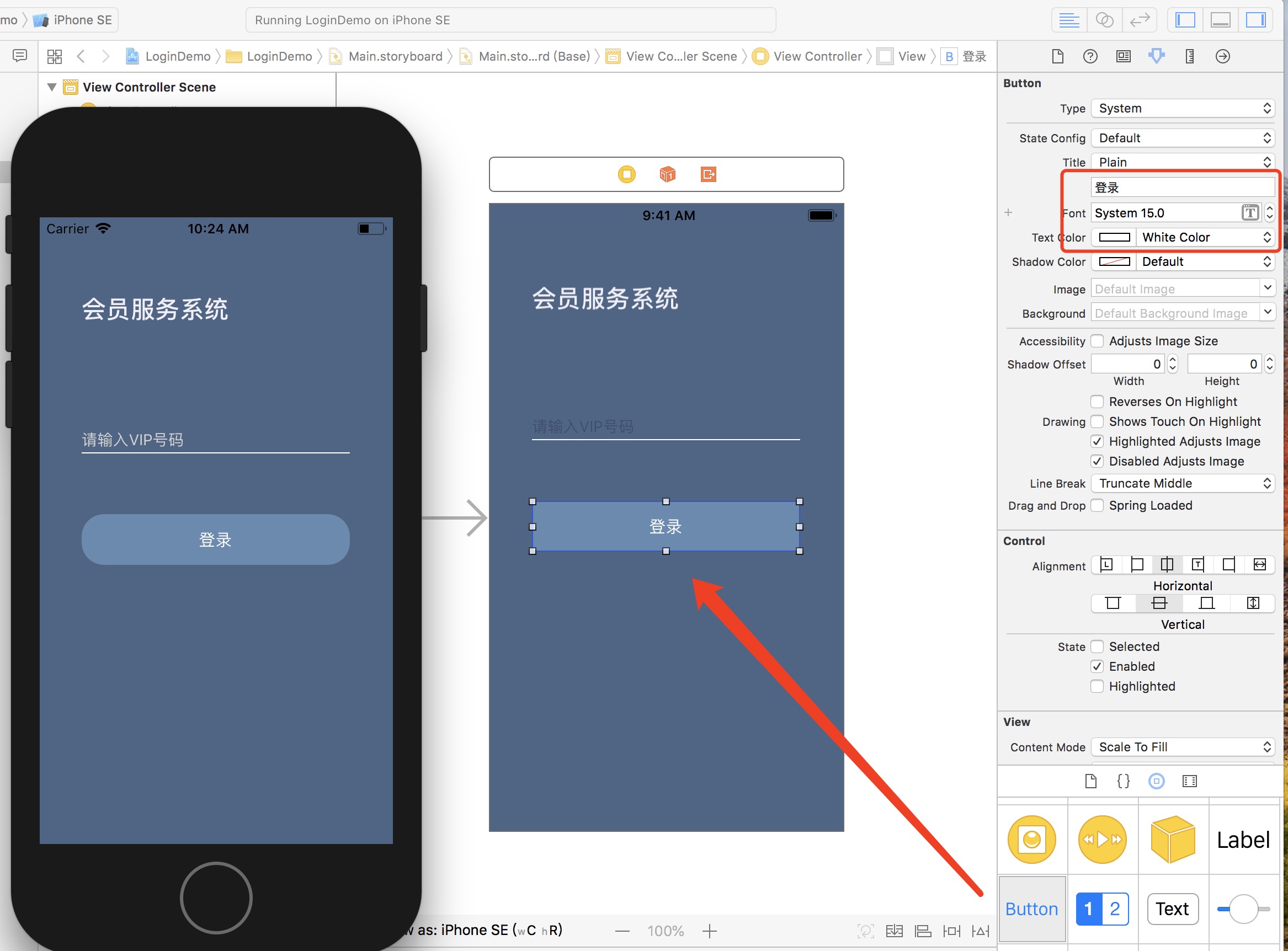
1.做一个登录按钮,拖拽一个button控件,设置文字 文字颜色 背景颜色(背景颜色设置 截图中未做演示 往下拉就可以找到) 样式:

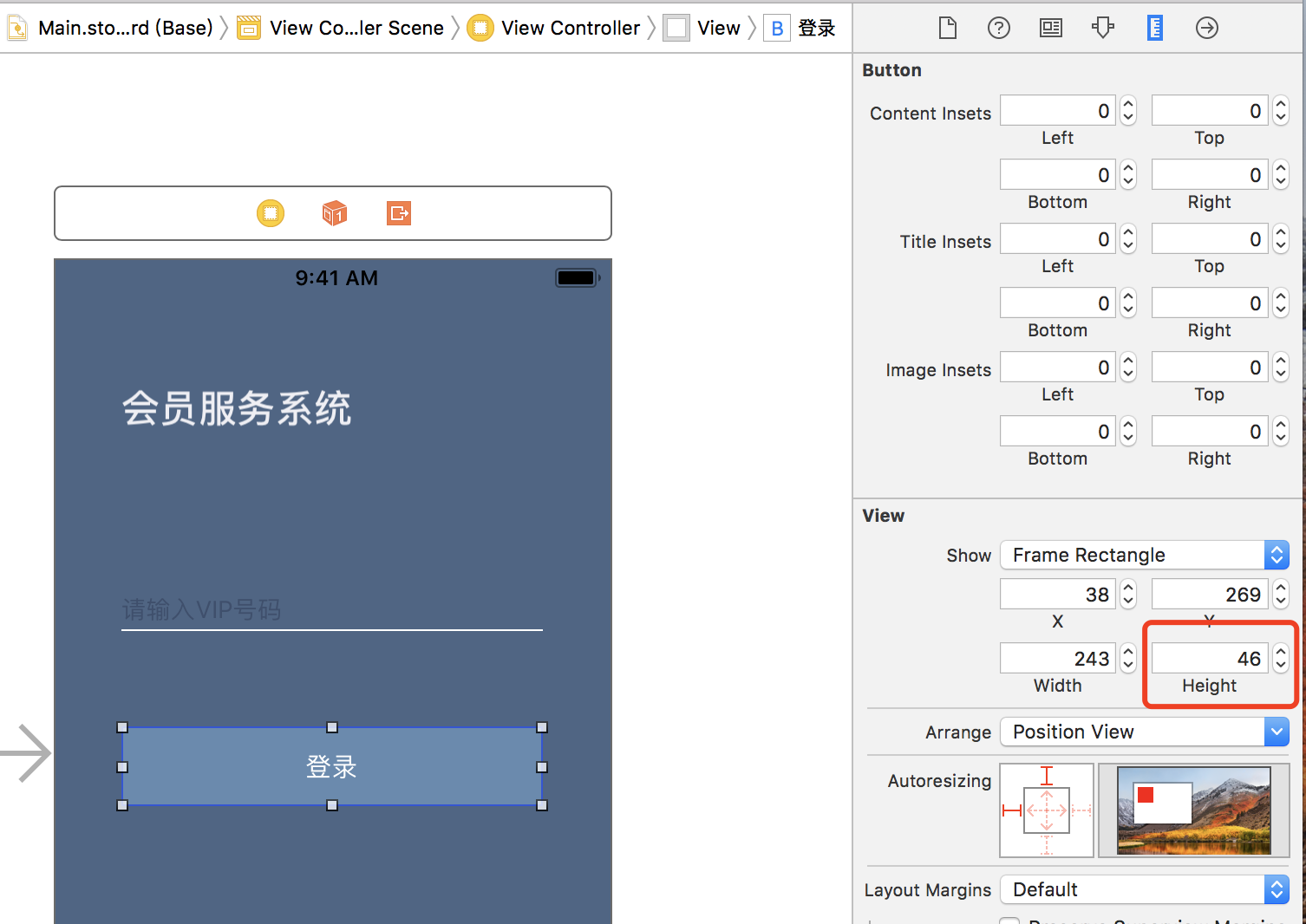
2.设置控件高度,手动拖拽控件边缘也可以,也可以像下面截图一样操作,设置准确数值:

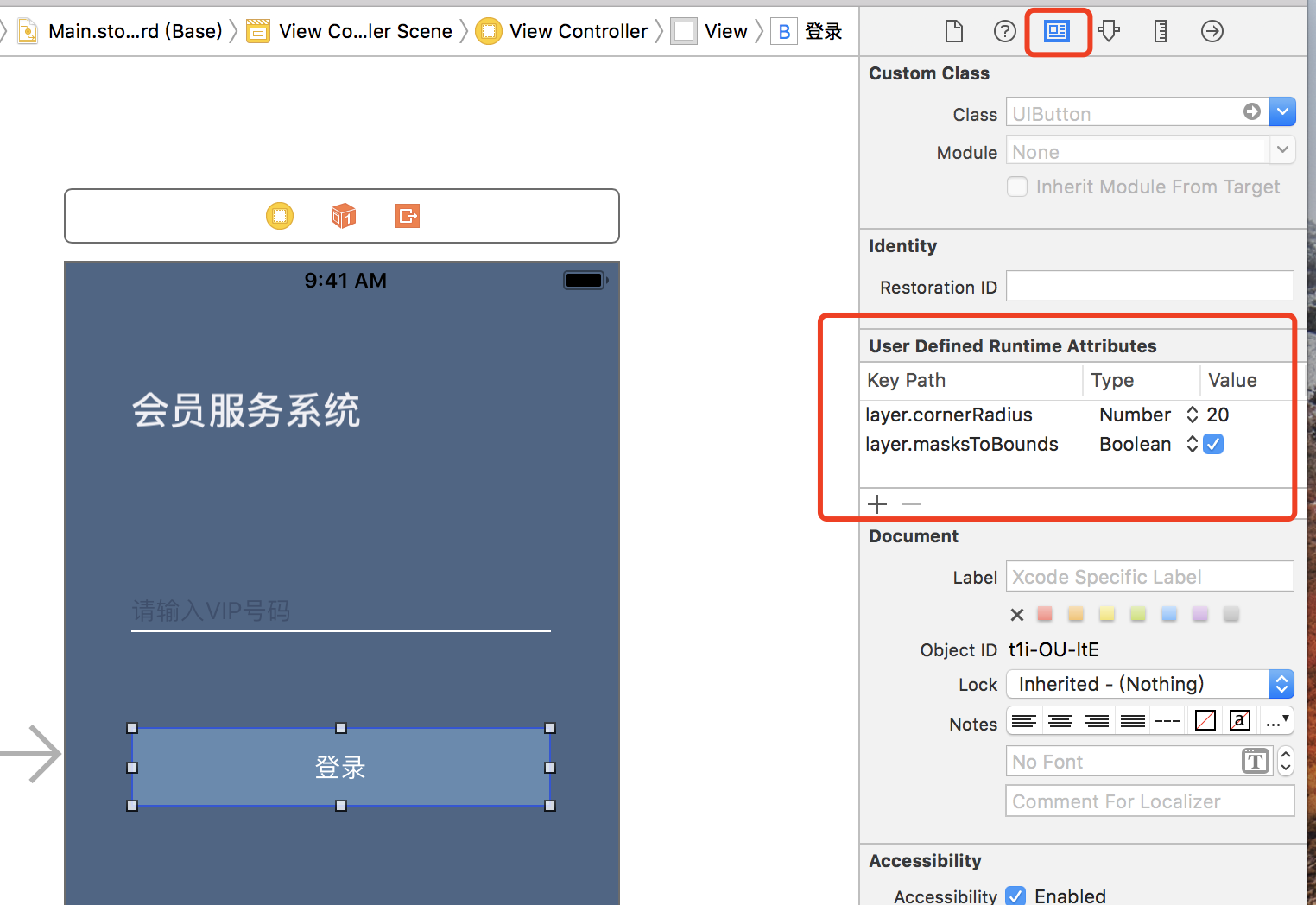
