PhpStorm配置Xdebug调试
安装xdebug
去官网下载对应版本的xdebug扩展
XDEBUG EXTENSION FOR PHP | DOWNLOADS
如何选择正确版本
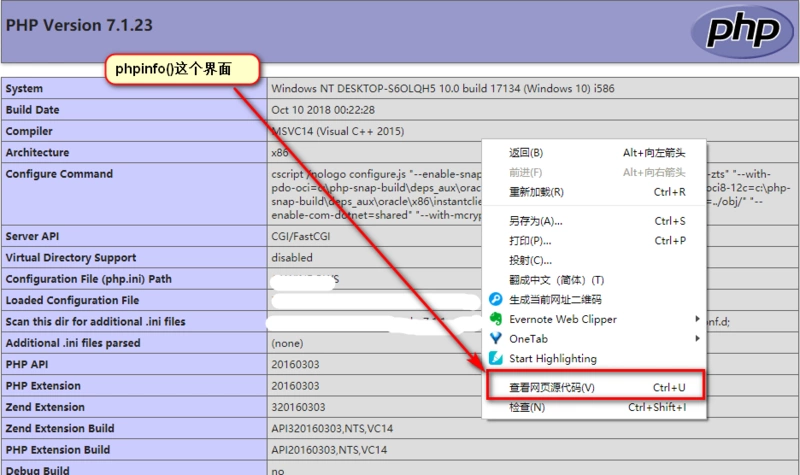
- 输出phpinfo()函数的内容

- 查看输出页面的网页源码

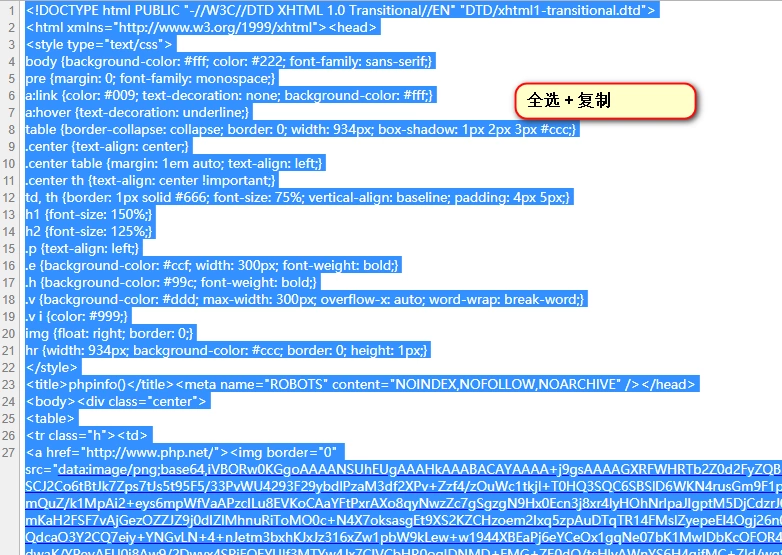
- 全选复制

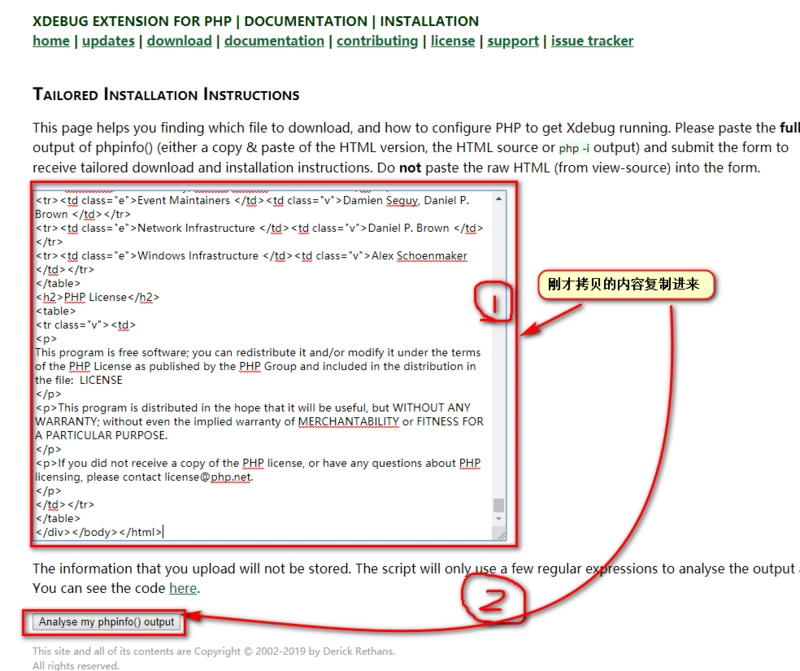
- 到这个页面 XDEBUG EXTENSION FOR PHP | DOCUMENTATION | INSTALLATION ,将刚才复制的内容拷贝进去,并分析

