django开发的safe过滤器适用
django_safe
在自己开发的博客系统当中,如果使用django框架,那么在发布博客内容的时候,希望可以发布一些被渲染过的样式文本,比如说图片等。
下面是发布文章用到的代码
# views.py
def article_detail(request,username,article_id):
user = UserInfo.objects.filter(username=username).first()
blog = user.blog
article_obj = Article.objects.filter(pk = article_id).first()
# print(blogs.title)
# content = getClassificationData(username)
# return render(request,"article_detail.html",locals())
# 在Django的视图函数中,locals()函数被用来将当前作用域的局部变量以字典形式传递给模板。它是Python内置函数,返回的是包含当前作用域所有局部变量的字典。
return render(request, "article_detail.html",{"username":username,"blog":blog, "article_obj":article_obj})
#article_detail.html
{% extends 'base.html' %}
{% block content %}
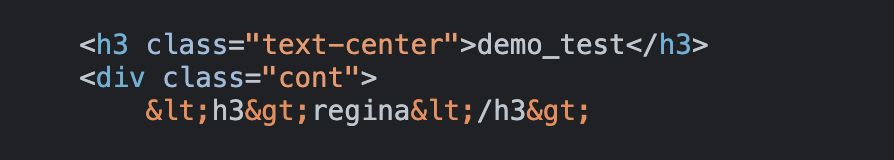
<h3 class="text-center">{{ article_obj.title }}</h3>
<div class="cont">
{{ article_obj.content }}
{# 加入safe可以拿掉对标签的转义#}
</div>
{% endblock %}
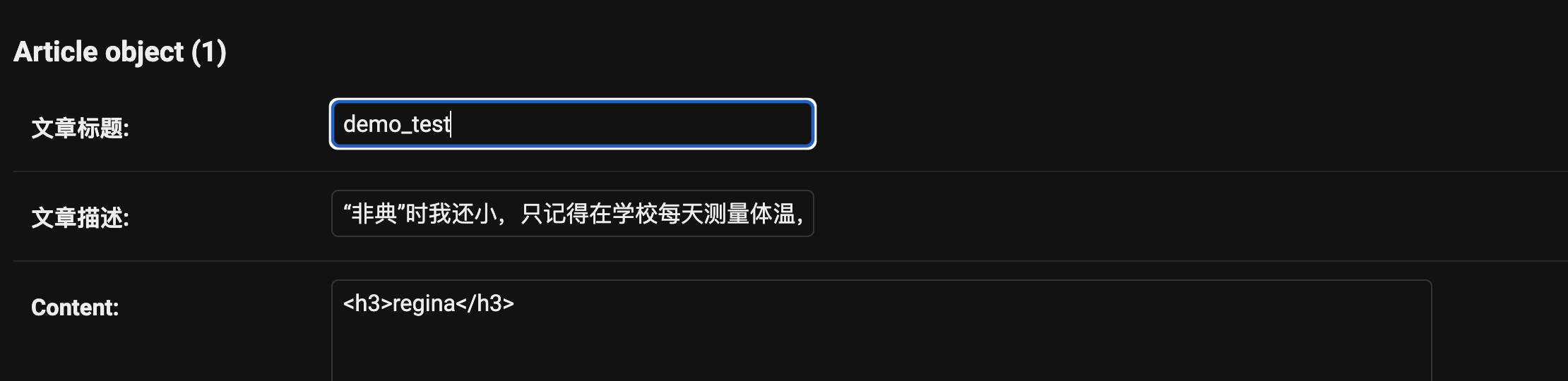
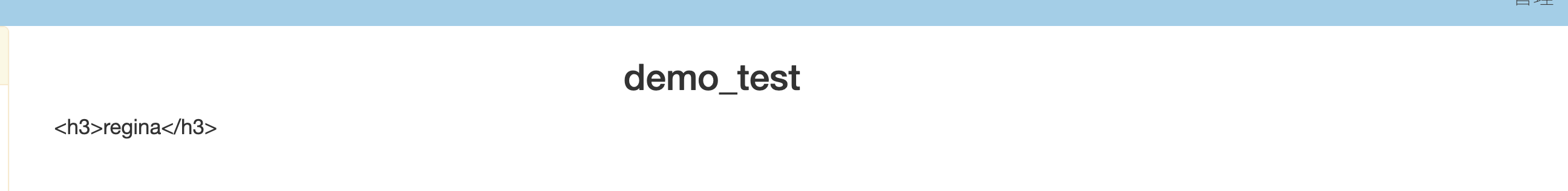
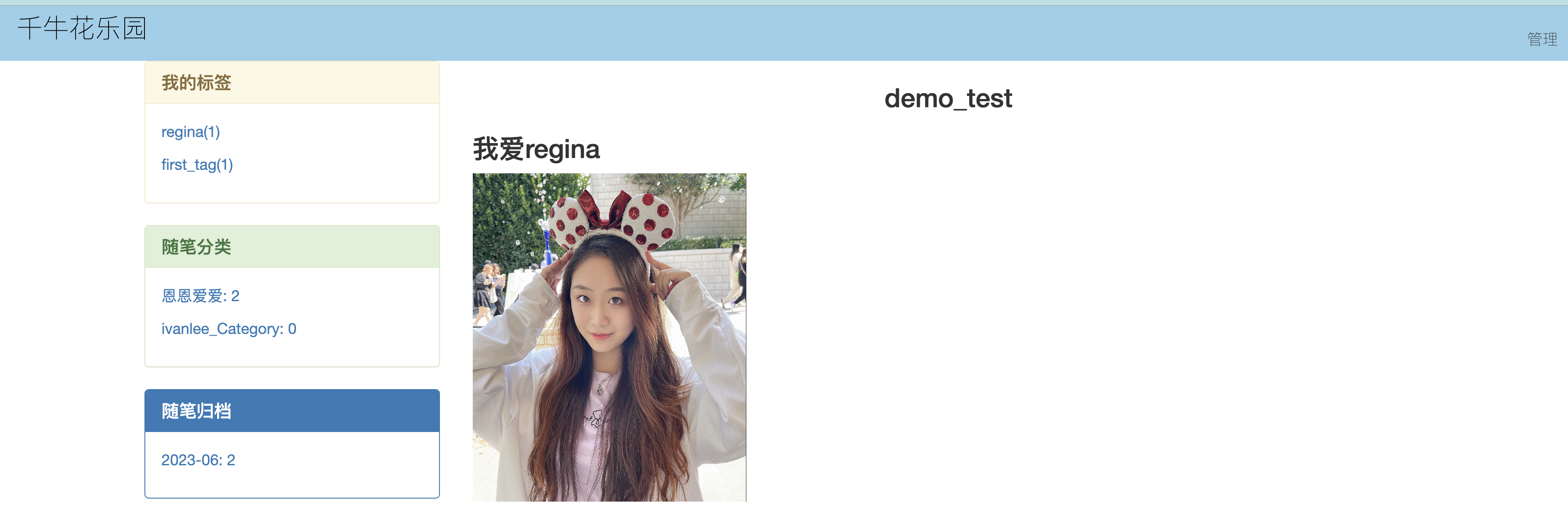
例如我现在用最简单的<h3>regina</h3>


