vant-路由
一、在脚手架中为项目安装路由,项目中会生成router文件夹

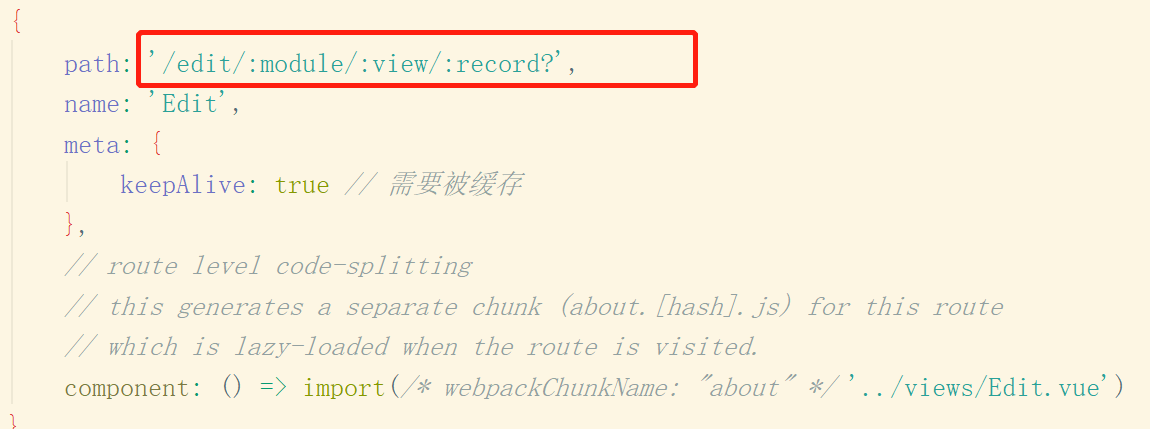
二、配置参数params,用:参数名,可传参数后面加上问号(?)

三、页面访问url
http://192.168.77.152:8080/#/edit/Contacts/Edit/58
四、获取参数
created(){ // 生命周期 - 创建完成(可以访问当前this实例)
this.module= this.$route.params.module; //取值并存储值
this.record= this.$route.params.record;
this.view = this.$route.params.view;
this.imagedata = {};
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