- 可以得到自己当前版本的php对应哪一个xdebug文件

安装扩展
这个windows系统和Linux系统是不一样的(网上很多,不细说)
windows
放到php ext的目录下
配置php.ini
[XDebug]
zend_extension = "D:\你php的ext目录位置\php\ext\php_xdebug.dll"
xdebug.remote_autostart=1
xdebug.remote_enable = On
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "localhost" #本地服务器
xdebug.remote_port = 9010 #默认为9000,防止与php-fpm冲突,改为9010
xdebug.idekey="PHPSTORM" #会话需要的key
Linux
这个很多种情况,一般就apt和yum,如果手动编译就需要.so扩展放到正确位置(phpize使用)
配置phpStorm
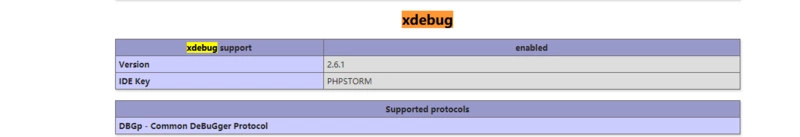
先查看xdebug是否安装成功

接下去配置phpstorm
我是基于这个版本的

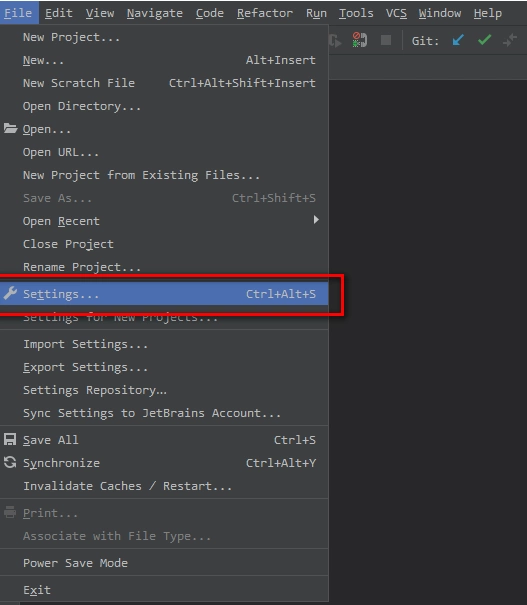
打开phpstorm配置文件

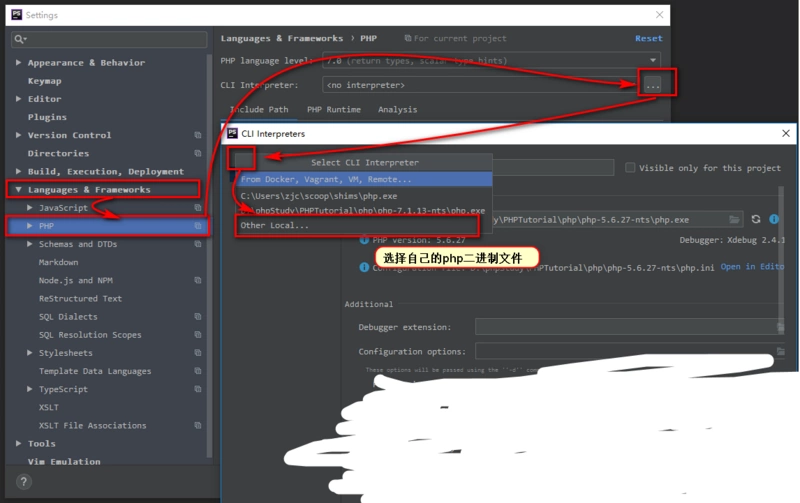
设置本地的php解释器
php解释器,就是php的二进制文件,windows下的php安装路径下的php.exe,类unix系统就是bin/php文件