3.我们来实现button圆角效果,我们可以选择在控制器中用代码实现,也可以如下图,在视图中实现:
layer.cornerRadius
layer.masksToBounds

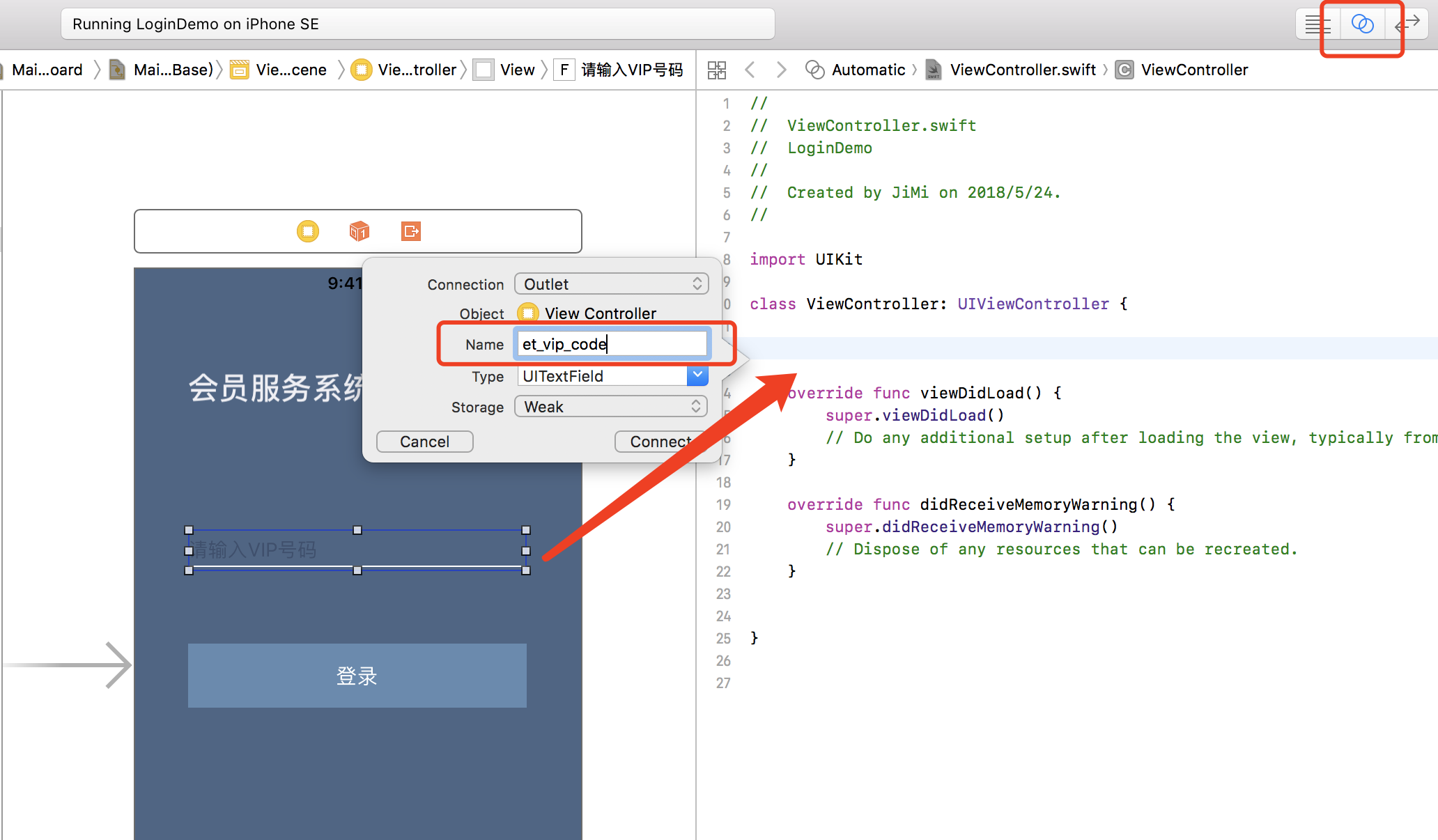
4.接下来,我们在控制器中,获取输入框和按钮。先获取输入框:
做法是,点击屏幕右上角交叠的2个圆,同时显示 视图和控制器,按住control,把控件拖拽到控制器,设置控件名称后,回车:

5.获取登录按钮:

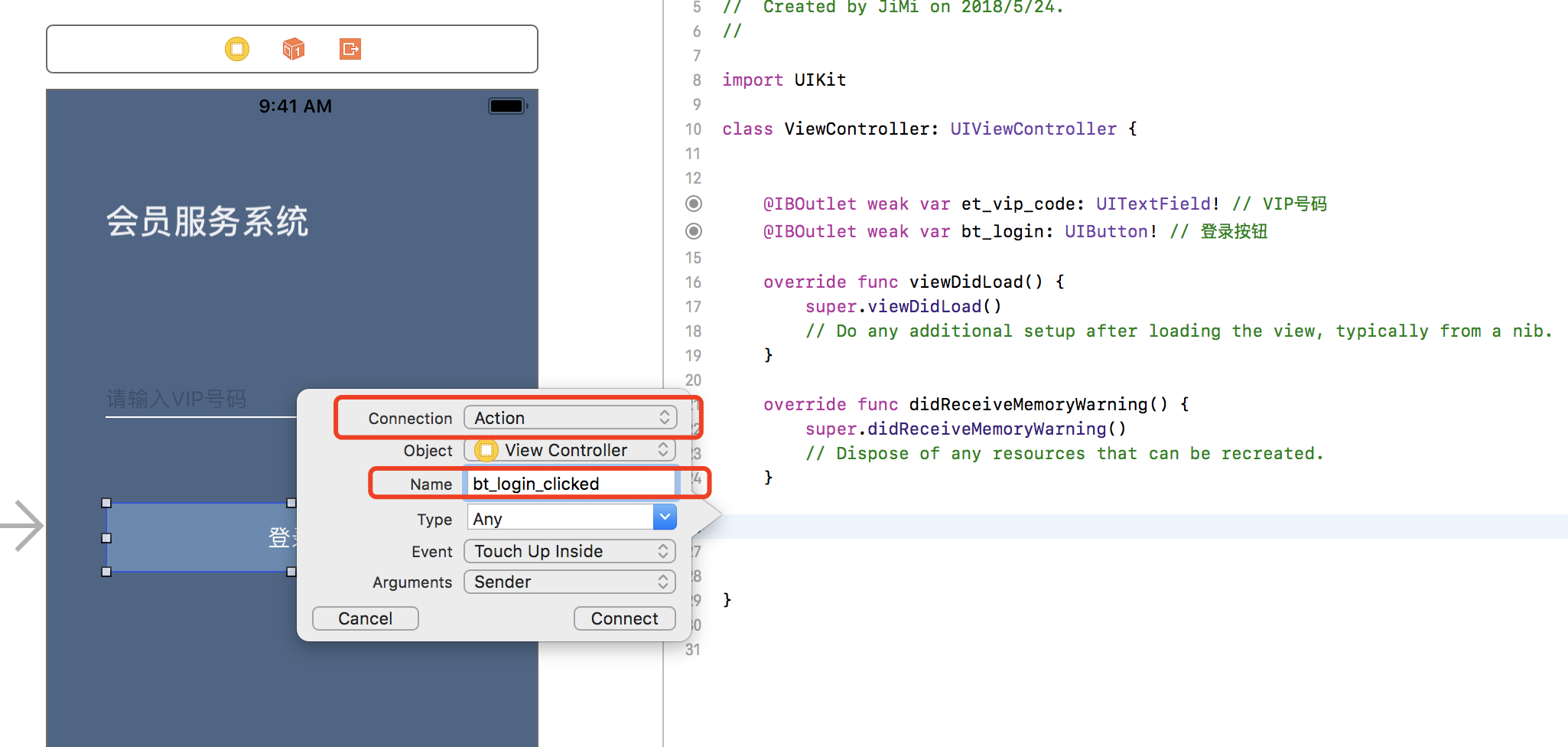
