模板路径的查找
1.模板路径的查找

- template模板的查找顺序:
- django会优先在dirs里面的路径去查找模板路径
- 当所查找的路径不在dirs里面的路径的时候,若app_dirs为True,则django会去install_apps里面去找

2.模板变量
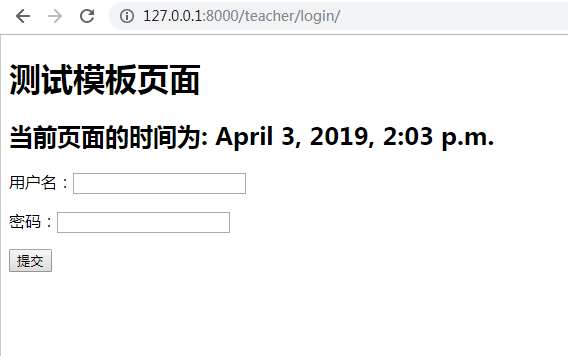
当前后端发生数据交互的时候需要前端呈现动态的数据,比如,现在有个需求,需要在页面呈现时间。
1 from django.shortcuts import render, HttpResponse, redirect, reverse 2 from datetime import datetime 3 4 # Create your views here. 5 6 7 def index(request): 8 # html = get_template('crm/index.html') 9 # html = html.render() 10 # return HttpResponse(html) 11 now = datetime.now() 12 return render(request, 'crm/index.html', context={ 13 'now': now 14 })
-
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action=""> 9 <h1>测试模板页面</h1> 10 <h2>当前页面的时间为: {{ now }}</h2> 11 <p>用户名:<input type="text"></p> 12 <p>密码:<input type="password"></p> 13 <p><input type="submit" value="提交"></p> 14 </form> 15 </body> 16 </html>

- 在view视图的函数的render方法中传入context变量,context传入一个字典,字典的key值为html模板使用的模板变量,value为所呈现的数据。
- 使用方法,在模板中使用两个大括号包裹住context中的key值。
- 注意:模板变量的命令方法和python的命名方式相同,但不能以下划线开头,不能够有空格和标点符号,不能用python和django的关键字命名。
- 变量的值可以是python的任何数据类型
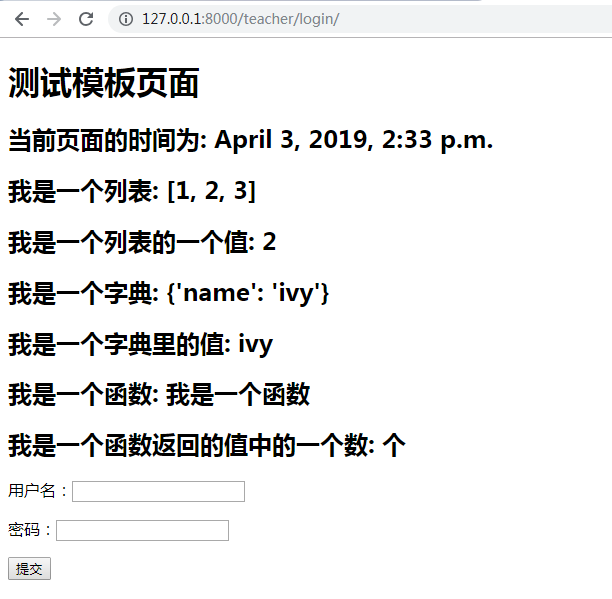
3.模板变量的解析规则
-
1 from django.shortcuts import render, HttpResponse, redirect, reverse 2 from datetime import datetime 3 4 5 # Create your views here. 6 7 8 def index(request): 9 now = datetime.now() 10 lists = [1, 2, 3] 11 dict_ = {'name': 'ivy'} 12 def func(): 13 return '我是一个函数' 14 return render(request, 'crm/index.html', context={ 15 'lists': lists, 16 'dict_': dict_, 17 'func': func, 18 'now': now 19 })
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action=""> 9 <h1>测试模板页面</h1> 10 <h2>当前页面的时间为: {{ now }}</h2> 11 <h2>我是一个列表: {{ lists }}</h2> 12 <h2>我是一个列表的一个值: {{ lists.1 }}</h2> 13 <h2>我是一个字典: {{ dict_ }}</h2> 14 <h2>我是一个字典里的值: {{ dict_.name }}</h2> 15 <h2>我是一个函数: {{ func }}</h2> 16 <h2>我是一个函数返回的值中的一个数: {{ func.3 }}</h2> 17 <p>用户名:<input type="text"></p> 18 <p>密码:<input type="password"></p> 19 <p><input type="submit" value="提交"></p> 20 </form> 21 </body> 22 </html>

- 变量的值可以是python的任何数据类型。
- 可迭代对象可以通过.下标的方式来获取迭代对象的值。
- 字典对象通过.key的方式获取key对应的value值。
- 遇到(.)的时候,会按以下的顺序查找:
- 字典的键值对
- 属性或方法
- 迭代对象的索引查找
- 如果结果是可调用的,则调用它的时候不带参数。
- 渲染失败则返回为空,调用的结果成为模板的值。
4. 模板过滤器
-常用的模板过滤器
- add:将参数与值相加 首先尝试转换成整数相加,失败,则尝试所有可能。 {{value|add:value_other}}
- capfirst:将首字母大写,若第一个不是字母,则不起作用. {{value|capfirst}}
- date: 日期格式化。 {{value|date:'Y年m月d日 H时i分s秒’}}
- default: 如果变量解析失败,使用给定的默认值 {{value|default:'nothing'}} 注:当value为空字符串的时候,default将会被执行。
- first:返回列表的第一个元素。 {{value|first}}.
- last: 返回列表的最后一个元素。 {{value|last}}
- slice: 返回一个列表的切片。 {{value|slice:':2'}}
- join: 与python的str.join(value)一样的用法。 {{value|join:'str'}}
- floatformat: 浮点数格式化 不指定小数位数,则默认保留一个小数。 {{value|floatformat:3}}
- length: 返回可迭代对象的长度。 {{value|length}}
- length_is:判断迭代对象的长度是否为指定的数,返回bool值。 {{value|length_is:'num'}}
- lower:字符串中的字母都变小写。 {{value|lower}}。
- upper:字符串中的字母都变大学。 {{value|upper}}
- tittle: 标题化,首字母大写 {{value: title}}
- safe : 关闭变量的自动转义,使html标签生效{{value|safe}}



