DOM_常用事件
常用事件
onload
<script>
window.onload = function () {
ele = document.getElementById("i")
console.log(ele.innerHTML);
}
</script>
</head>
<body>
<div class="background">
<div id="i">ivanlee</div>
</div>
window.onload的方法解决了js在从上到下编译的时候,无法先解析body里面的内容,后解析<script>标签里的事件。
现在script标签在上面,div标签在下面,加入onload方法可以在解析时进行等待,等到解析完div标签。
onsubmit
很多检验是在提交服务器之前进行的,运用onsubmit方法可以在本地进行验证,如果出错了可以立即停止,不需要交给服务器
<form action="" id="i">
用户名 <input type="text">
密码 <input type="password">
<input type="submit"></form>
</div>
<script>
var ele = document.getElementById("i");
var user = document.querySelector("#i [type=text]")
var pwd = document.querySelector("#i [type=password]")
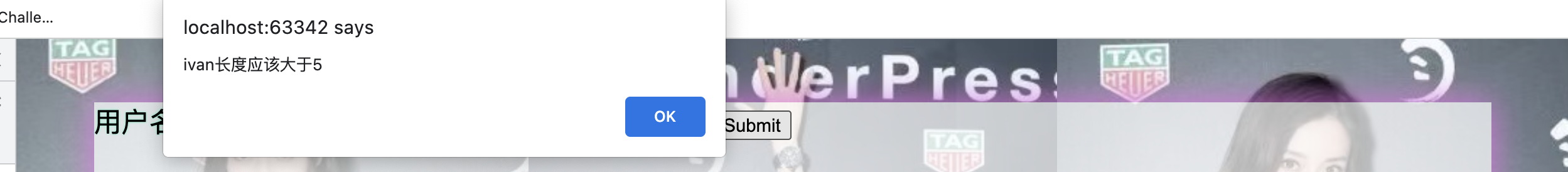
ele.onsubmit = function (e){
if(user.value.length < 5){
alert(user.value+"长度应该大于5")
return false; // 终止事件执行
// e.preventDefault() // 阻止元素默认行为
}
}
</script>

当用户名长度小于5时,点击提交之后就会弹窗提示(这个过程不会传给服务器)

onchange
<select name="provonce" id="s1">
<option value="hebei">请选择省份</option>
<option value="hubei">湖北省</option>
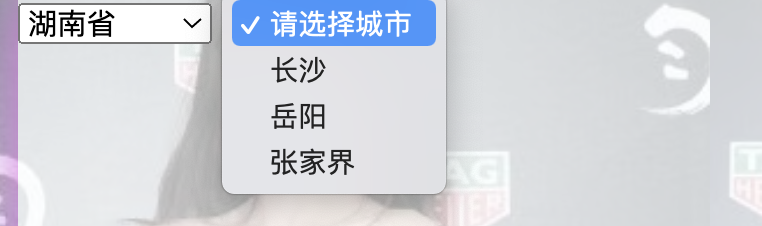
<option value="hunan">湖南省</option>
<option value="hebei">河北省</option>
</select>
<select name="provonce" id="s2">
<option value="hebei">请选择城市</option>
</select>
</div>
<script>
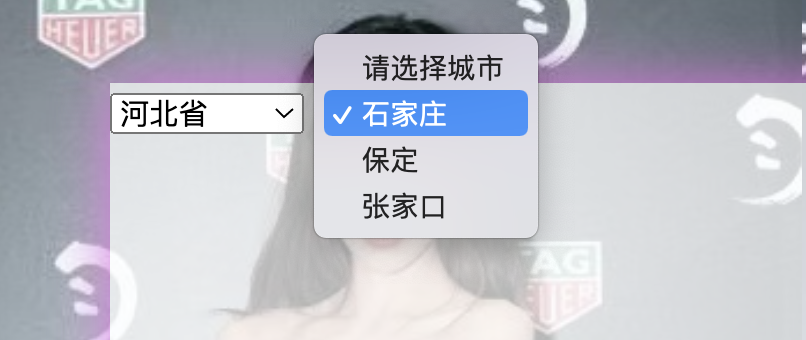
var data={"hunan":["长沙","岳阳","张家界"],"hubei":["武汉","襄阳","荆州"],"hebei":["石家庄","保定","张家口"]};
var ele = document.getElementById("s1");
var ele2 = document.getElementById("s2");
ele.onchange = function (){
var cities = data[this.value]; //Array
ele2.options.length = 1; //1代表有一个默认显示值:请选择城市
for (var i=0;i<cities.length;i++){
var opt = document.createElement("option");
opt.innerText = cities[i];
ele2.appendChild(opt);
}
}
</script>


onmouse
<div id="container">
<div id="title">使用了onmouse事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover = function(){
list.style.display="block";
}
container.onmouseleave = function(){
list.style.display="none";
}
</script>
onmouseout表示鼠标悬停事件已经发生之后的动作