6.获取 登录按钮 的 点击事件:

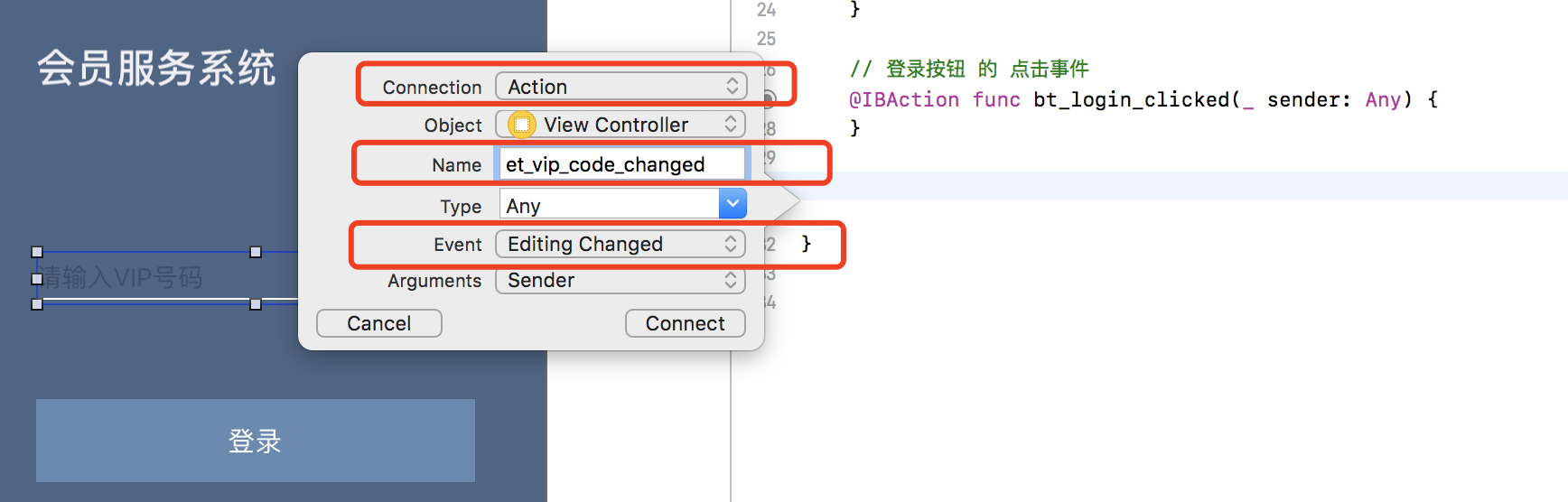
7.为了实现,输入vip号码后,按钮背景颜色变化,我们需要监听一下输入框内容的改变:

8.我们来根据输入框的内容,设置登录按钮的背景颜色:
小技巧:bt_login.backgroundColor = color,输入到这里,敲个回车就会打开颜色编辑器,就可以轻松取色了
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var