如果没有上述选项

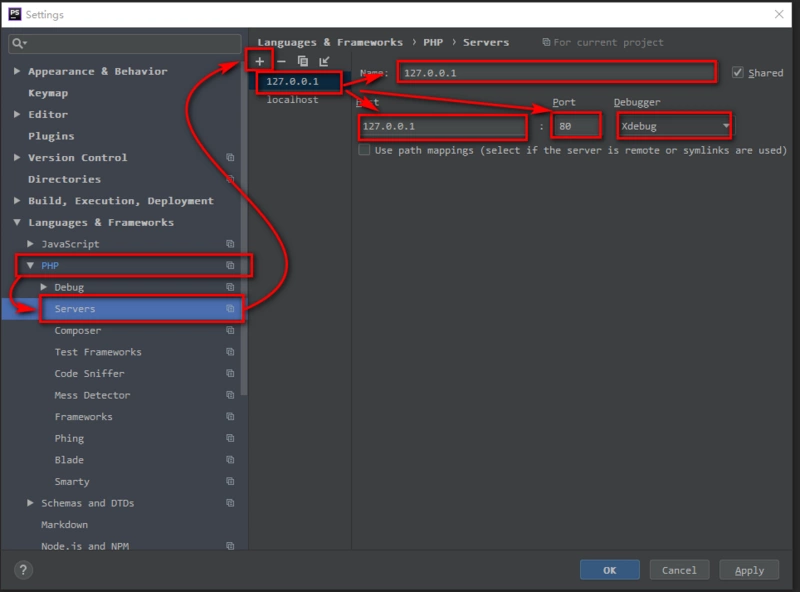
填写服务器端的相关信息
-
Host指的是服务器对应的项目的访问域名
- 本地nginx我用127.0.0.1
- 用默认的80端口

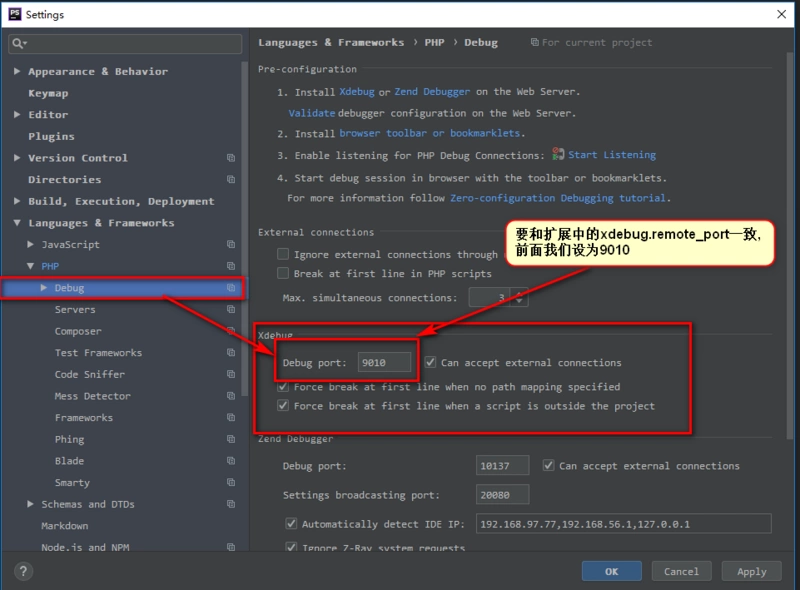
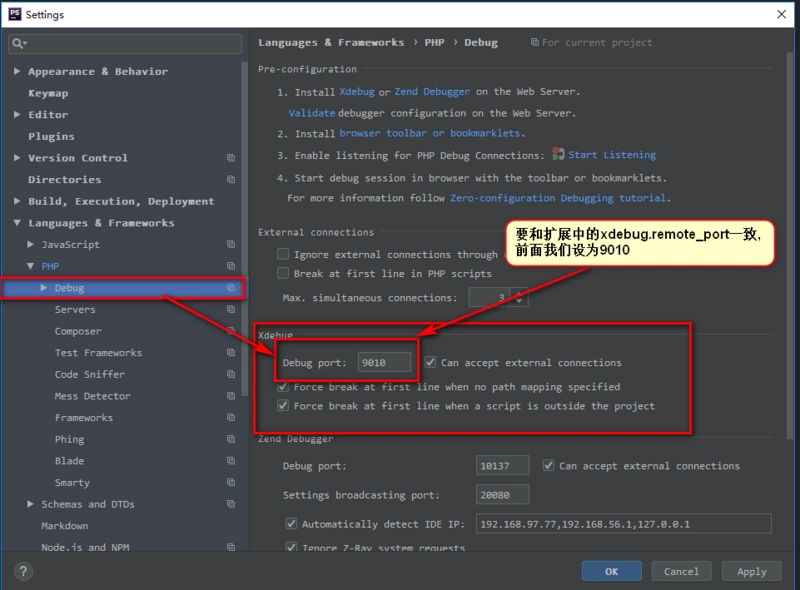
配置xdebug选项

