Laya 爆改Laya IDE和Laya引擎使其支持2D粒子爆发模式
Laya 爆改Laya IDE和Laya引擎使其支持2D粒子爆发模式
@author ixenos 2019-11-01 19:47:26
1. 修改IDE的功能需要深入到/resources/app/out/vs/layaEditor路径下
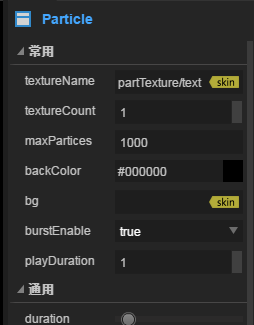
1)其中,在/resources/app/out/vs/layaEditor/renderer/laya.editorUI.xml可以修改各个属性编辑器的开放属性,就像我们手动写IDE脚本一样,不过这个将会对应所有用到的实例;
1 <Particle className="laya.editorUI.Particle" icon="Panel" groups="常用,通用,尺寸设置,发射范围,重力模式参数,gravity,半径模式,开始弧度,结束弧度,minStartColor,maxStartColor,minEndColor,maxEndColor,positionVariance" drag="0"> 2 <prop name="burstEnable" tips="是否爆发" type="bool" default="false" group="常用"/> 3 <prop name="playDuration" tips="总播放时长" type="number" default="2147483647" group="常用"/> 4 ..... 5 </Particle>
2)其中,比如粒子编辑器的播放模块就可以在/resources/app/out/vs/layaEditor/h5/renders/particle/editor.max.js进行修改
3)etc. 具体怎么修改IDE,直接用开发者工具进行调试定位功能代码模块
2.调试2D粒子功能得知,粒子的创建由发射基类EmitterBase的advanceTime方法负责:
1 public function advanceTime(passedTime:Number = 1, burstNum:int = 1):void { 2 _emissionTime -= passedTime; 3 if (_emissionTime < 0) return; 4 _frameTime += passedTime; 5 if (_frameTime < minEmissionTime) return; 6 while (_frameTime > minEmissionTime) { 7 _frameTime -= minEmissionTime; 8 emit(); 9 } 10 }
这个方法在一个帧循环中进行,这意味着在限定时间内尽量绘制粒子,那么我们只需要在时间判断中直接输出所有粒子,那就等于在一帧中绘制所有粒子的运动,这就是爆炸效果:
1 public function advanceTime(passedTime:Number = 1, burstNum:int = 1):void { 2 _emissionTime -= passedTime; 3 if (_emissionTime < 0) return; 4 _frameTime += passedTime; 5 if (_frameTime < minEmissionTime) return; 6 while (_frameTime > minEmissionTime) { 7 for (var i:int = 0; i < burstNum; i++) { 8 _frameTime -= minEmissionTime; 9 emit(); 10 } 11 } 12 }
这里开放burstNum参数用于控制爆炸效果(最大值是setting.maxParticles)
另外在ParticleSetting类中加入我们额外的参数:
1 public class ParticleSetting { 2 /**是否爆发*/ 3 public var burstEnable:Boolean = false; 4 /**播放时长*/ 5 public var playDuration:Number = 2147483647; 6 ... 7 }
同时需要修改粒子载体Particle2D:
1 /** 2 * 设置粒子配置数据 3 * @param settings 粒子配置数据 4 */ 5 public function setParticleSetting(setting:ParticleSetting):void { 6 _setting = setting; 7 8 ... 9 10 if (autoPlay) { 11 start();//这里将emitter.start()修改为我们自己封装的start() 12 play(); 13 } 14 }
1 public function start():void { 2 if(emitter){ 3 if(_setting && _setting.playDuration>0){ 4 emitter.start(_setting.playDuration);//同时我们也让IDE支持控制总播放时长 5 }else{ 6 emitter.start(); 7 } 8 } 9 }
1 /** 2 * 时钟前进 3 * @param passedTime 时钟前进时间 4 */ 5 public function advanceTime(passedTime:Number = 1):void { 6 if (_canvasTemplate) { 7 _canvasTemplate.advanceTime(passedTime); 8 } 9 if (_emitter) { 10 if(_setting && _setting.burstEnable){ 11 _emitter.advanceTime(passedTime, _setting.maxPartices);//这里传入maxPartices表示在一帧中全部开始绘制 12 }else{ 13 _emitter.advanceTime(passedTime); 14 } 15 } 16 }
3.最终效果:

这些数值最终导出到配置文件.part中(实质是JSON)

4.在这个过程中有个曲折的地方就是,我想按官方的脚本方法来该IDE的属性面板,结果粒子的属性面板用脚本改不了,我以为没有办法了,就转而用Laya编写一个粒子编辑器,配合FileSaver.js将配置文件再保存出来,
最后再翻看的时候发现了可以直接爆改IDE。All Right! 条条大路通罗马。。。
附上这个粒子编辑器的地址:https://github.com/ixenos/laya-particle-editor



