【http协议】浅谈
【http协议】浅谈
一、 概述
http,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
- 请求与响应: 客户端发送请求,服务器端响应数据
- 无状态的: 无状态是指协议对于事务处理没有记忆功能。缺少状态意味着,假如后面的处理需要前面的信息,则前面的信息必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要前面信息时,应答就较快。直观地说,就是每个请求都是独立的,与前面的请求和后面的请求都是没有直接联系的。
- 应用层:Http是属于应用层的协议,配合TCP/IP使用。
- TCP/IP:Http使用TCP作为它的支撑运输协议。HTTP客户机发起一个与服务器的TCP连接,一旦连接建立,浏览器(客户机)和服务器进程就可以通过套接字接口访问TCP
二、HTTP请求
1.请求报文
HTTP请求是客户端往服务端发送请求动作,告知服务器自己的要求。
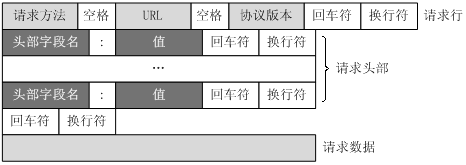
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成

(1)请求行
请求行分为三个部分:请求方法、请求地址和协议版本
请求方法
HTTP/1.1 定义的请求方法有8种:GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE。
最常的两种GET和POST,如果是RESTful接口的话一般会用到GET、POST、DELETE、PUT。(什么是RESTFul?)
GET --- 访问服务器的资源
POST --- 向服务器发送要修改的数据
HEAD --- 获取服务器文档的首部
PUT --- 向服务器上传资源
DELETE--- 删除服务器的资源
请求地址
URL:统一资源定位符,是一种自愿位置的抽象唯一识别方法。
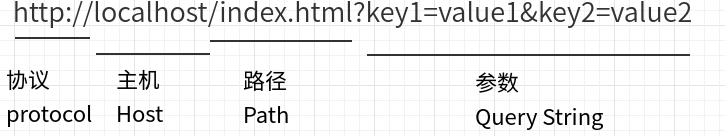
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有时可以省略(HTTP默认端口号是80)
如下例:

有时会带参数,GET请求
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1
(2)请求头部
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
常见请求头如下:

请求头部的最后会有一个空行,表示请求头部结束,接下来为请求数据,这一行非常重要,必不可少。
(3)请求数据
可选部分,比如GET请求就没有请求数据。
下面是一个POST方法的请求报文:
POST /index.php HTTP/1.1 请求行
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 请求头
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer:http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
空行
username=aa&password=1234 请求数据
三、HTTP响应报文

HTTP响应报文主要由状态行、响应头部、空行以及响应数据组成。
1.状态行
由3部分组成,分别为:协议版本,状态码,状态码描述。
其中协议版本与请求报文一致,状态码描述是对状态码的简单描述,所以这里就只介绍状态码。
状态码
状态代码为3位数字。
1xx:指示信息——表示请求已接收,继续处理。
2xx:成功——表示请求已被成功接收、理解、接受。
3xx:重定向——要完成请求必须进行更进一步的操作。
4xx:客户端错误——请求有语法错误或请求无法实现。
5xx:服务器端错误——服务器未能实现合法的请求。
下面列举几个常见的:
200---OK/请求已经正常处理完毕
301---/请求永久重定向
302---/请求临时重定向
304---/请求被重定向到客户端本地缓存
400---/客户端请求存在语法错误
401---/客户端请求没有经过授权
403---/客户端的请求被服务器拒绝,一般为客户端没有访问权限
404---/客户端请求的URL在服务端不存在
500---/服务端永久错误
503---/服务端发生临时错误
2.响应头部
与请求头部类似,为响应报文添加了一些附加信息
常见响应头部如下:

3.响应数据
用于存放需要返回给客户端的数据信息。
下面是一个响应报文的实例:
HTTP/1.1 200 OK 状态行
Date: Sun, 17 Mar 2013 08:12:54 GMT 响应头部
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
空行
<html> 响应数据
<head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
关于请求头部和响应头部的知识点很多,这里只是简单介绍。
通过以上步骤,数据已经传递完毕,HTTP/1.1会维持持久连接,但持续一段时间总会有关闭连接的时候,这时候据需要断开TCP连接。
四、HTTP版本
HTTP/0.9
HTTP协议的最初版本,功能简陋,仅支持请求方式GET,并且仅能请求访问HTML格式的资源。
HTTP/1.0
在0.9版本上做了进步,增加了请求方式POST和HEAD;不再局限于0.9版本的HTML格式,根据Content-Type可以支持多种数据格式,即MIME多用途互联网邮件扩展,例如text/html、image/jpeg等;同时也开始支持cache,就是当客户端在规定时间内访问统一网站,直接访问cache即可。
但是1.0版本的工作方式是每次TCP连接只能发送一个请求,当服务器响应后就会关闭这次连接,下一个请求需要再次建立TCP连接,就是不支持keepalive。
HTTP/1.1
解决了1.0版本的keepalive问题,1.1版本加入了持久连接,一个TCP连接可以允许多个HTTP请求; 加入了管道机制,一个TCP连接同时允许多个请求同时发送,增加了并发性;新增了请求方式PUT、PATCH、DELETE等。
但是还存在一些问题,服务端是按队列顺序处理请求的,假如一个请求处理时间很长,则会导致后边的请求无法处理,这样就造成了队头阻塞的问题;同时HTTP是无状态的连接,因此每次请求都需要添加重复的字段,降低了带宽的利用率。
HTTP/2.0
为了解决1.1版本利用率不高的问题,提出了HTTP/2.0版本。增加双工模式,即不仅客户端能够同时发送多个请求,服务端也能同时处理多个请求,解决了队头堵塞的问题;HTTP请求和响应中,状态行和请求/响应头都是些信息字段,并没有真正的数据,因此在2.0版本中将所有的信息字段建立一张表,为表中的每个字段建立索引,客户端和服务端共同使用这个表,他们之间就以索引号来表示信息字段,这样就避免了1.0旧版本的重复繁琐的字段,并以压缩的方式传输,提高利用率。
另外也增加服务器推送的功能,即不经请求服务端主动向客户端发送数据。
当前主流的协议版本还是HTTP/1.1版本。
网站访问量
IP IP访问量
相同的公网IP计算一次,就是同一个局域网内的所有用户访问一个网站,但是他们都是借助一个公网IP去访问那个网站的(NAT),因此这也只能算作一个IP访问量。换一次公网IP则会加1。
PV 网页访问量
用户访问的页面数就是PV访问量,同一个局域网的不同用户,而且就算是同一个用户,只要刷新一次网站页面,PV访问量就加1,三个访问量的值往往数PV的值最大。
UV 访客访问量
这里的访客不是用户,而是电脑,一台电脑算一个访客,即使是同一台电脑的不同用户,访问同一个网站UV也只能加1,只有更换电脑才会使UV加1,因为服务端会记录客户端电脑的信息。
五、怎么理解无状态
http无状态:
是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。其次随着客户端与服务器进行动态交互的Web应用程序的出现,如购物车程序需要知道用户到底在之前选择了什么商品,则需要解决无状态的问题。为支持客户端与服务器之间的交互,需要通过不同的技术为交互存储状态,而这些不同的技术就是Cookie和Session了。
Cookie解决方案:
通过客户端保持状态,该方式将服务器发给客户端的特殊信息,以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。当用户连接到支持cookie的网站时,用户会提供包括用户名在内的个人信息并且提交至服务器;接着,服务器在向客户端回传相应的超文本的同时也会发回这些个人信息。如登陆购物添加到购物车以及登陆时是否保存密码等都是通过将信息保存到Cookie是产生的作用。
Session解决方案:
当客户端访问服务器时,服务器根据需求设置Session,将会话信息保存在服务器上,同时将标示Session的SessionId传递给客户端浏览器。浏览器将这个 SessionId 保存在内存中,我们称之为无过期时间的 Cookie。浏览器关闭后,这个 Cookie 就会被清掉,它不会存在于用户的 Cookie 临时文件。以后浏览器每次请求都会额外加上这个参数值,服务器会根据这个 SessionId,就能取得客户端的数据信息。如果客户端浏览器意外关闭,服务器保存的 Session 数据不是立即释放,此时数据还会存在,只要我们知道那个SessionId,就可以继续通过请求获得此Session 的信息。因为此时后台的 Session 还存在,当然我们可以设置一个 Session 超时时间,一旦超过规定时间没有客户端请求时,服务器就会清除对应 SessionId 的 Session 信息。
六、http和https
HTTP特点:
无状态:协议对客户端没有状态存储,对事物处理没有“记忆”能力,比如访问一个网站需要反复进行登录操作
无连接:HTTP/1.1之前,由于无状态特点,每次请求需要通过TCP三次握手四次挥手,和服务器重新建立连接。比如某个客户机在短时间多次请求同一个资源,服务器并不能区别是否已经响应过用户的请求,所以每次需要重新响应请求,需要耗费不必要的时间和流量。
基于请求和响应:基本的特性,由客户端发起请求,服务端响应
简单快速、灵活
通信使用明文、请求和响应不会对通信方进行确认、无法保护数据的完整性
HTTPS特点:
基于HTTP协议,通过SSL或TLS提供加密处理数据、验证对方身份以及数据完整性保护
内容加密:采用混合加密技术,中间者无法直接查看明文内容
验证身份:通过证书认证客户端访问的是自己的服务器
保护数据完整性:防止传输的内容被中间人冒充或者篡改
安全性考虑:
HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用
SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行
中间人攻击(MITM攻击)是指,黑客拦截并篡改网络中的通信数据。又分为被动MITM和主动MITM,被动MITM只窃取通信数据而不修改,而主动MITM不但能窃取数据,还会篡改通信数据。最常见的中间人攻击常常发生在公共wifi或者公共路由上。
成本考虑:
SSL证书需要购买申请,功能越强大的证书费用越高
SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗(SSL有扩展可以部分解决这个问题,但是比较麻烦,而且要求浏览器、操作系统支持,Windows XP就不支持这个扩展,考虑到XP的装机量,这个特性几乎没用)。
根据ACM CoNEXT数据显示,使用HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电。
HTTPS连接缓存不如HTTP高效,流量成本高。
HTTPS连接服务器端资源占用高很多,支持访客多的网站需要投入更大的成本。
HTTPS协议握手阶段比较费时,对网站的响应速度有影响,影响用户体验。比较好的方式是采用分而治之,类似12306网站的主页使用HTTP协议,有关于用户信息等方面使用HTTPS。
暂时不做更深理解。
参考:https://blog.csdn.net/leshami/article/details/49834777 https://github.com/LRH1993/android_interview/blob/master/computer-networks/http.md#2响应头部