配置DBGp Proxy

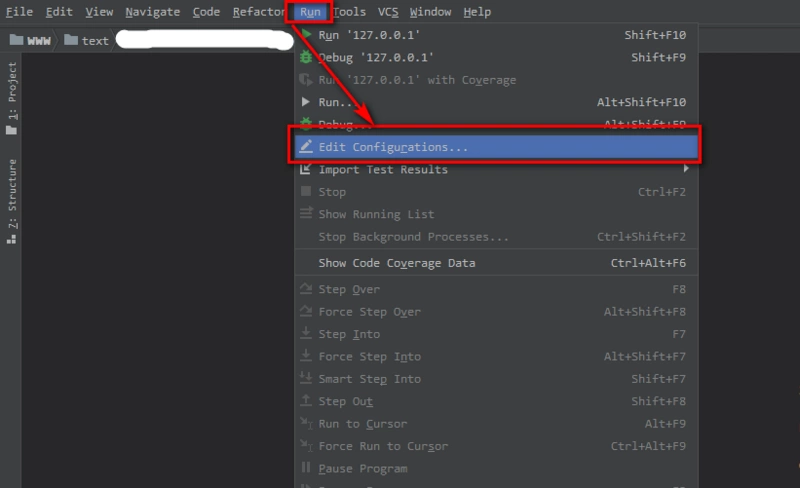
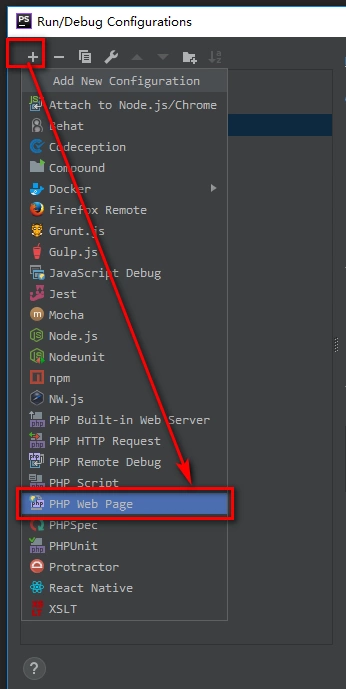
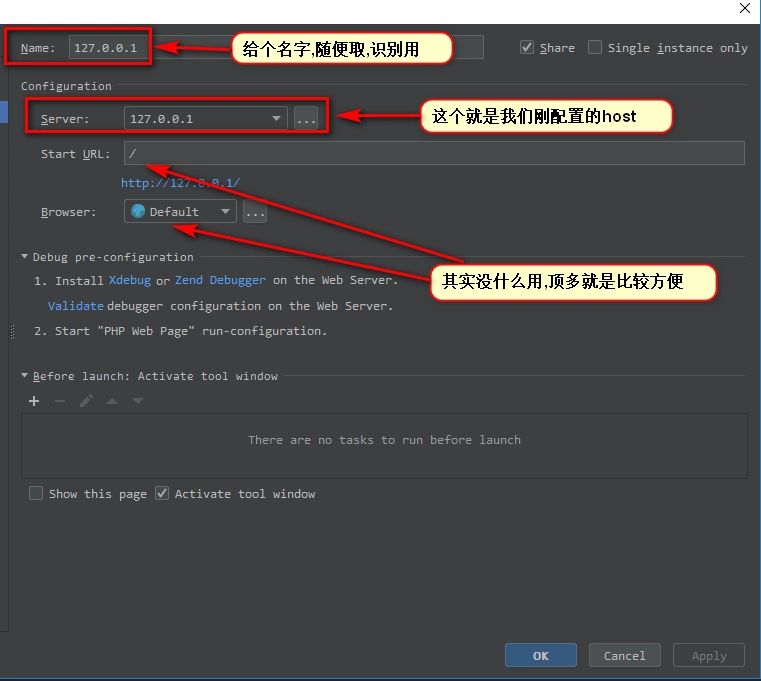
添加一个调试配置

- 我们这里使用的是PHP Web Page,是需要依赖浏览器,额外的说明我写在本文的后记了,不是现在需要关注的重点


配置chrome
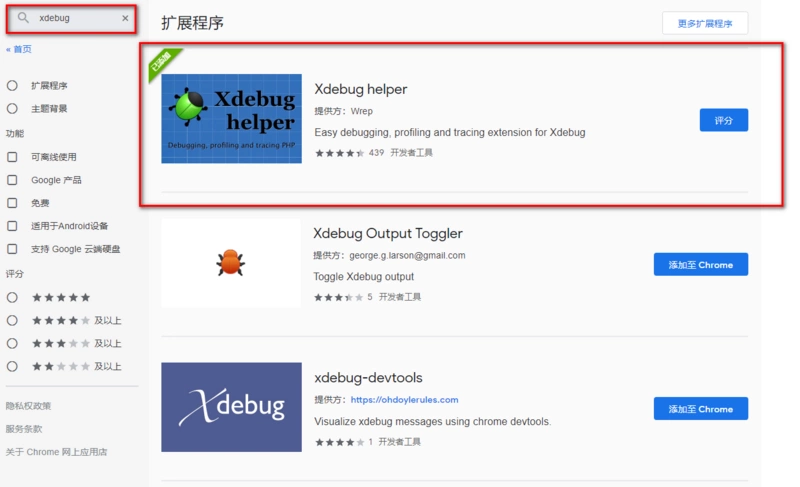
安装浏览器插件
我这里使用的是chrome浏览器,安装的是xdebug helper插件,无法使用应用商店的可以到国内镜像网站去下