et_vip_code: UITextField! // VIP号码
@IBOutlet weak var bt_login: UIButton! // 登录按钮
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// 登录按钮 的 点击事件
@IBAction func bt_login_clicked(_ sender: Any) {
}
// 输入框内容 改变 监听
@IBAction func et_vip_code_changed(_ sender: Any) {
let vipCode = et_vip_code.text!
if vipCode.count > 0 {
bt_login.backgroundColor = #colorLiteral(red: 0.1921568627, green: 0.5411764706, blue: 1, alpha: 1) // 已经输入VIP号码 登录按钮背景色
} else{
bt_login.backgroundColor = #colorLiteral(red: 0.3137254902, green: 0.3921568627, blue: 0.5137254902, alpha: 1) // 没有输入VIP号码 登录按钮背景色
}
}
}
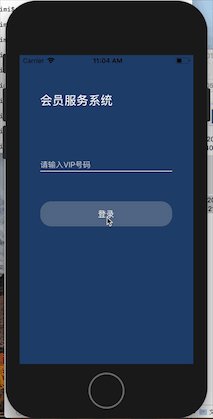
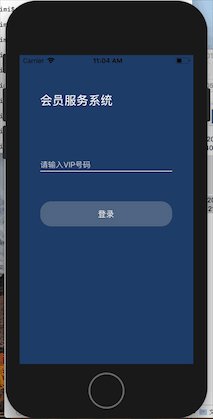
效果图(请忽略渣画质):

9.本篇博文结束了,下一篇,我们来介绍苹果的第三方框架管理工具 CocoaPods ~

