jQuery的导入和绑定
jQuery
jQuery是什么
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
-
jQuery的版本
目前在市场上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的时候是属于删除旧代码,去除对于旧的浏览器兼容代码。3.x的时候增加es的新特性以及调整核心代码的结构
-
jQuery的引入
根本上jquery就是一个写好的js文件,所以想要使用jQuery的语法必须先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
jQuery对象和Dom对象的关系
<ul class="c1">
<li>123</li>
<li>234</li>
<li>345</li>
</ul>
<script>
// $(".c1 li").css("color","red");
console.log($(".c1 li")); // dom集合对象 [dom1,dom2,...]
// 如何将jQury对象转换为Dom对象
console.log($(".c1 li")[1].innerHTML);
// 如何将Dom对象转换为jQuery对象;
var ele = document.querySelector(".c1 li");
// console.log(ele);
// ele.style.color = "red";
$(ele).css("color","orange") // [ele]
</script>



jQuery的选择器
直接查找
基本选择器
#id # id选择符
element # 元素选择符
.class # claw43ss选择符
selector1, selector2, selectorN # 同时获取多个元素的选择符
$("#id")
$(".class")
$("element")
$(".class,p,div")
组合选择器
ancestor descendant // 包含选择符
parent > child // 父子选择符
prev + next // 下一个兄弟选择符
prev ~ siblings // 兄弟选择符
$(".outer div")
$(".outer>div")
$(".outer+div")
$(".outer~div")
属性选择器
[attribute=value] // 获取拥有指定数据attribute,并且置为value的元素
$('[type="checked"]')
$('[class*="xxx"]')
表单选择器
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")
同样适用表单的以下属性
:enabled
:disabled
:checked
:selected
筛选器
// 筛选器
:first // 从已经获取的元素集合中提取第一个元素
:even // 从已经获取的元素集合中提取下标为偶数的元素
:odd // 从已经获取的元素集合中提取下标为奇数的元素
:eq(index) // 从已经获取的元素集合中提取指定下标index对应的元素
:gt(index) // 从已经获取的元素集合中提取下标大于index对应的元素
:last // 从已经获取的元素集合中提取最后一个元素
:lt(index) // 从已经获取的元素集合中提取下标小于index对应的元素
:first-child // 从已经获取的所有元素中提取他们的第一个子元素
:last-child // 从已经获取的所有元素中提取他们的最后一个子元素
:nth-child // 从已经获取的所有元素中提取他们的指定下标的子元素
// 筛选器方法
$().first() // 从已经获取的元素集合中提取第一个元素
$().last() // 从已经获取的元素集合中提取最后一个元素
$().eq() // 从已经获取的元素集合中提取指定下标index对应的元素
示例:
<div class="c1" id="i1">DIV</div>
<p>P</p>
<div class="c3">
<div class="c2">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>
<div class="links">
<a href="1.png">click1</a>
<a href="2.jpg">click1</a>
<a href="3.png">click1</a>
<a href="4.jpg">click1</a>
<a>click1</a>
</div>
<input type="text">
<input type="password">

1、基本选择器
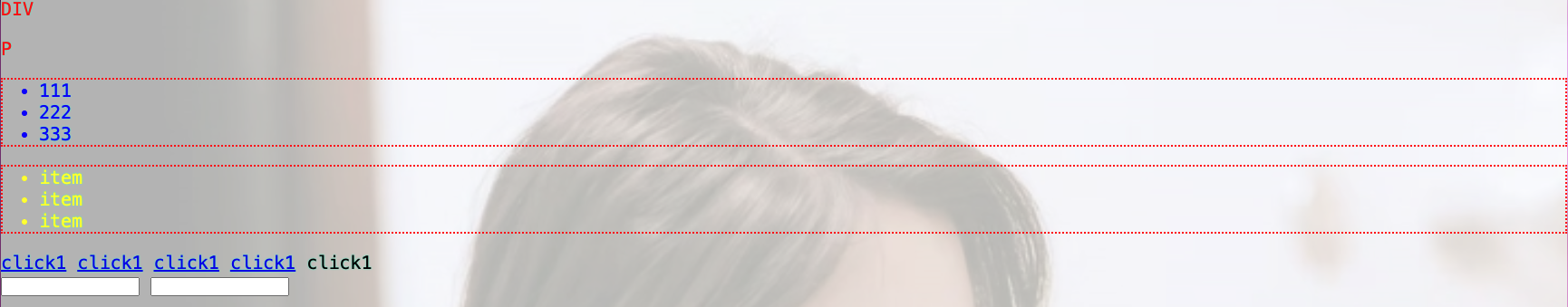
$("div").css("color","red");

