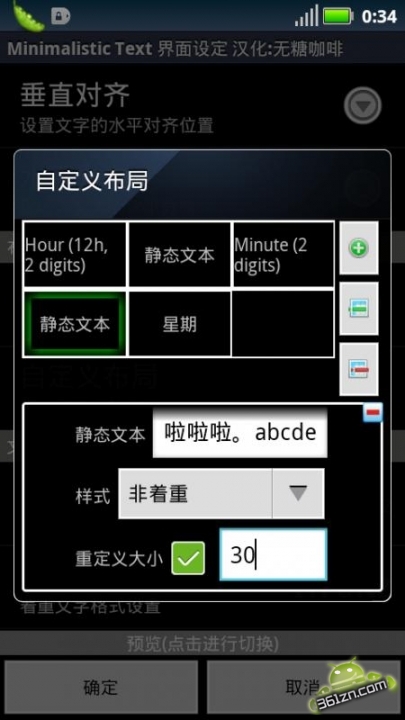
| 给大家发一篇专题。 宝贝们,今天果果是真的人品大爆发。 只针对【神器minimaltext】的一篇教程。 很多人美化都用它,但不会灵活的运用它来美丽自己的桌面。 其实它有很大的创意空间需要大家去摸索。 今天果果就为大家奉上教程。 有宝贝要求要全面。详细。 不单单要大家能有我做出来的效果。 还要让所有宝贝知道怎么设置才能做出这种效果。 力求做到人人都能玩转神器。 下面步入正题。 话说神器mini有英文和汉化的。 汉化版有些弊端。偶尔会出现错误强制退出的情况。 还有时候强制退出后无法再进入插件进行编辑。 这些问题果果还没有找到办法解决-。- 也是由于果果英文水平实在是对不起有生以来这么多英语老师- -。。。。 这里就用汉化版的为大家做教程。 添加插件大家都知道怎么做。 就不多说了。 需要提醒大家的是, 添加的窗口小部件有很多大小的方案。  前面的数字代表横向的宽度。后面的数字是纵向长度。 也就是(hor)是横向的插件。(vert)是指纵向的插件。 ps:这里我选的是最大的一个模块4X2(hor)作为范例。 选定好模块大小就进入编辑界面了。  如大家所看到的。有很多编辑项目。 名称: 可以设置一些自己好辨认的名字。 (比如“锁屏上的时间显示”,“主屏上的发光字体”这类的。) 这个就不说了。 背景: 显示背景:1.如果想要透明的背景可以不要勾这项。 2.想要别的颜色显示就勾选上这项。 背景颜色:显示要在勾选了显示背景以后才能设置。  上为阴影设置 阴影设置:显示阴影勾上以后就可以显示了。 它默认的是黑色半径3PX。这个可以自己摸索的来. (温馨提醒:果果一般都是设置好以后再看壁纸有没有需要设置阴影的必要。需要的话再设置这一项。所以宝贝们也可以最后看预览决定怎么设置。) 这里越过先不说。 方向: 阅读方向:是模块里字体显示的阅读方向。 一般这项都是默认的。 (hor)的默认为从左到右,(vert)默认为从上到下。 水平对齐,垂直对齐,水平方向等设置,都很简单。在大家设置的时候可以看预览进行设置。 重点来了! 布局:  预置布局:有很多选项。  除了基本自带的一些布局。最下面还有自定义布局。 这里就详细的介绍一下自定义布局的设置。 这个才是神器的特点神奇所在。 那些好看的布局都是自己设置出来的哟。~ 自定义布局选定以后才能在布局里进行自由设置。 进入自定义布局设置界面如下图  长按小方框就可以拖拽进行添加模块和删除模块了。 左边的小加号是添加小模块的。 小加号下面的是添加行。 在下面是删除行。 一进去他默认的是时间显示。 模块添加的部分是英文哦。这里给大家列举几个例子和样式。 如果想自己创意的话。 首先要删掉它本来的布局模块。 长按住小模块就会出现垃圾桶了。然后拖拽到垃圾桶就删除了。  全部删除好以后如图  再添加自己想要的小模块。 按左边的小加号就能出现选项菜单。如下图  选择一个长按拖拽到上面的长框里。如下图  拖拽过去以后下面就能显示出效果了。如下图  日期和时间选项里的小模块有很多。这里我就不一一介绍了。大家可以自行拖拽实验看样子。 下放都会显示效果的。 下面就举个例子来演示给大家看。 果果做了最简单的时间显示。 静态文本可以自行编辑文本。如下图  选择好模块以后显示效果如下图  点一下小模块就可以编辑了。 这里举例设置分钟的显示为着重。如下图  设置好以后显示效果如下图  样式的不同选择会显示出不同的效果。 着重一般默认为大写黑体。非着重为只大写。普通为首字母大写其他小写。 但是在进行字体设置的时候还是可以改变的。这就体现了神器的创意性强大所在。 点一下左边的添加行按钮。 我们就可以加行在这里就能显示出两行的效果。如下图  这里果果随便添加一些汉字和英文的显示来说明效果。如下图  编辑完就像这样了。如下图  现在我们来演示一下样式。 点击第二行的静态文本,弹出设置菜单。选择非着重。并设置大小为30如下图  再添加一行把星期拖拽到第三行。 显示效果如下图  这里果果设置的分钟数为着重。中间的“啦啦啦。Abcde”为非着重。星期显示为普通。 |
介绍文字格式项:
如图

