@author ixenos 2021年12月10日
1.通过计算anchorOffsetX对应的中心偏移, 来模拟中心锚点的弹动
1.1 关键伪代码逻辑如下:
let scaleV = 0.9;
let scaleBaseX = sp.scaleX;
let scaleBaseY = sp.scaleY;
let baseX = sp.x;
let baseY = sp.y;
let aimX = baseX+(((sp.width-sp.anchorOffsetX)*scaleBaseX*(1-scaleV))>>1);
let aimY = baseY+(((sp.height-sp.anchorOffsetY)*scaleBaseY*(1-scaleV))>>1);
let aimScaleX = scaleBaseX*scaleV;
let aimScaleY = scaleBaseY*scaleV;
1.2 关键思路解析

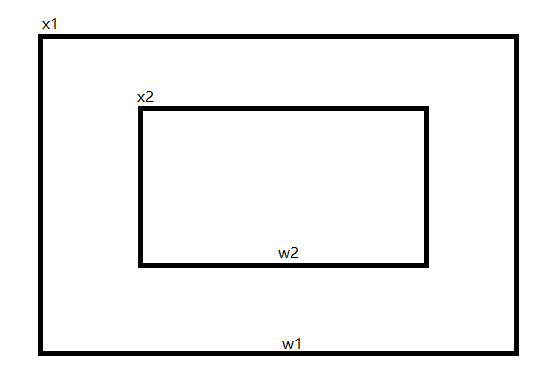
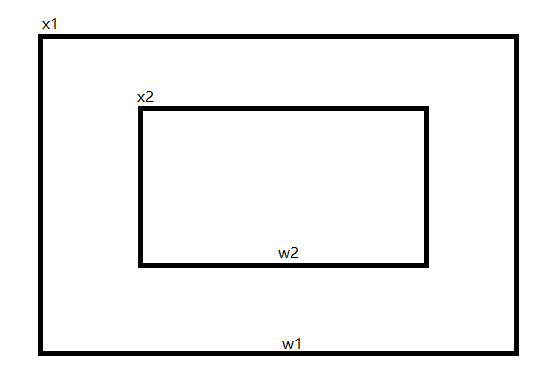
∵ x2 = w1/2 - w2/2, w2 = w1 * aimScale
∴ x2 = ( w1 - w1 * aimScale ) / 2
= w1 * ( 1 - aimScale ) / 2
∵ 锚点决定偏移尺度
∴ x2 = ( w1 - anchorX ) * ( 1 - scale ) / 2