2. 组合选择器
$(".c3 .c2 ul li").css("color","blue");
$(".c1,p").css("color","red");
$(".c3 ul").css("border","2px dotted red");
$(".c3 > ul").css("color","yellow");

3、属性选择器
$(".links [href]").css("color","red");
$(".links [href$='png']").css("color","red");
$("[type='text']").css("border","1px solid red");

4、表单选择器
$(":password").css("border","1px solid red");
5. 筛选器
$(".c1 li:first").css("color","red");
$(".c1 li:last").css("color","yellow");
$(".c1 li:eq(3)").css("background","skyblue");
$(".c1 li:gt(1)").css("border","red 2px solid");
$(".c1 li:lt(4)").css("color","white");
$(".c1 li:even").css("color","red");
$(".c1 li:odd").css("color","green");

导航查找
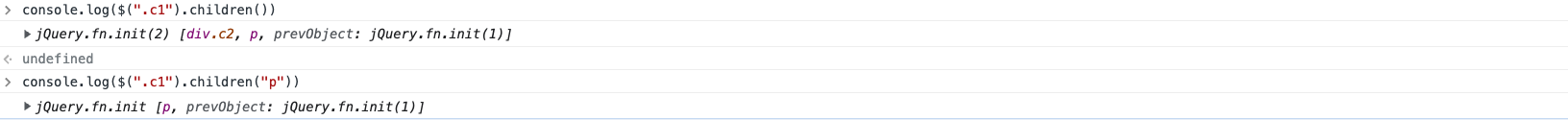
// 查找子代标签:
$("div").children(".test")
$("div").find(".test")
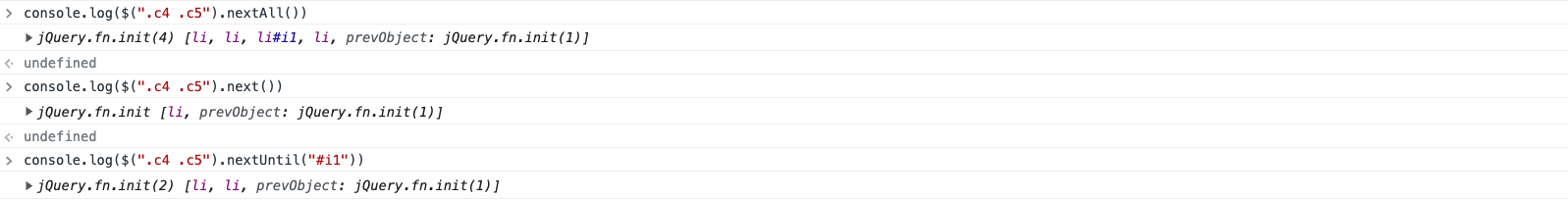
// 向下查找兄弟标签
$(".test").next()
$(".test").nextAll()
$(".test").nextUntil()
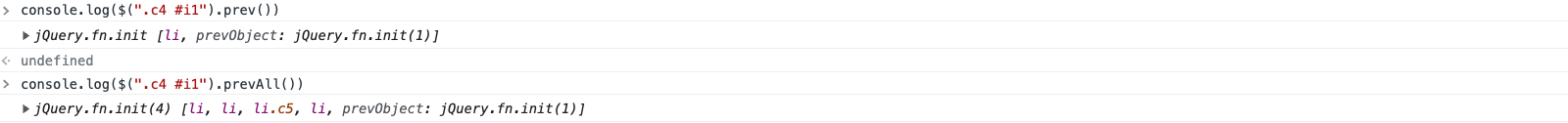
// 向上查找兄弟标签
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
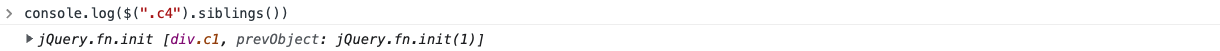
// 查找所有兄弟标签
$("div").siblings()
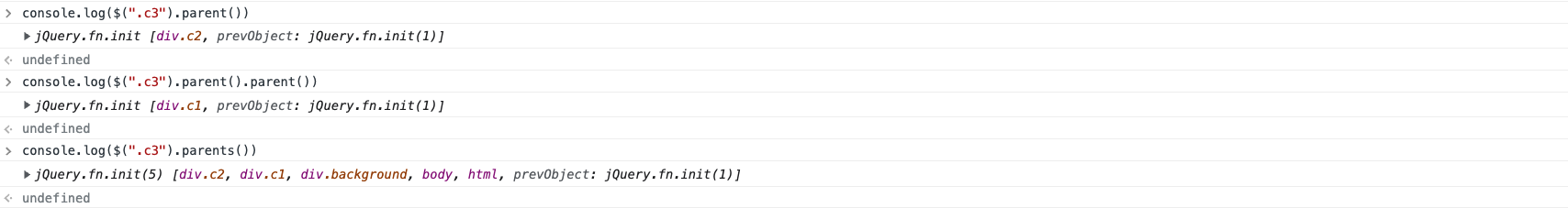
// 查找父标签:
$(".test").parent()
$(".test").parents()
$(".test").parentUntil()
<div class="c1">
<div class="c2">
<div class="c3">
<p>p1</p>
</div>
</div>
<p>p2</p>
</div>
<ul class="c4">
<li>111</li>
<li class="c5">222</li>
<li>333</li>
<li>444</li>
<li id="i1">555</li>
<li>666</li>
</ul>