配置插件

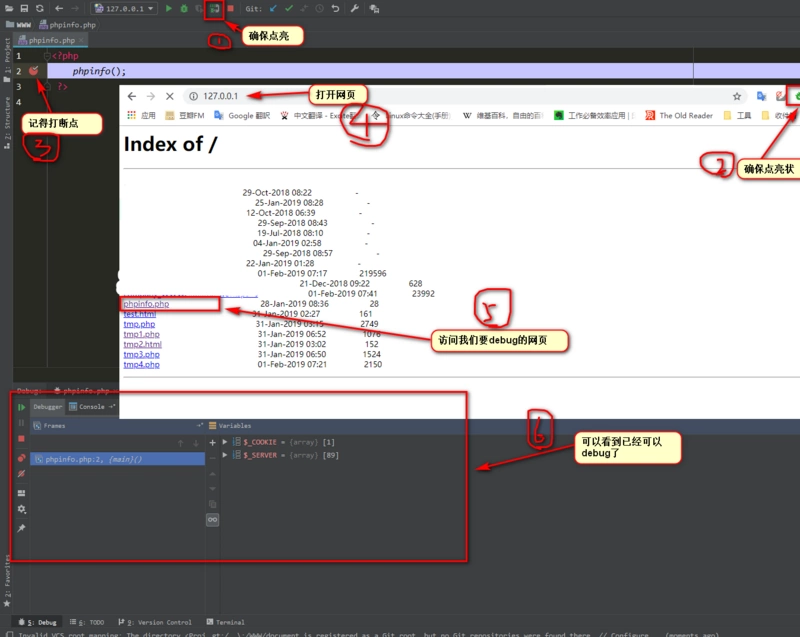
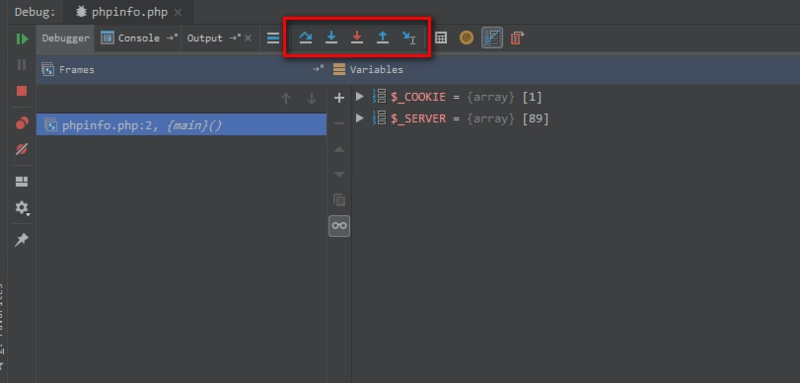
开始调试


后记
本文中,我们PhpStorm使用的是PHP Web Page,这是需要依赖浏览器,且浏览器是必须安装插件
另一种情况,如果我们使用PHP Remote Debug,就只需要在网址后面加上?XDEBUG_SESSION_START=PHPSTORM,这样可以调试了,和浏览器无关
两者各有优劣,使用Remote Debug的坏处在于需要加上参数,但却不依赖浏览器,有利于手机App,微信的调试
原文:https://segmentfault.com/a/1190000018090880#articleHeader9
-----------------------------------------------------------------------------------------------------------------------------------------------------
配置总结:
1、不要依靠wamp上php版本对应的xdebug版本,要按照上面描述的方法进行检测,下载匹配的xdebug版本。
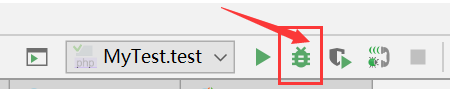
2、这个调试是要在浏览器里安装插件才能进行调试,并且要手动输入调试地址,直接点击下图所示调试图标无效,暂时没弄明白。

3、google插件下载地址:http://chromecj.com/web-development/2018-04/980/download.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