得到的数据并不是一个我们期待的三级标题的样式,而是原封不动的字符串。这是因为django在我们存入数据库的时候进行的转义,将标签进行了转换存入了数据库。

所以如果我们想得到一个html样式的文本,就要前端的过滤器safe.


再次运行的时候我们就能获得相应的标签了。

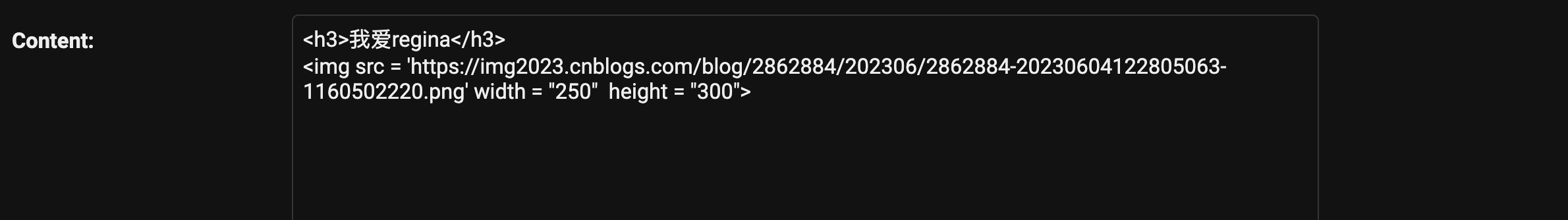
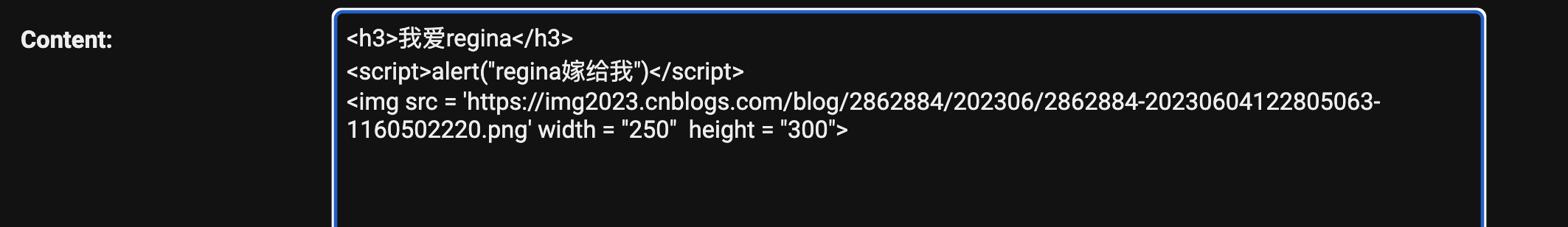
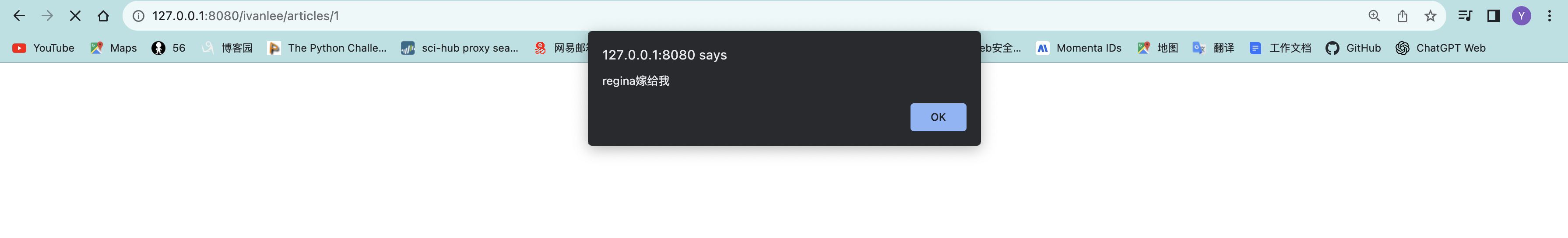
但是问题就在于如果我们添加了safe过滤器,拿掉了转义功能,就有可能造成xss存储型攻击,因为我们的数据是保存到数据库里的,例如下图:


这样就会造成永久性的对客户端发起的xss攻击,如果进行payload构造就会泄漏更多的信息。所以在后期我们不能依赖django的转义,我们还是需要在文本处理时就进行转义,保证我们的标签样式可以构造出来的同时,也可以防止这种攻击。
本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/17607195.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具