进入不同文字样式的编辑页面如下图

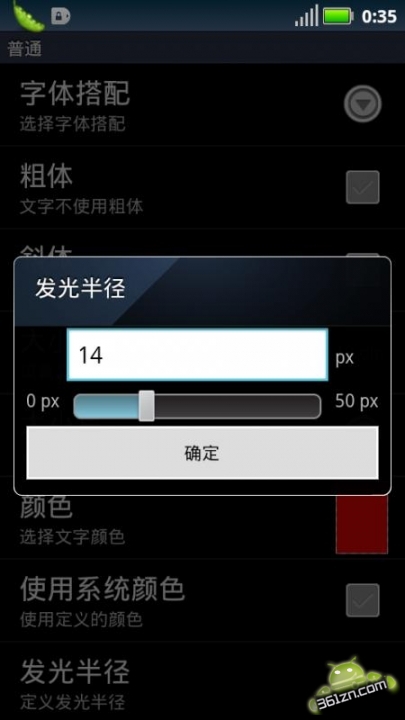
果果设置普通文字的颜色为红色。设置发光半径为14如下图

着重文字为绿色,同样设置发光效果半径为14
非着重为蓝色。同样发光半径为14
全部编辑完以后如下图

点击预览就能看见效果了。如下图

现在我们再返回去设置一下阴影效果。如下图

勾选上显示阴影。因为果果的壁纸现在是黑色的,为了更好显示效果。这里设置阴影为白色。
最后的效果图如下图

下一项widget内容:
这项没有改动的必要。或者是有。果果还没有发现-。-
直接跳过~
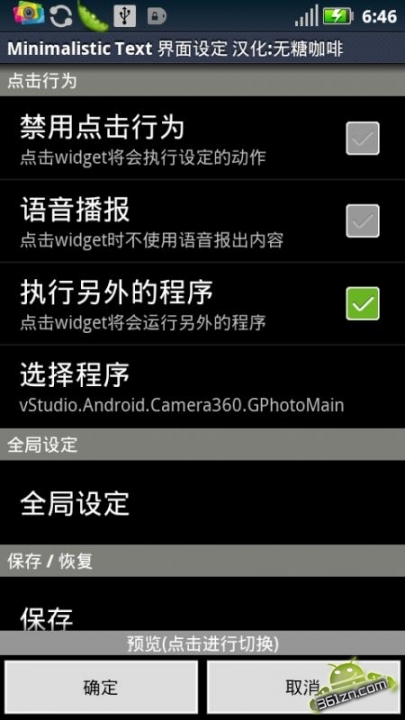
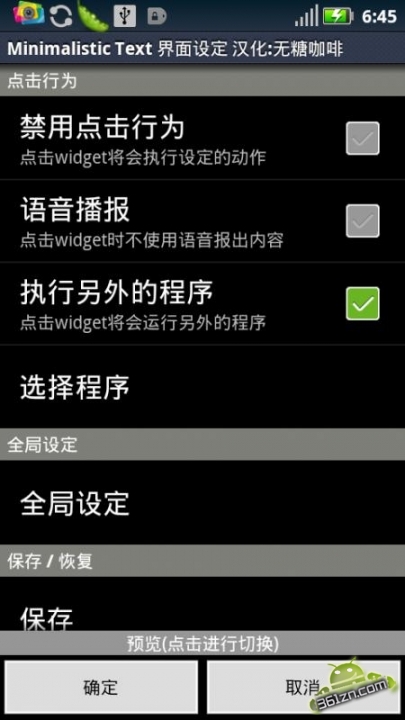
再下一项:点击行为:
顾名思义就是你点击插件时候会怎样。
禁用勾选以后就点都没反应了。
软件默认的是点击以后直接进入编辑界面的。如下图