查找子代标签


向下查找兄弟标签

向上查找兄弟标签

查找所有兄弟标签

查找父标签

jQuery的绑定方式
三种用法:
1. on 和 off
// 绑定事件
$().on("事件名",匿名函数)
// 解绑事件,给指定元素解除事件的绑定
$().off("事件名")
2. 直接通过事件名来进行调用
$().事件名(匿名函数)
3. 组合事件,模拟事件
$().ready(匿名函数) // 入口函数
$().hover(mouseover, mouseout) // 是onmouseover和 onmouseout的组合
$().trigger(事件名) // 用于让js自动触发指定元素身上已经绑定的事件
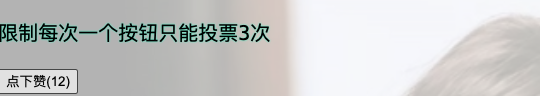
案例1:绑定取消事件
<p>限制每次一个按钮只能投票3次</p>
<button id="zan">点下赞(<span>10</span>)</button>
<script>
var zan = 0;
$("#zan").click(function () {
$("#zan span").text(function () {
zan++;
let ret = parseInt($(this).text())+1;
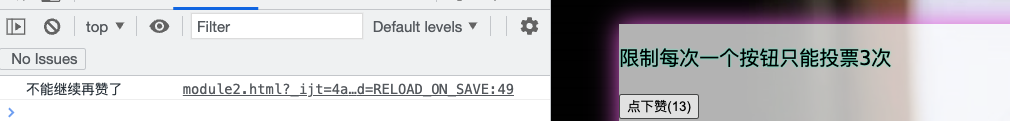
if(zan >= 3){
$("#zan").off("click"); // 事件解绑
console.log("不能继续再赞了");
}
return ret;
});
})
</script>

\


案例2:模拟事件触发
input[type=file]{
display: none;
}
.upload{
width: 180px;
height: 44px;
border-radius: 5px;
color: #fff;
text-align: center;
line-height: 44px;
background-color: #000000;
border: none;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="background">
<input type="file" name="avatar">
<button class="upload">上传文件</button>
</div>
<script>
$(".upload").on("click", function(){
$("input[type=file]").trigger("click"); // 模拟事件的触发
});
</script>
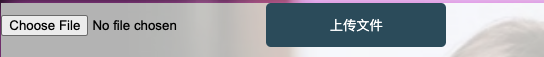
如果对input标签没有做css渲染,界面是这样的

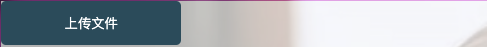
为了美观,我希望前面的选择问题可以隐藏掉,并且点击按钮就可以触发选择文件的功能


案例3:组合触发器
ready方法与windows.onload方法类似,网页在解析语言的时候,如果将script放在body的上方,添加ready方法可以等到全部代码解析之后再执行
<script>
$(document).ready(function () {
$(".c1").on("click",function () {
console.log("123");
});
})
</script>
<body>
<div class="background">
<div class="c1">div</div>
</div>

同时这种写法也可以简写为:
$(function () {
$(".c1").on("click",function () {
console.log("123");
});
})
hover:鼠标悬浮+鼠标离开
$(function () {
$(".c1").hover(mouseover,mouseout);
function mouseover(){
console.log("over");
}
function mouseout(){
console.log("out");
}
})
hover里面的函数不能加括号

本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/16324285.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具