MVC开发之Razor的使用
一、运用布局和视图起始文件
布局的使用,可以简化视图,允许用户创建能够运用于多个视图的通用HTML,并使得维护更加容易。下面是一个简单的例子:
域模型类:
public class Product{public int ProductID { get; set; }public string Name { get; set; }public string Description { get; set; }public decimal Price { get; set; }public string Category { get; set; }}
控制器:
using System.Web.Mvc;using Razor2.Models;namespace Razor2.Controllers{public class HomeController : Controller{Product myProduct = new Product{ProductID = 1,Name = "Kayak",Description = "A boat for one person",Category = "Watersports",Price = 275m};public ActionResult Index(){return View(myProduct);}}}
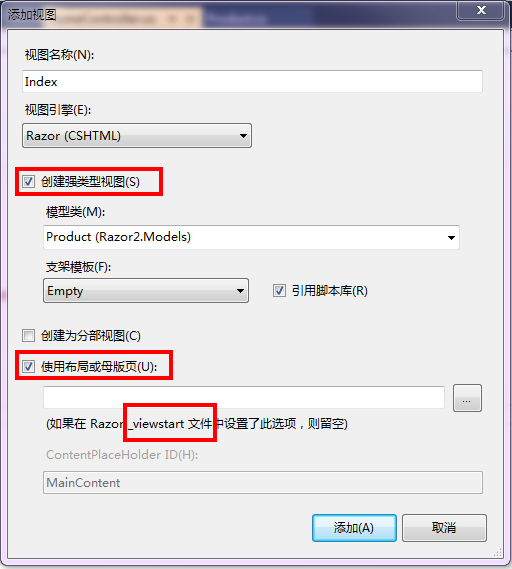
右击控制器方法,创建Index视图。

View视图代码如下
@model Razor2.Models.Product@{ViewBag.Title = "Index";}Product Name:@Model.Name
【注意】勾选“使用布局及母版页”但下面的文本框为空,使用的是视图起始文件_ViewStart.cshtml里规定的视图
视图起始文件@{Layout = "~/View/_BasicLayout.cshtml";}
这里说下是否勾选“使用布局或母版页”以及下面的文本框是否选择的不同:
| 不勾选 | 勾选,文本框为空 | 勾选,且文本框不为空 | |
| 不同点 | 不运用布局,即视图自己完成css等布局 | 使用视图起始文件规定的布局 | 使用文本框中选择的布局 |
| 表现 | @{ ViewBag.Title = "Index"; Layout = null; } | @{ ViewBag.Title = "Index"; } | @{ ViewBag.Title = "Index"; Layout = "~/View/_BasicLayout.cshtml"; } |
有很多视图都引用同一个布局,而如果需要重命名布局文件,就必须找到引用该布局的每一个视图进行修改。通过使用视图起始文件可以解决这个问题。
不必以任何方式指定希望使用的视图起始文件。MVC框架会对此文件进行定位,并自动使用其内容。
在视图文件中对这一值所做的定义具有更高的优先级,这便是对视图起始文件的覆盖。
二、使用分部视图
分部视图是嵌入另一个视图中的一个内容片段。
分部视图是自包含文件,且可以跨视图重用,有助于减少重复,尤其是需要在应用程序的几个地方渲染同样的数据时。

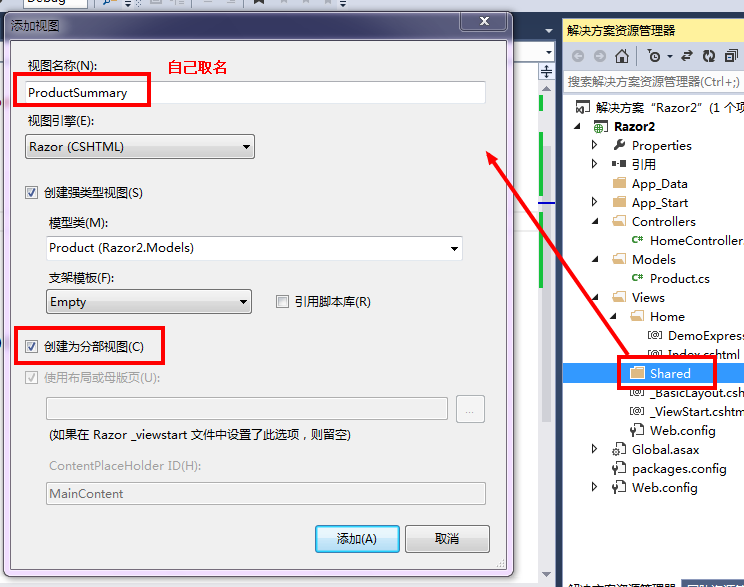
对ProductSummary分部视图添加标记
@model Razor2.Models.Product<div class="item"><h3>@Model.Name</h3>@Model.Description<h4>@Model.Price.ToString("c")</h4></div>
然后在相应的视图里,添加对这个分部视图的引用
@Html.RenderPartial("ProductSummary",p);//或者//@Html.Partial("ProductSummary", p);
【这里好像要求p是Model里一个子元素,即Model映射的对象要是一个集合。具体情况待以后观察。。。】
三、使用Razor表达式
1)使用条件语句
Home控制器增加下面代码
public ActionResult DemoExpression() {ViewBag.ProductCount = 1;ViewBag.ExpressShip = true;ViewBag.ApplyDiscount = false;ViewBag.Supplier = null;return View();}
创建相应的视图
@model Razor2.Models.Product@{ViewBag.Title = "DemoExpression";}<h2>DemoExpression</h2><h4>数量</h4><br />@switch ((int)ViewBag.ProductCount) {case 0:@: Out of Stockbreak;case 1:<b>Low Stock(@ViewBag.ProductCount)</b>break;default:@ViewBag.ProductCountbreak;}
a.可以看到在Razor视图里可以使用C#语法,前提是要在C#关键字前面加一个@字符。
b.在Razor代码块内部,只要通过定义HTML【如:<b>Low Stock(@ViewBag.ProductCount)</b>】及Razor表达式【如:@ViewBag.ProductCount】,就可以将HTML元素和数据值插入到视图输出。
c.而如果想将未包含在HTML元素中的文本文字插入到视图,则需要使用Razor的辅助工具@:,@:字符可以阻止Razor将此行解释为一条C#语句
2.在视图中加入命名空间的两种方式
1)可以在视图中运用@using表达式,引入命名空间;
2)在Views/Web.config文件【这是视图专用的配置文件】里的<namespaces>标签里增加子标签;
【参考资料】
《精通ASP.NET MVC4》