如果没有离开的动作,那么这三行将会一直被显示,那就需要onmouseleave,表示鼠标离开区域之后发生的动作

移开鼠标之后又恢复原来的样子
onkey
<input type="text" id="i1"/>
<script type="text/javascript">
var ele=document.getElementById("i1");
ele.onkeydown=function(e){
console.log("onkeydown",e.key)
};
ele.onkeyup=function(e){
console.log("onkeyup",e.keycode)
};
onkeyup 事件会在键盘按键被松开时发生。
onkeydown 事件会在用户按下一个键盘按键时发生。
与onkeyup 事件相关的事件发生次序:
- onkeydown
- onkeypress
- onkeyup

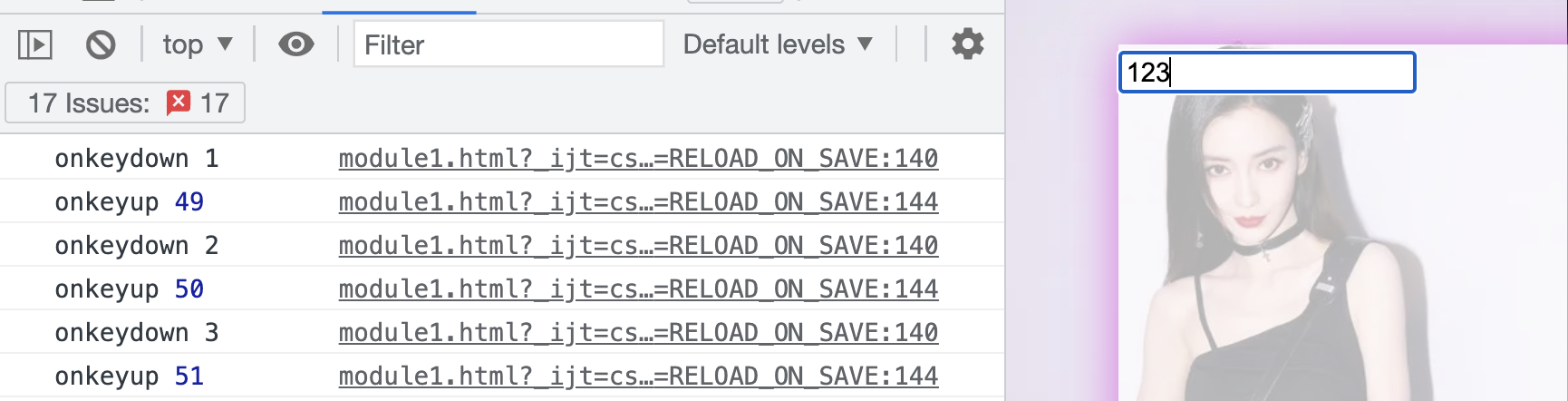
onblur and onfocus
var ele = document.querySelector("#i1");
// 获取焦点事件
ele.onfocus = function () {
console.log("in")
};
// 失去焦点事件
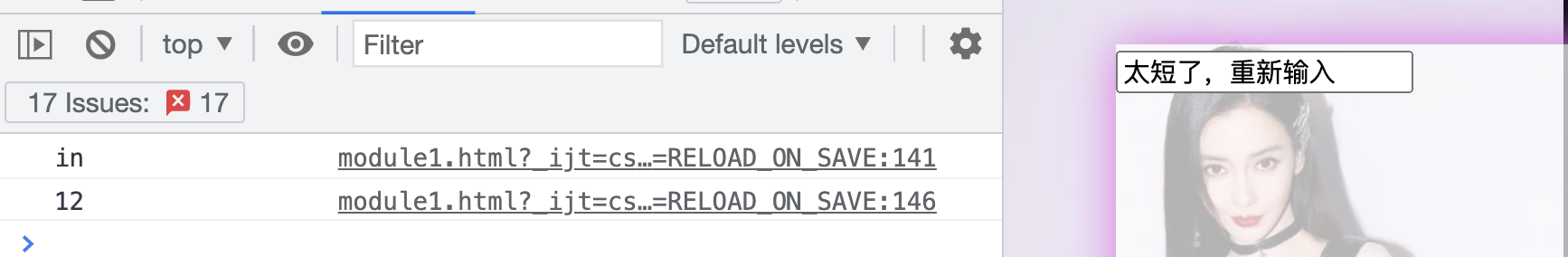
ele.onblur = function () {
if(ele.value.length<5){
ele.value = "太短了,重新输入";
}
}
当鼠标点击框的时候,是获取焦点事件鼠标移开以后就失去了,用法就是可以实时的进行判断,如果输入结束可以立即判断输入是否合法。

点击输入框,就输出in了,当我输入‘12’以后并且点击其他地方

冒泡区域

现有两块区域,小的c2,大的c1
<div class="c1">
<div class="c2"></div>
</div>
<script>
var ele1 = document.querySelector(".c1");
ele1.onclick = function () {
alert("c1区域")
};
var ele2 = document.querySelector(".c2");
ele2.onclick = function (event) {
alert("c2区域");
// 如何阻止事件冒泡
event.stopPropagation();
}
</script>
一般情况下,鼠标进入绿色区域后,会弹窗显示“c1区域”,到达蓝色部分后会依次弹窗显示“c2区域”,“c1区域”
如果想要达到蓝色区域只属于c2区域,不向外延伸,就加入一个stopPropagation

本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/16285050.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具