最后一项:执行另外的程序。
这个需要和大家讲很有用处的。
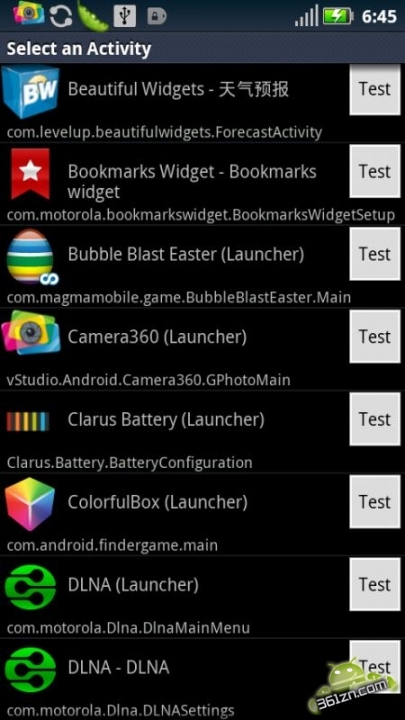
勾选上以后就能在下面选择程序了。如下图

这里果果将前面做的那个样例链接到照相机。
点击程序名称就可以了。
设置好以后能看见他在选择程序项下面显示了您链接的程序。如下图

就和网页上编辑的超链接项一样的作用~
全局设定:这里有一些设置的项目。
还有对天气模块的编辑设置也在这里。
就不多说了。
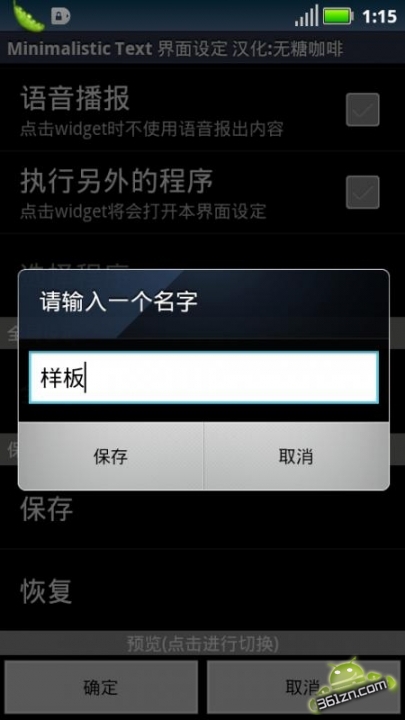
最后有一个【保存/恢复】要和大家说明下。如下图

选择保存,输入要保存的名称如下图

保存以后就能在桌面直接应用到这个模块了。
重新做美化的话也不用每次都设置。
很方便。
只要和前面说的一样。空白处新建一个模块在桌面。
然后不用设置别的,
只用到这个保存/恢复项。
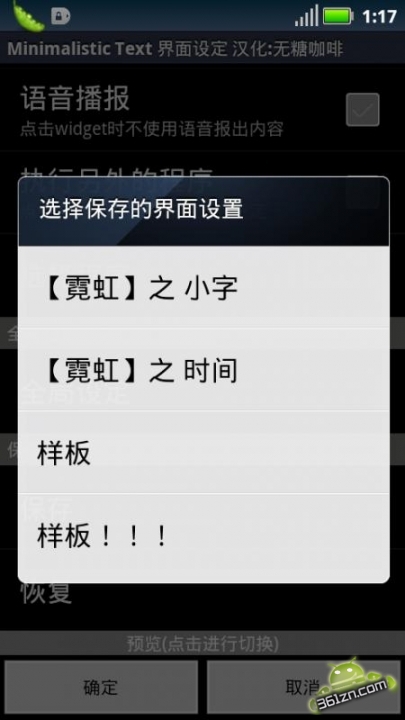
点击恢复
就会出现如图这样的菜单。如下图

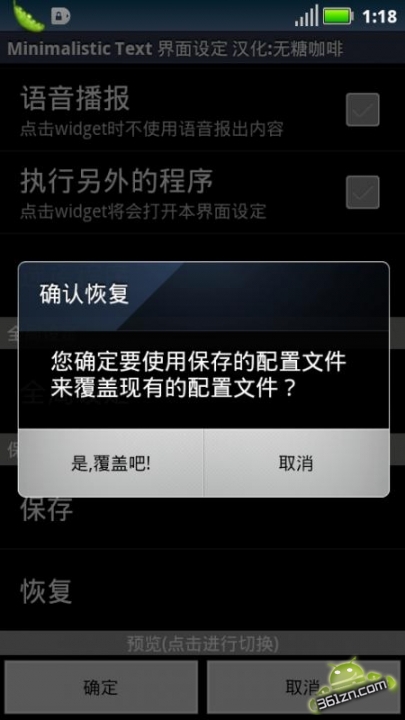
点击要替换的的设置模块名称。如下图

选择“是,覆盖吧!”就能直接显示以前你保存过的那个模块样式了。
好了全部介绍完了。
因为神器的强大,果果又怕大家有不明白的地方。
所以编辑了这么多字。
这个是果果很用心的准备了几天。写了一晚上。修改检查了几个小时的成果。
希望大家能善待它T.T
有用没有,会用不会用的看了记得都给果果评价阿。
果果真的很幸苦为了造福大家。~
果果以后想到什么要给大家补充的还会陆续更新。
宝贝们看了还有什么问题没有解决或者还有问题不会就短消息我




