1.窗体与界面设计-工具栏设计
2013-06-13 11:57 BytesLoop 阅读(1519) 评论(0) 编辑 收藏 举报在菜单栏中将常用的菜单命令以工具栏按钮的形式显示,并作为快速访问方式。工具栏位于菜单栏的下方,由许多命令按钮组成,每个命令按钮上都有一个形象的小图标,以标识命令按钮的功能。由于工具栏这种直观易用的特点,使其以成为 Windows 应用程序标准界面中不可缺少的元素。
007 带背景的工具栏
工具栏中的背景是一幅图片,在运行时应该将图片绘制到工具栏上,在 .NET4.0 中,只需将工具栏按钮的 BackGroundImage 属性设置为对应的图片即可。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 ToolStrip 控件,并为工具栏添加相应的按钮。
2.为工具栏中的按钮设置相应的 Image 属性,相应的图片就会变成按钮的背景。
008 浮动工具栏
窗体是否要隐藏,重要的是要判断在操作中通过窗体的 Focused 属性是否可以确定窗体有焦点。当窗体有焦点时,该窗体正在被操作,这时需要完全显示在屏幕当中;当窗体没有焦点时,可以通过设置窗体到屏幕的高度来确定窗体的隐藏部分。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 Panel 控件,并为 Panel 控件添加相应的背景图片。
2.在 Panel 控件上添加两个 Label 控件,并将其 Text 属性设置为“搜索”和“关闭”,同时把两个 Label 控件的背景颜色设置为透明,再添加一个定时器。
namespace _008_DriftForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
//this
}
private void timer1_Tick(object sender, EventArgs e)
{
if (this.textBox1.Focused == false) //当焦点不在本窗体时
{
this.Top = -30; //设置它与工作区上边缘的距离为-30像素
}
}
private void label2_Click(object sender, EventArgs e)
{
this.Close(); //关闭该窗体
}
private void panel1_MouseClick(object sender, MouseEventArgs e)
{
Focus();
this.Top = 60; //设置它与工作区上边缘的距离为60像素
}
private void Form1_MouseClick(object sender, MouseEventArgs e)
{
Focus();
this.Top = 60; //设置它与工作区上边缘的距离为60像素
}
}
}
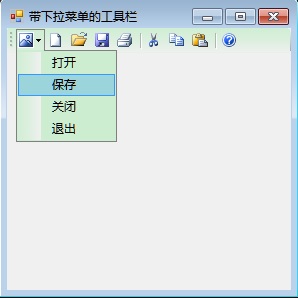
009 带下拉菜单的工具栏
实现带下拉菜单的工具栏只需将工具栏按钮的类型设置为 DropDownButton 即可。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 ToolStrip 控件,并为工具栏添加相应的按钮,在按钮的下拉选项中选择 DropDownButton 类型。
2.为工具栏 DropDownButton 类型的按钮设置相应的下拉菜单,就可以轻松实现带下拉菜单的工具栏。
010 具有提示功能的工具栏
实现具有提示功能的工具栏只需将工具栏按钮的 ToolTipText 属性设置为要提示的内容即可。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 ToolStrip 控件,并为工具栏添加相应的按钮。
2.为相应按钮的 ToolTipTile 属性设置提示内容,就可以轻松实现具有提示功能的工具栏。
作者:skyXnet
邮箱:iwanc@qq.com
出处:http://www.iwanc.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



